层叠样式表(css)选择器解析
一、简单选择器
简单选择器如下:
- 元素选择器
- 类选择器
- ID选择器
1.元素选择器
a.标签选择器
b.通配符选择器
参考代码:
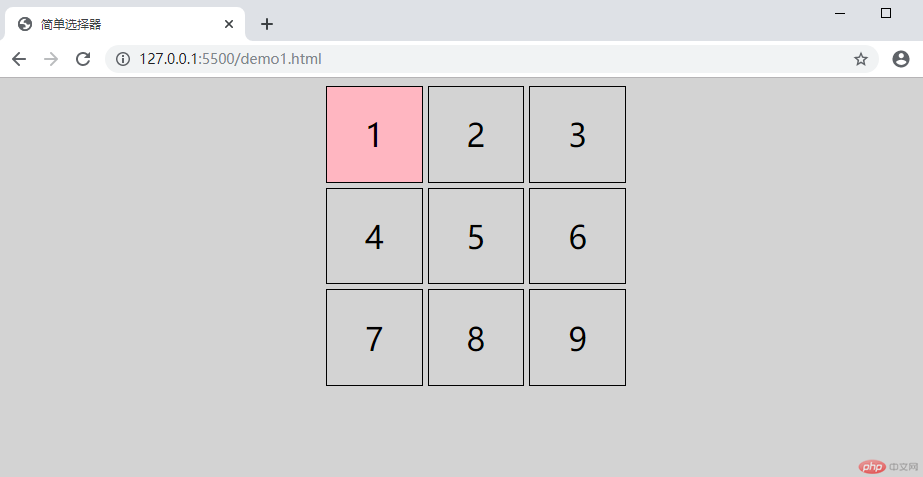
运行结果图:
2.类选择器
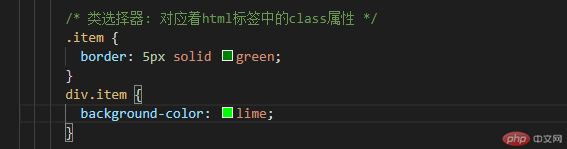
类选择器通过匹配HTML文档中标签的class属性值,添加样式;
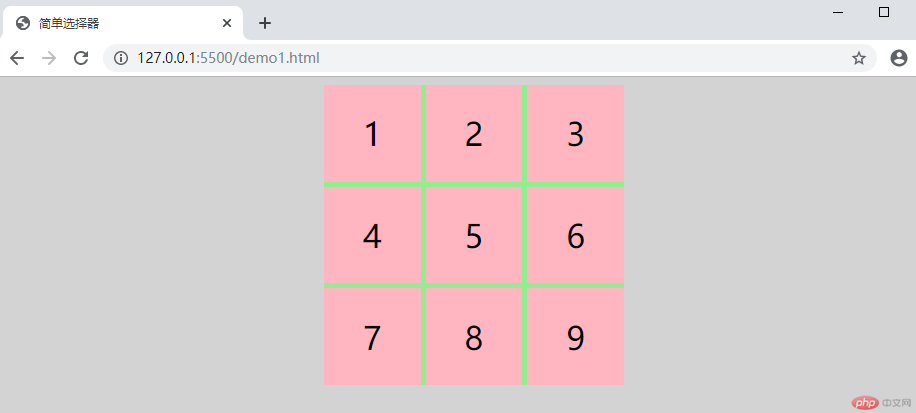
a.类选择器可以和元素选择器
参考代码:
运行结果图:
b.多类复合选择器
当一个属性存在多个值时,需要将这些属性值进行复合,添加样式;
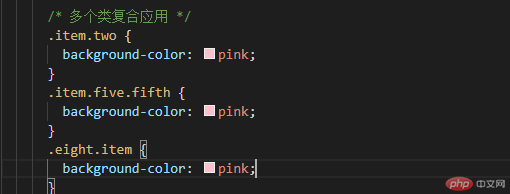
参考代码:
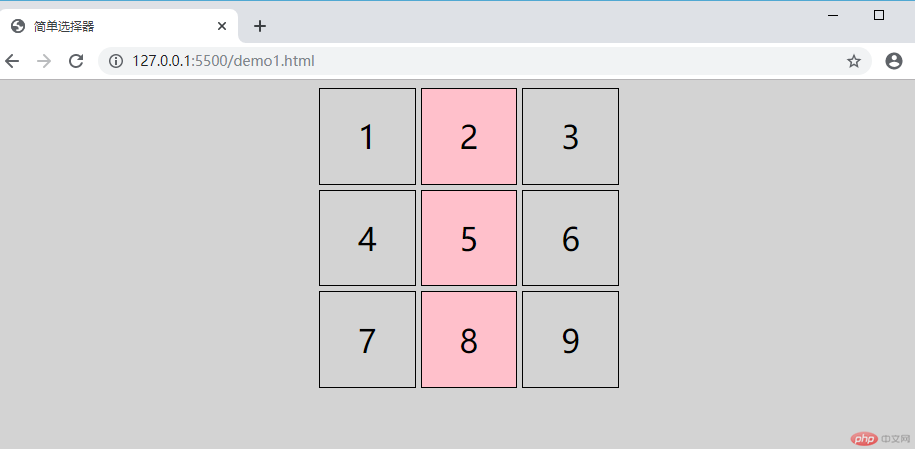
运行结果图:
3.ID选择器
ID选择器具有唯一性;优先级要高于类选择器,但又小于复合选择器
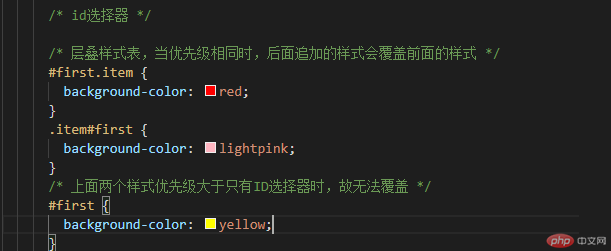
参考代码
运行结果图:
二、上下文选择器:
1.后代选择符-空格( )
代码如下:
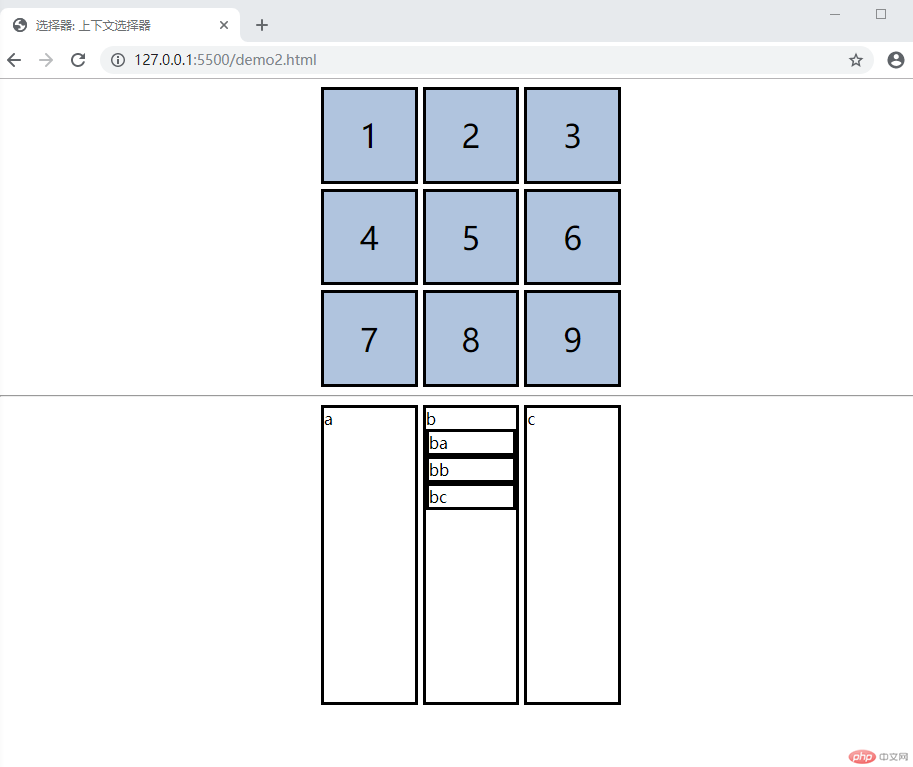
运行结果图:
2.子选择符-箭头(>)
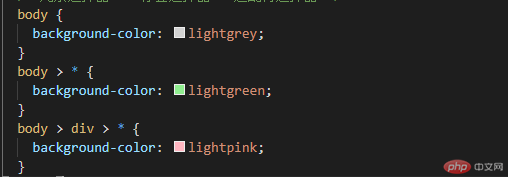
代码如下:
运行结果图:
3.相邻兄弟选择符-加号(+)
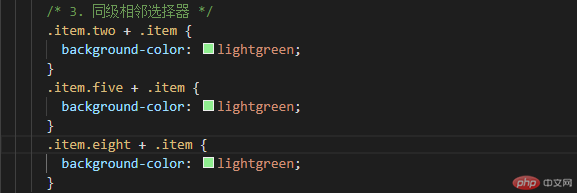
代码如下:
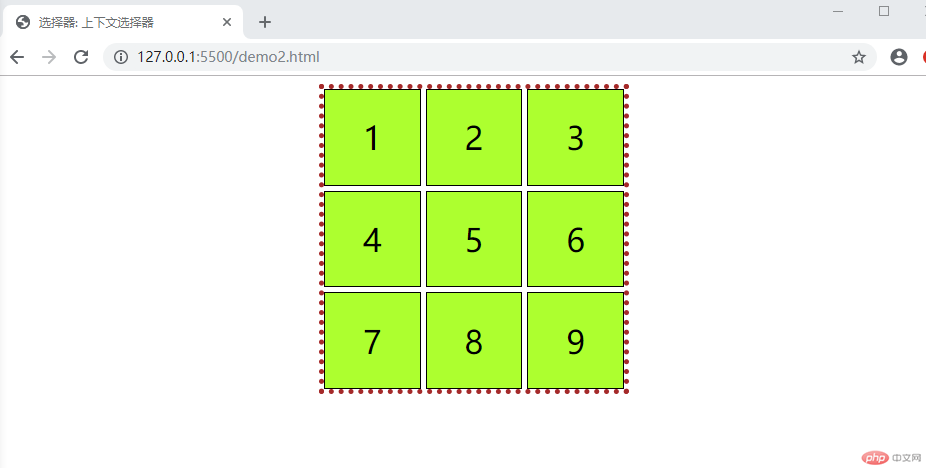
运行结果图:
4.随后兄弟选择符-波浪线(~)
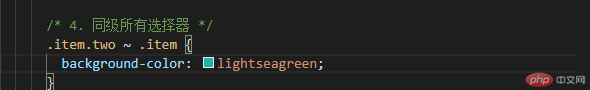
代码如下:
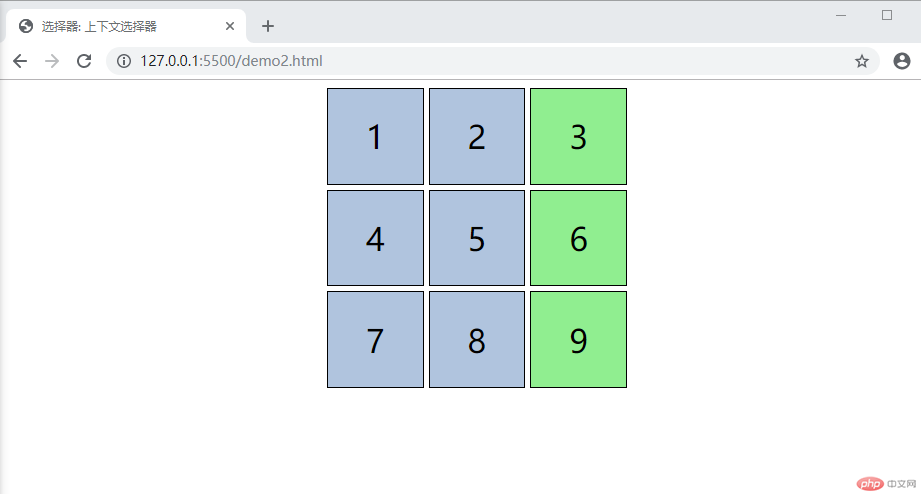
运行结果图:
三、结构伪类选择器:
1.不分组:
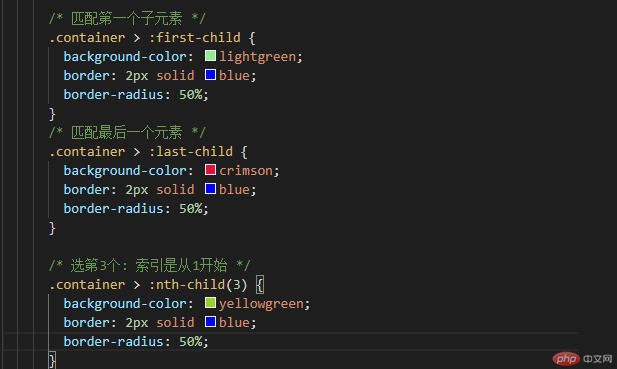
a.first-child、last-child、nth-child
代码如下:
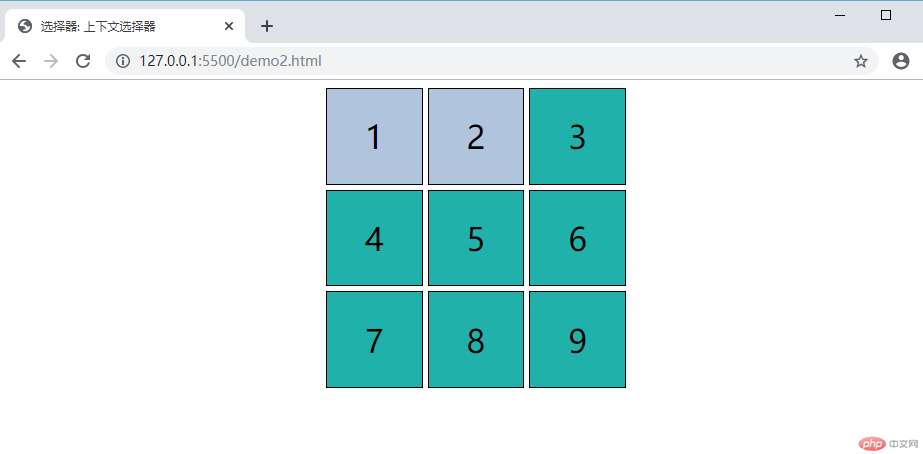
运行结果图:
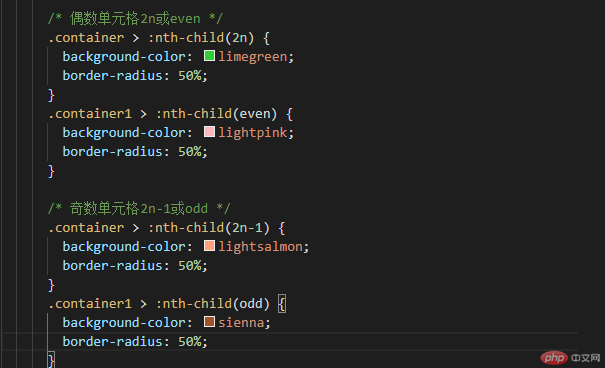
b.偶数单元格和奇数单元格
代码如下:
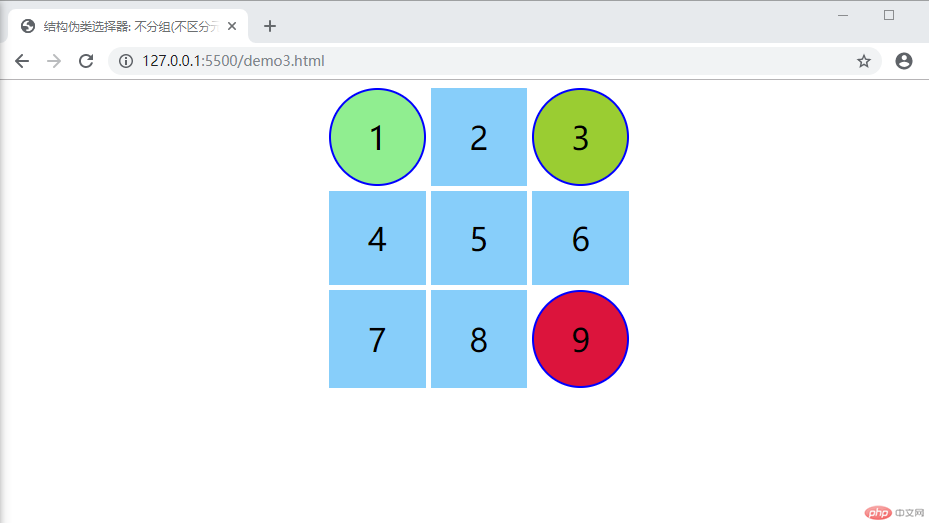
运行结果图:
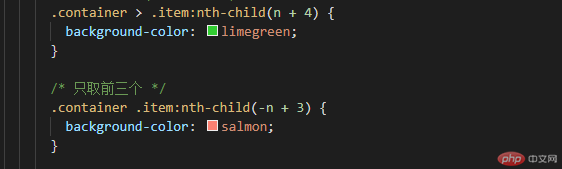
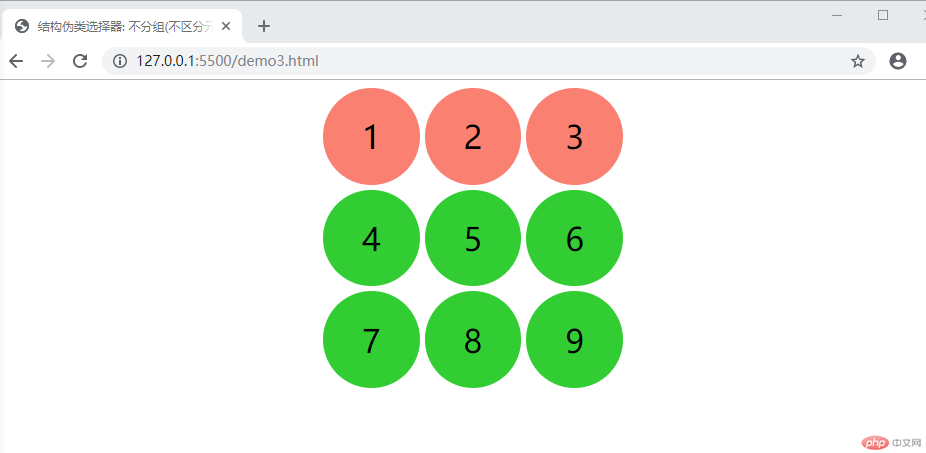
c.nth-child的正取与反取
代码如下:
运行结果图:
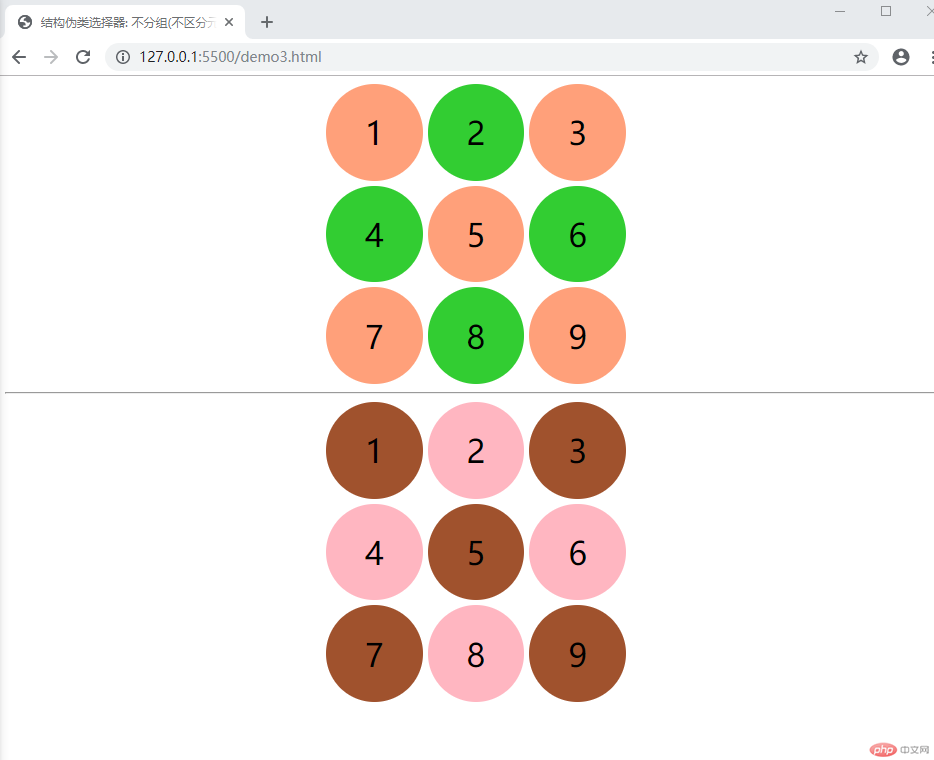
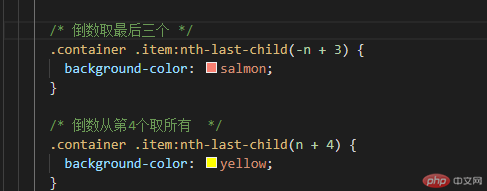
d.nth-last-child的正取和反取
代码如下:
运行结果图:

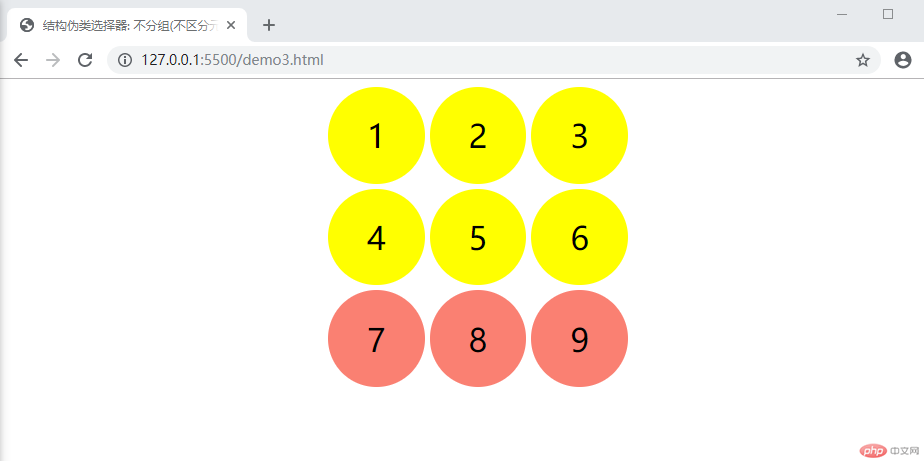
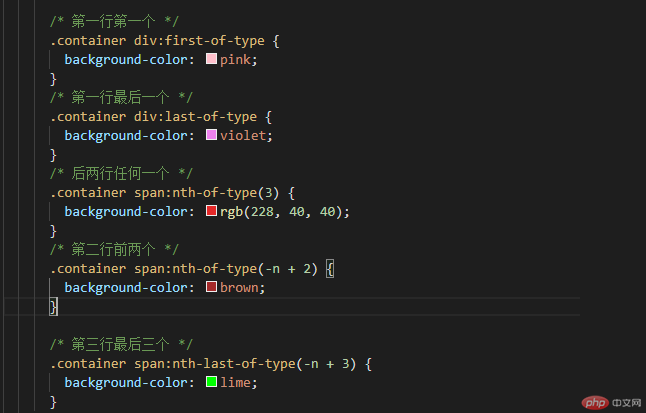
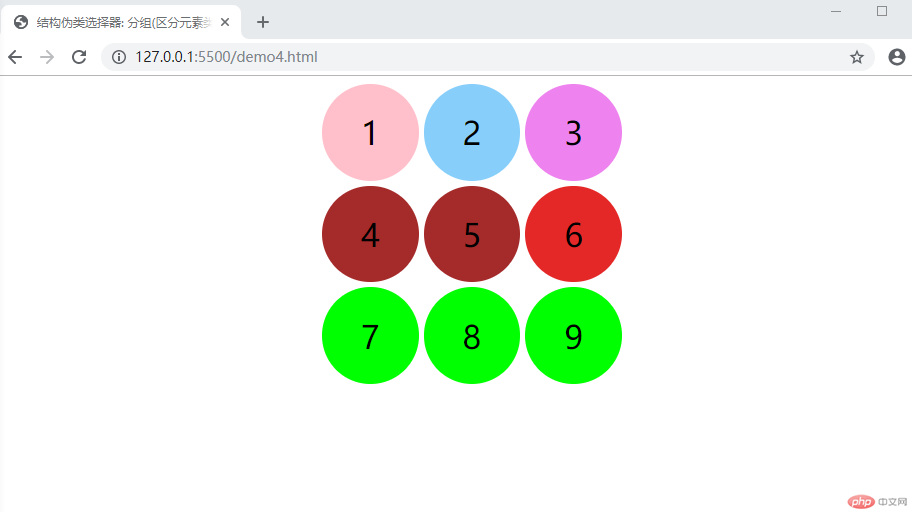
2.分组
代码如下:
运行结果图:
四、伪类和伪元素
伪元素前面是双冒号, 伪类前能是单冒号
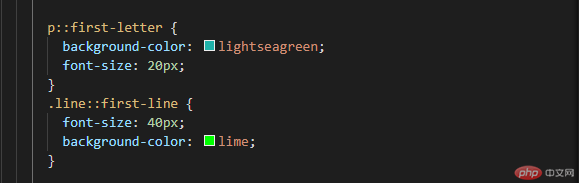
1.伪元素
a.(::first-letter):选择文本块的第一个字母
b.(::first-line):选择文本块的第一行
代码如下:
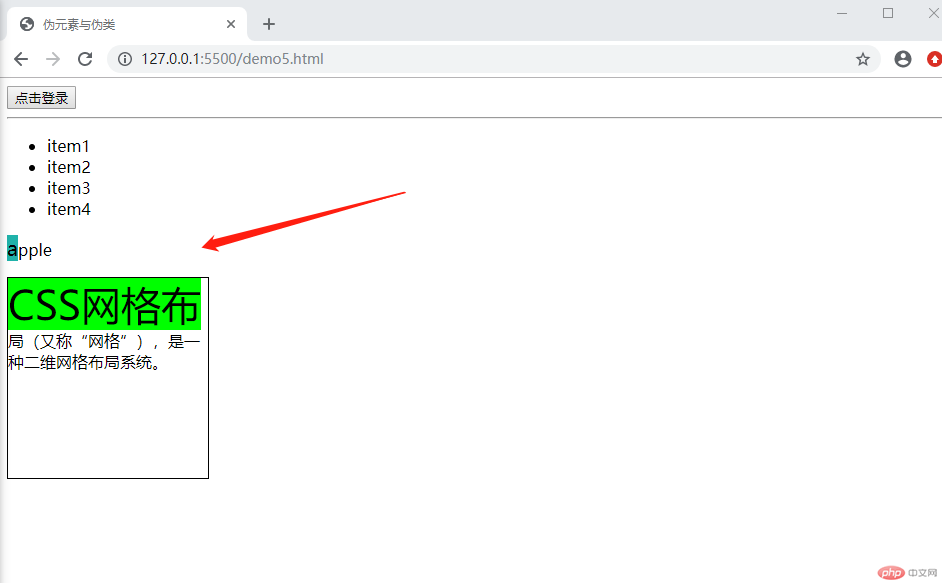
运行结果图:
c.(::before)、(::after)在标签外的位置插入额外内容,配合”content”属性
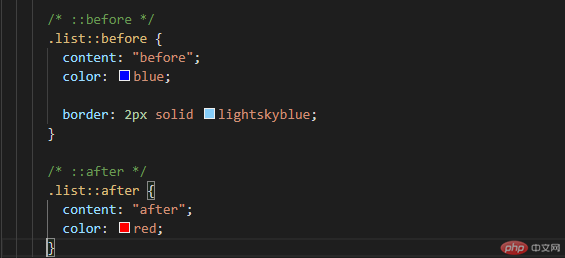
代码如下:
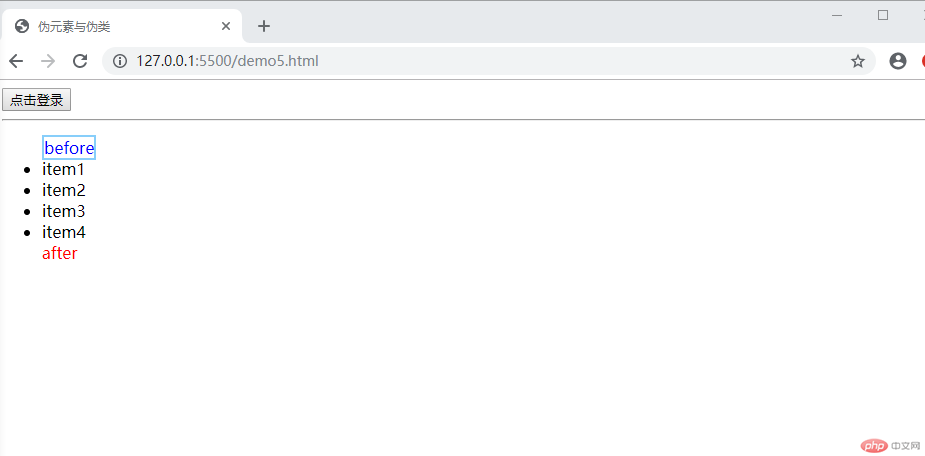
运行结果图:
d.(::selection)设置文本被选中后的前景色和背景色
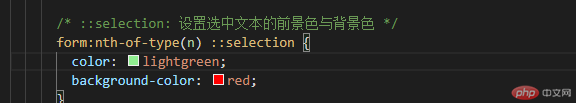
代码如下:
运行结果图:
2.伪类
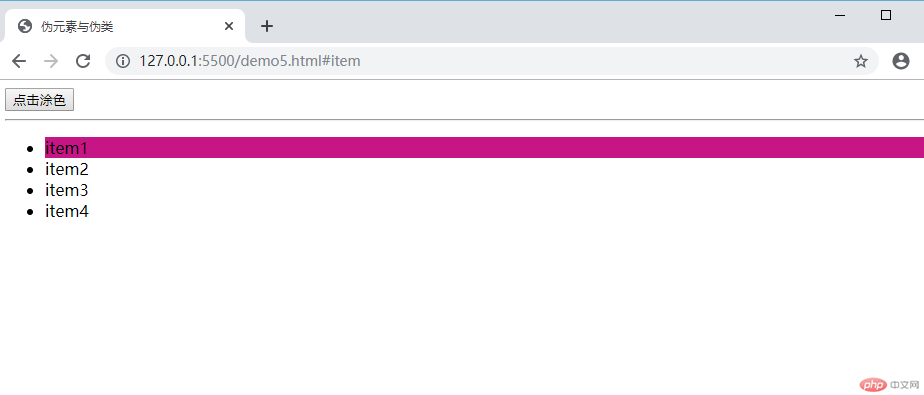
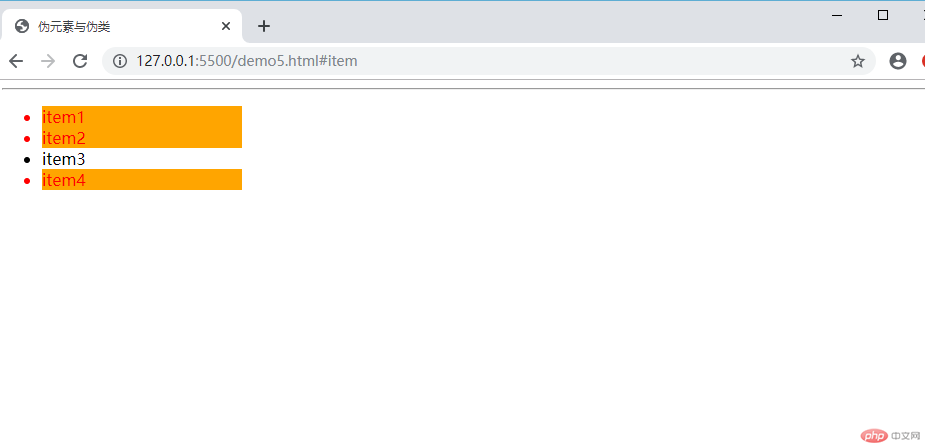
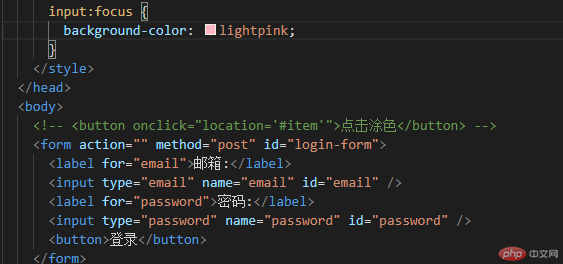
a.目标伪类(:target)
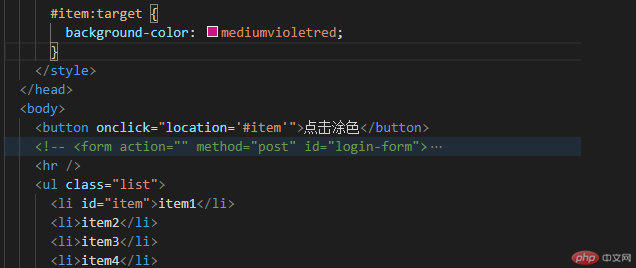
代码如下:
运行结果图:
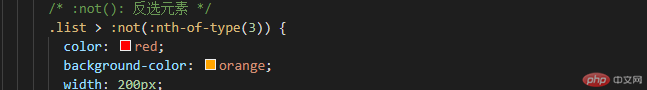
b.否定伪类(:not)
代码如下:
运行结果图:
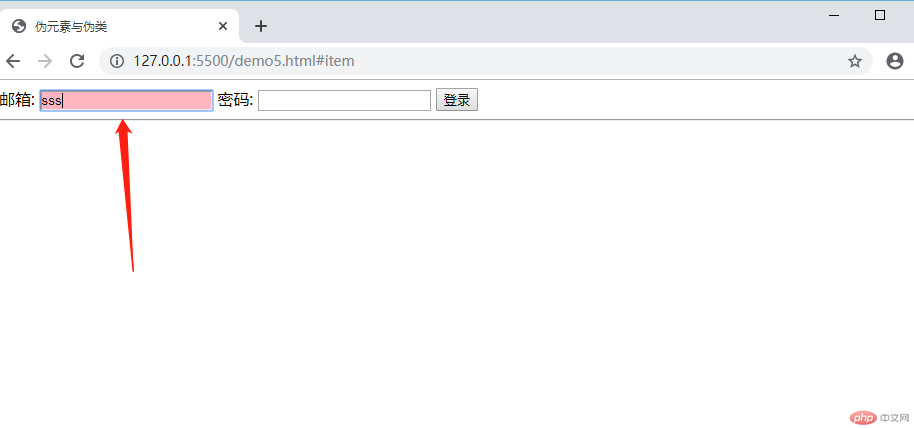
c.动态伪类(:focus)
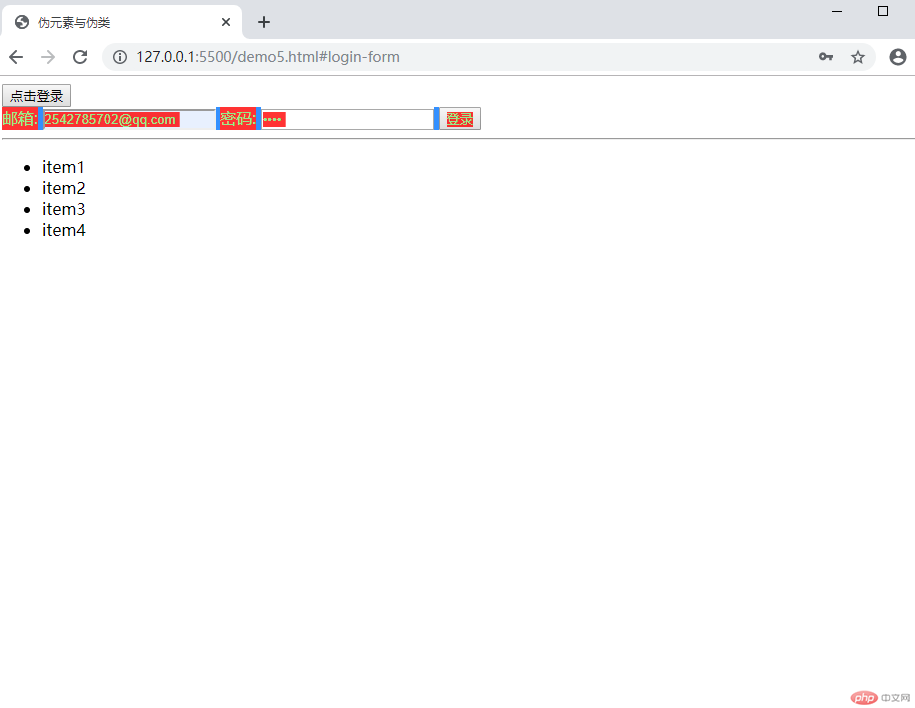
代码如下:
运行结果图: