仿PHP中文版导航
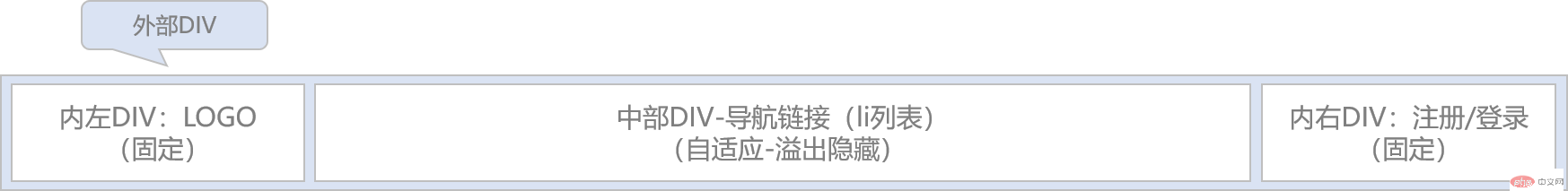
布局思路:

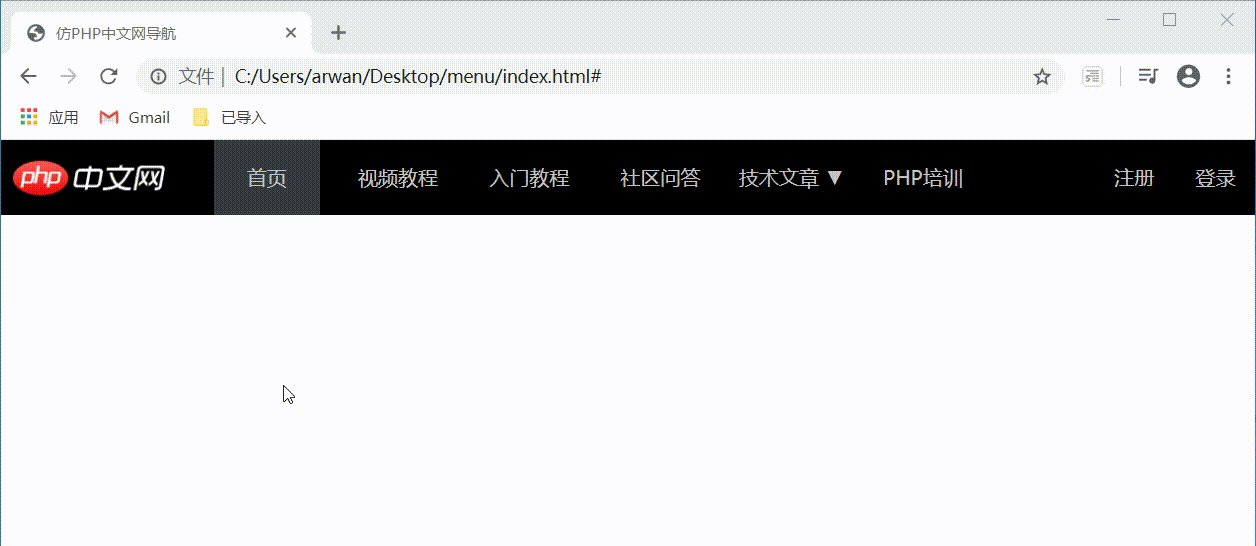
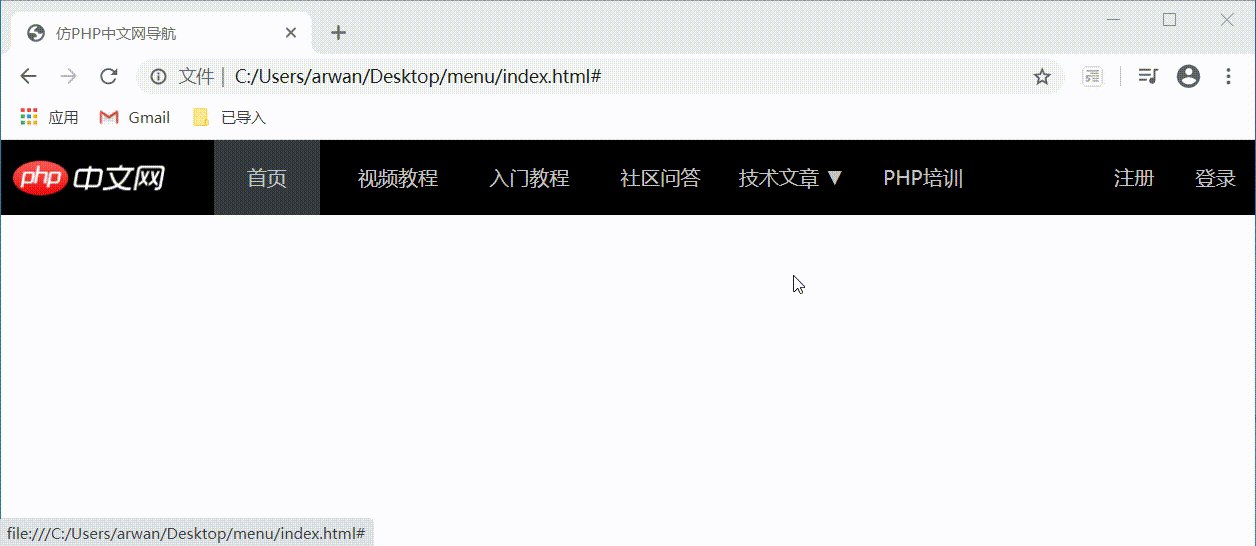
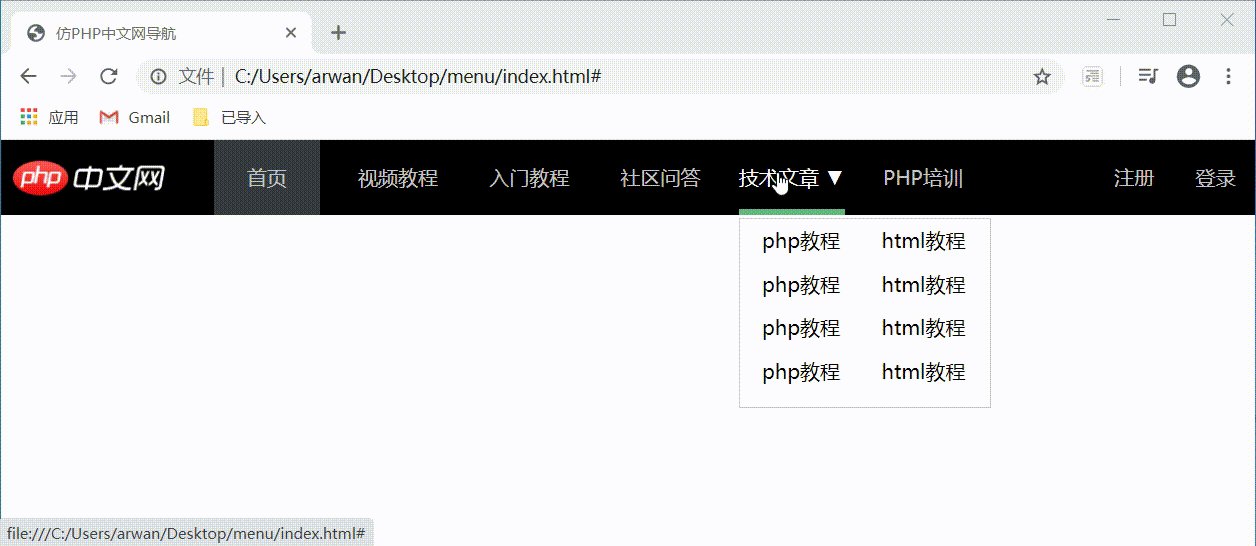
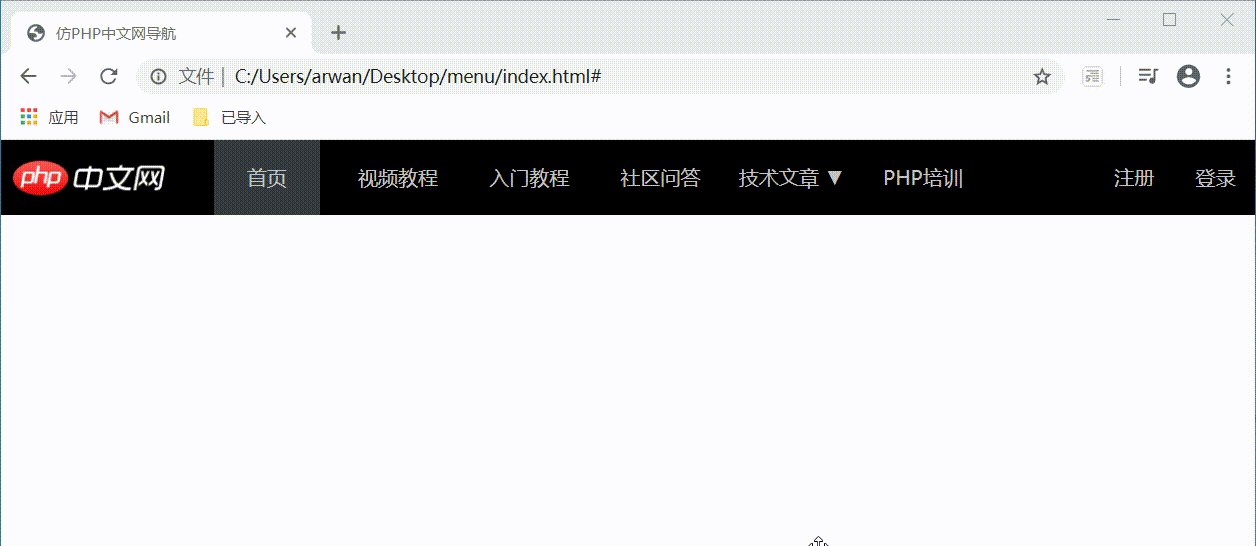
最终效果:

完整HTML:
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="zh-cn" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>仿PHP中文网导航</title><style>/* 清除所有元素的内外边距及a链接下划线 */* {margin: 0;padding: 0;text-decoration: none;}/* 父盒子 */.box {background: #000;width: 100%;height: 60px;}/* 左盒子 */.box_left {position: absolute; /* 绝对定位-左边 */top: 0;left: 0;width: 160px;height: 60px;}.box_left img {margin-left: 8px;max-height: 60px;}/* 右盒子 */.box_right {position: absolute; /* 绝对定位-右边 */top: 0;right: 0;width: 160px;height: 60px;}.box_right a {display: block; /* 将A标签转换为块级元素 */width: 65px;height: 60px;line-height: 60px;color: #c4c4c4;text-align: center;float: right; /* 设置右边浮动 */}/* 注册登录鼠标悬停背景变色 */.box_right a:hover {color: #fff;background-color: #363c41;}/* 中盒子-导航部分(自适应,窗口缩小时溢出文字隐藏 */.box_main {height: 60px;margin-left: 160px;margin-right: 160px;overflow: hidden; /* 窗口缩小时溢出文字隐藏 */}.box_main ul {list-style: none; /* 去除LI列表标签前面的点 */}.box_main li {/* width: auto; */float: left;margin: 0 10px;text-align: center;}.box_main a {width: 85px;color: #c4c4c4;line-height: 60px; /* 文本垂直居中 */display: block;}.box_main a:hover {width: 85px;height: 60px;color: #fff;box-sizing: border-box; /*网上找的仿layui导航资料,作用是形成新的盒子,不太懂*/border-bottom: 5px solid #5fb878;}/* 下拉菜单盒子 */.menu {width: 200px;height: 150px;background: #fff;position: absolute;top: 62px;left: auto; /* 左边定位不知道为什么用auto就可以了 */border: 1px solid #ccc;display: none; /* 默认不显示 */}.menu li {display: block;width: 98px;height: 35px;line-height: 35px;margin: 0 auto;}.menu li:hover {background: #f2f2f2;}</style></head><body><div class="box"><div class="box_left"><img src="https://www.php.cn/static/images/logo.png" alt="PHP中文网" /></div><div class="box_right"><a href="#">登录</a><a href="#">注册</a></div><div class="box_main"><ul><li><a href="#" style="background-color: #363c41;">首页</a></li><li><a href="#">视频教程</a></li><li><a href="#">入门教程</a></li><li><a href="#">社区问答</a></li><li><a href="#">技术文章 ▼</a><div class="menu"><ul><li>php教程</li><li>html教程</li><li>php教程</li><li>html教程</li><li>php教程</li><li>html教程</li><li>php教程</li><li>html教程</li></ul></div></li><li><a href="#">PHP培训</a></li></ul></div></div><script>// 获取所有的主导航// const navs=document.querySelectorAll("#nav > li");const navs = document.querySelectorAll(".box_main li");navs.forEach(function (nav) {// 鼠标移入时: 显示子菜单nav.addEventListener("mouseover", showSubMenu);// 鼠标移出时: 关掉子菜单nav.addEventListener("mouseout", closeSubMenu);});// 显示子菜单function showSubMenu(ev) {// 当前这个导航有没有子菜单?if (ev.target.nextElementSibling !== null) {ev.target.nextElementSibling.style.display = "block";}}// 关掉子菜单function closeSubMenu(ev) {if (ev.target.nodeName === "A" && ev.target.nextElementSibling !== null) {ev.target.nextElementSibling.style.display = "none";}}</script></body></html>
总结:
1、CSS的定位及浮动不熟练;
2、js的冒泡作用还是不理解;
3、尺寸非PHP中文网原始尺寸,按原始尺寸会变大,不知道原因。

