- 作者:霏梦
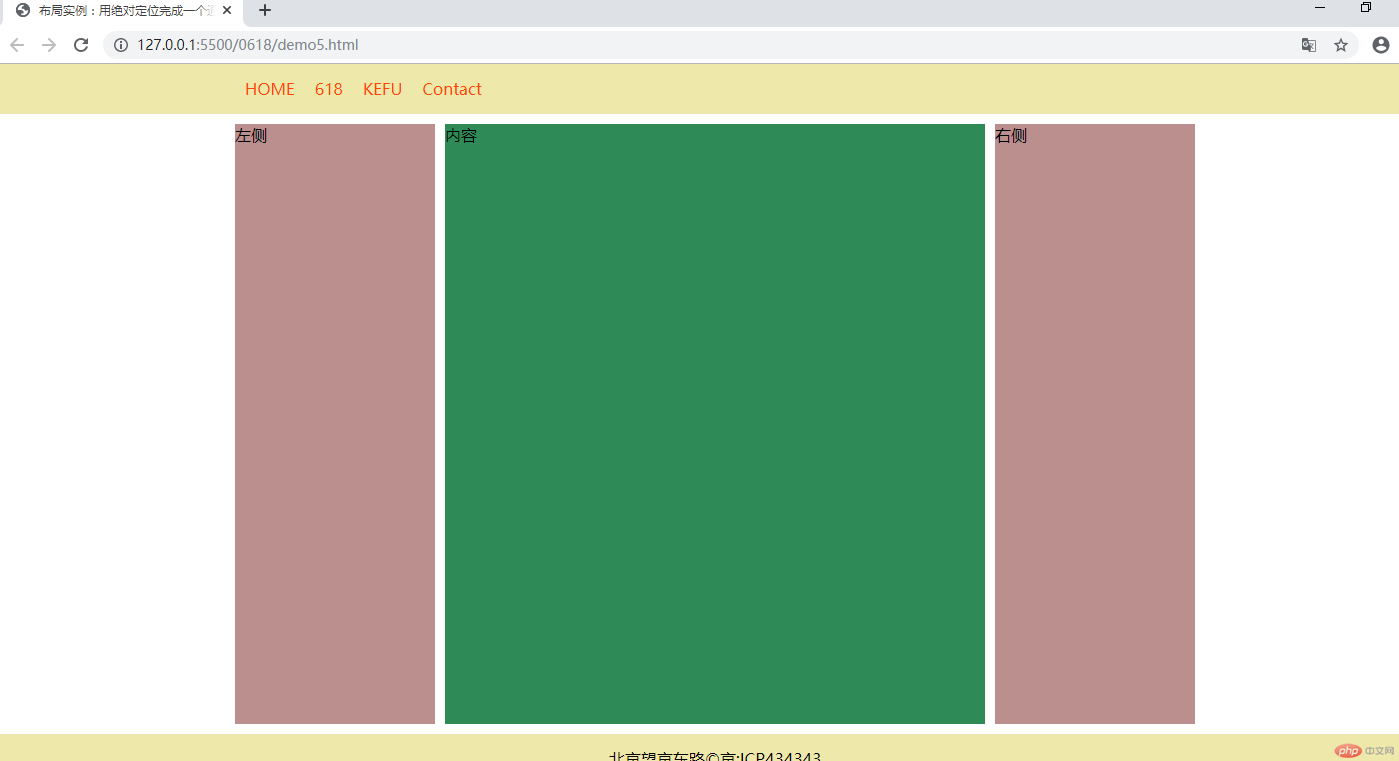
定位
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>布局实例:用绝对定位完成一个通用的三列布局</title> <STYle> *{ margin: 0; padding: 0; box-sizing: border-box; } li{ list-style: none; float: left; line-height: 50px; padding: 0 10px; } a{ text-decoration: none; color: orangered; } .footer,.header{ height: 50px; background-color: palegoldenrod; } .content{ width: 960px; margin: auto; background-color: palegreen; } li:hover{ background-color: purple; } p{ line-height: 50px; text-align: center; } .container{ width: 960px; margin: 10px auto; /* background-color: royalblue; */ min-height: 600px; position:relative; } .container > .left{ width: 200px; background-color: rosybrown; min-height: 600px; position: absolute; top: 0; left: 0; } .container > .right{ width: 200px; background-color: rosybrown; min-height: 600px; position: absolute; top: 0; right: 0; } .container> .main{ min-height: 600px; background-color: seagreen; width: 540px; position: absolute; top: 0; left: 210px; } </STYle></head><body> <!-- 页眉 --> <div class="header"> <div class="content"> <ul> <li><a href="">HOME</a></li> <li><a href="">618</a></li> <li><a href="">KEFU</a></li> <li><a href="">Contact</a></li> </ul> </div> </div> <!-- 主体 --> <div class="container"> <div class="left">左侧</div> <div class="main">内容</div> <div class="right">右侧</div> </div> <!-- 页脚 --> <div class="footer"> <p>北京望京东路©京:ICP434343</p> </div></body></html>

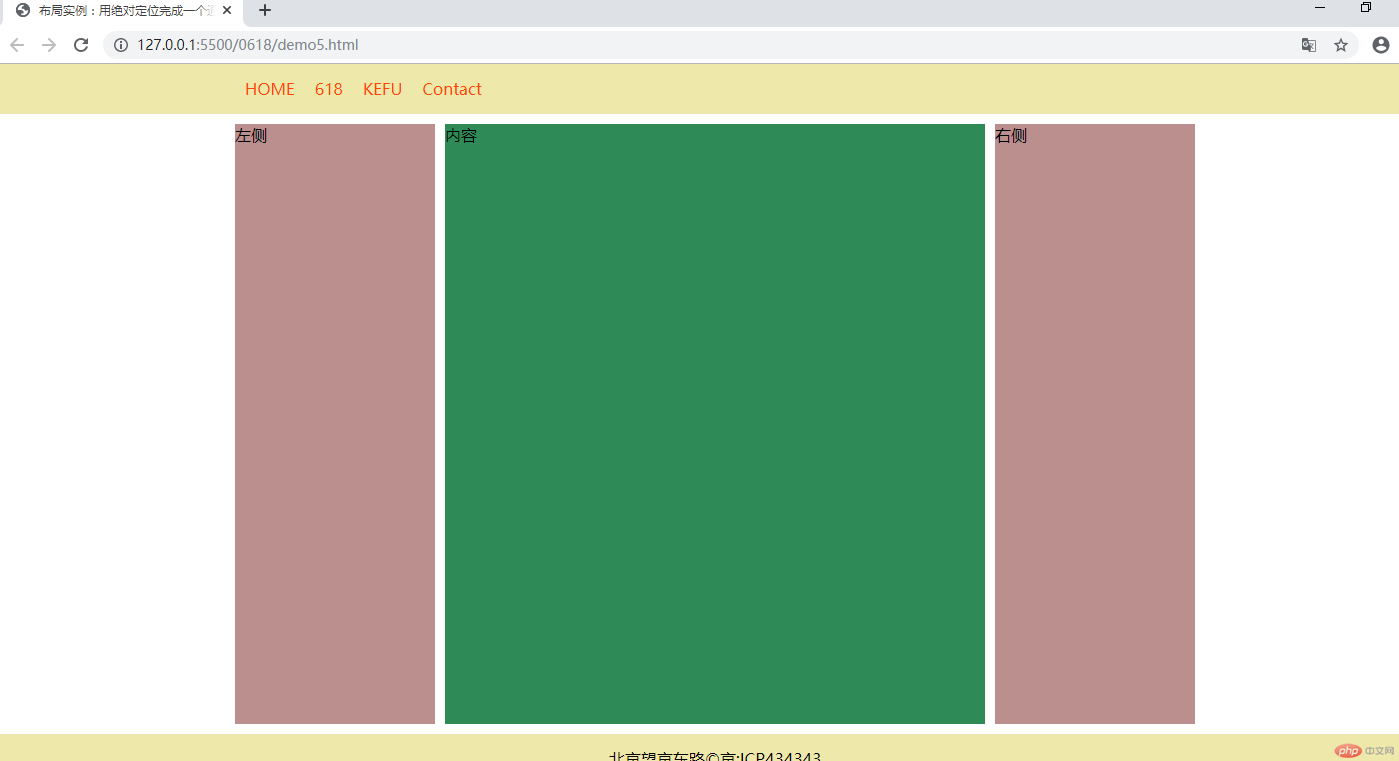
浮动
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>布局实例:用浮动完成一个通用的三列布局</title> <STYle> *{ margin: 0; padding: 0; box-sizing: border-box; } li{ list-style: none; float: left; line-height: 50px; padding: 0 10px; } a{ text-decoration: none; color: orangered; } .footer,.header{ height: 50px; background-color: palegoldenrod; } .content{ width: 960px; margin: auto; background-color: palegreen; } li:hover{ background-color: purple; } p{ line-height: 50px; text-align: center; } /* 主体部分 */ .container{ width: 960px; margin: 10px auto; /* background-color: royalblue; */ min-height: 600px; /* 防止踢陷 */ overflow: hidden; } .container > .left{ width: 200px; background-color: rosybrown; min-height: 600px; float: left; } .container > .right{ width: 200px; background-color: rosybrown; min-height: 600px; float: right; } .container> .main{ min-height: 600px; background-color: seagreen; width: 540px; float: left; margin-left: 10px; } </STYle></head><body> <!-- 页眉 --> <div class="header"> <div class="content"> <ul> <li><a href="">HOME</a></li> <li><a href="">618</a></li> <li><a href="">KEFU</a></li> <li><a href="">Contact</a></li> </ul> </div> </div> <!-- 主体 --> <div class="container"> <div class="left">左侧</div> <div class="main">内容</div> <div class="right">右侧</div> </div> <!-- 页脚 --> <div class="footer"> <p>北京望京东路©京:ICP434343</p> </div></body></html>