文字溢出與自動換行
text-overflow用來設定是否使用一個省略標記(...)標示物件內文字的溢出。
語法:

#但是text-overflow只是用來說明文字溢出時用什麼方式顯示,要實現溢出時產生省略號的效果,也須定義強製文字在一行內顯示(white-space:nowrap)及溢出內容為隱藏(overflow:hidden),只有這樣才能實現溢出文字顯示省略號的效果,程式碼如下:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
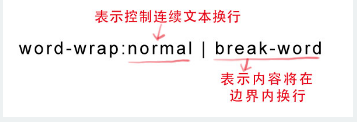
同時,word-wrap也可以用來設定文字行為,當前行超過指定容器的邊界時是否斷開轉行。
語法:

#normal為瀏覽器預設值,break-word設定在長字或 URL位址內部進行換行,此屬性不常用,用瀏覽器預設值即可。
