一 . HTML 文档结构与 HTML 元素的三大属性
1.文档结构
| 代码 | 描述 |
|---|---|
| <!DOCTYPE html> | 通知浏览器这是⼀个 HTML5 ⽂档 |
| <html>…\</html> | 根标签,或叫根元素,整个 hmtl ⽂档内容都必须写到这对标签 |
| <html lang="en"> | 通知搜索引擎 html ⽂档使⽤的编写语⾔ |
| <head>…</head> | 描述字符编码集、视⼝与⻚⾯标题 |
| <meta> | 设置⻚⾯元素数据 |
| <meta charset="UTF-8"> | 通知浏览器 html ⽂档编写语⾔所属的字符编码 |
| <meta name="viewport" content="..." /> | 下⾯三⾏是对它的解读 |
| name=”viewport | 设置视⼝(即可视区屏幕)如何显示这个⻚ |
| initial-scale=1.0 | 设置⻚⾯初始绽放⽐例 |
| <title> | ⻚⾯的标题 |
| <body>…</body> | ⻚⾯主体内容 |
| <!-- 注释内容 --> | 注释 |
2.元素的三大属性
- id 属性:获取页面中的唯一元素
- class 属性:类属性,返回多个具有共同特征的元素集合
- 元素(标签):根据标签名设置、
3.代码
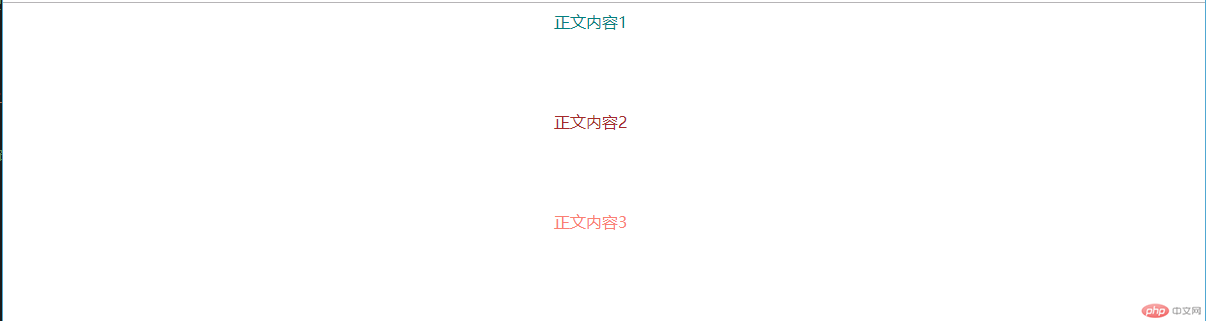
<!--通知浏览器这是一个HTML5文档,需始终写在第一行--><!DOCTYPE html><!--根标签,lang属性表明文档使用的编写语言--><html lang="en"><!--头部信息标签,供浏览器和搜索引擎使用--><head><!--描述字符编码集--><meta charset="UTF-8" /><!--媒体查询--><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!--页面标题--><title>PHP中文网</title><!--样式代码块,内部可直接书写CSS代码--><style>div {width: 100px;height: 100px;margin: auto;}/*id获取元素*/#h5 {color: teal;}/*class获取元素*/.d2 {color: brown;}</style><!--Javascript代码块,内部可直接书写JS代码--><script></script></head><!--HTML文档正文内容区域,输出到页面的内容置于body标签内部--><body><div id="h5" class="d1">正文内容1</div><div class="d2">正文内容2</div><!--内联样式--><div style="color: salmon;">正文内容3</div></body><!--HMLT文档结束标签--></html>
4.测试结果

二 . 标签选择器、类选择器、ID 选择器的优先级
优先级:ID 选择器 > 类选择器 > 标签选择器
代码如下:
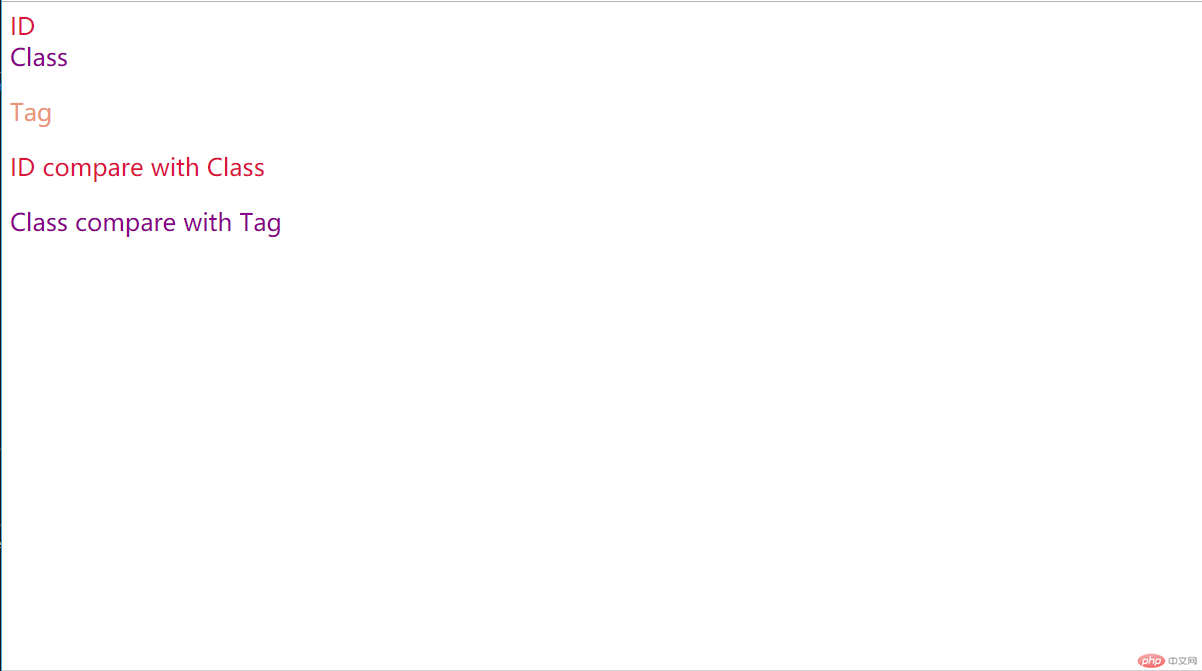
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>ID、Class、标签样式级别</title><style>/*ID选择器样式*/#first {font-size: x-large;color: crimson;}/*类选择器样式*/.second {font-size: x-large;color: darkmagenta;}/*标签选择器样式*/p {font-size: x-large;color: darksalmon;}</style></head><body><div><!--分别显示样式--><div id="first">ID</div><div class="second">Class</div><p>Tag</p></div><div><!--ID选择器与类选择器相比较--><div id="first" class="second">ID compare with Class</div><!--标签选择器与类选择器相比较--><p class="second">Class compare with Tag</p></div></body></html>
测试结果如下: