一、导航栏下拉菜单的实现
导航栏下拉菜单的实现由三个部分组成:
1.HTML5文本
2.CSS样式
3.javascript监听事件
1.先写一个简单的网页界面
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>导航列表下拉菜单</title></head><body><ul id="nav"><li><a href="">视频教程</a><ul><li><a href="">html视频</a></li><li><a href="">css视频</a></li><li><a href="">js视频</a></li><li><a href="">php视频</a></li></ul></li><li><a href="">技术文章</a><ul><li><a href="">html教程</a></li><li><a href="">css教程</a></li><li><a href="">js教程</a></li><li><a href="">php教程</a></li></ul></li><li><a href="">资源下载</a><ul><li><a href="">手册下载</a></li><li><a href="">学习课件</a></li><li><a href="">后端模板</a></li><li><a href="">网站源码</a></li></ul></li></ul></body></html>
测试结果如下:
2.添加CSS基本样式
/* 元素样式初始化: 学到盒模型再详细介绍 */* {margin: 0;padding: 0;box-sizing: border-box;}a {/* color: rgba(255, 255, 255, 0.7); */color: #bbb;/* none值定义标准文本 *//*underline:下划线overline:上划线line-through:贯穿线bline:文本闪烁inherit:继承父元素的该属性*/text-decoration: none;}#nav {background-color: black;height: 50px;/* 设置行高,不允许为负值 */line-height: 50px;}li {/* list-style表示列表属性的简写构成: list-style-typelist-style-positionlist-style-image*/list-style: none;margin: 0 10px;float: left;}#nav > li > a:hover {color: white;}/* 将父级设置为子菜单的定位容器,即转为定位元素即可 */#nav > li {position: relative;}#nav > li > ul {position: absolute;top: 50px;width: 180px;border: 1px solid #aaa;border-top: none;}#nav > li > ul > li a {display: inline-block;height: 50px;color: #444;}ul.sub li:hover {background-color: #eee;}/* 初始化时不要显示子菜单 */#nav > li > ul {display: none;}
添加样式后测试结果如下:
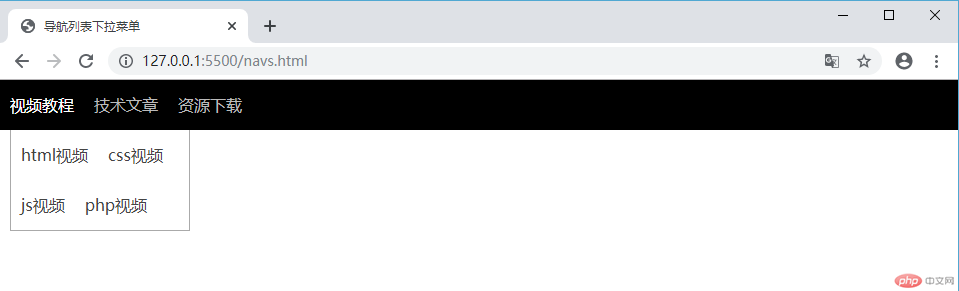
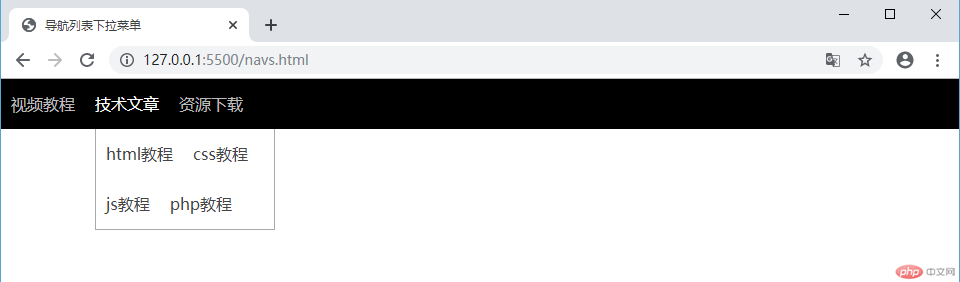
3.添加js代码
//navs为length是3的数组const navs = document.querySelectorAll("#nav>li");//遍历navs数组,对数组内每一个li标签添加鼠标移入、移出事件navs.forEach(function (nav) {nav.addEventListener("mouseover", show);nav.addEventListener("mouseout", close);});//定义移入时下拉菜单显示的函数function show(event) {if (event.target.nextElementSibling) {event.target.nextElementSibling.style.display = "block";}}//定义移出时下拉菜单关闭的函数function close(event) {if (event.target.nodeName === "A" && event.target.nextElementSibling) {event.target.nextElementSibling.style.display = "none";}}
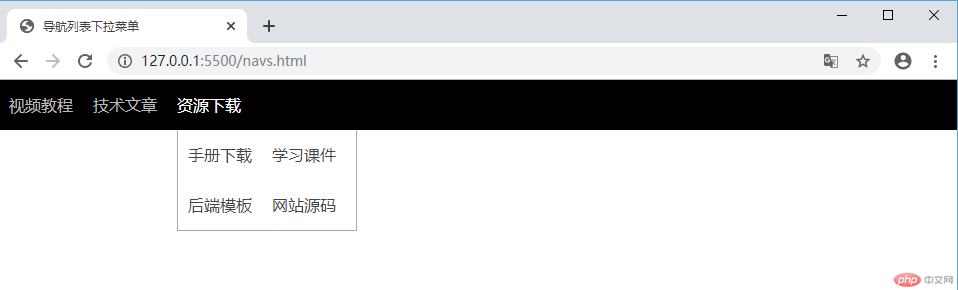
测试结果如下
a.
b.
c.
" class="reference-link">
二、CSS样式之定位
元素的定位:元素默认在页面中是按照文档流的顺序进行排序的
文档流:元素的排列按照书写顺序,源码中的顺序
相对定位:元素相对于自己在文档流中的原始位置进行偏移
绝对定位:脱离文档流,一定要有一个定位父级作为定位参照物,否则就相对于body进行定位
CSS position 属性
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
三、JS事件
1.事件:给HTML元素添加操作事情
2.事件监听:获取一个或多个元素后给元素添加addEventListener函数
函数语法:element.addEventListener(事件类型, 事件函数, 捕获或冒泡)
3.事件代理:用父级代理所有子元素以及更下一级的元素上的同名事件

