盒子模型
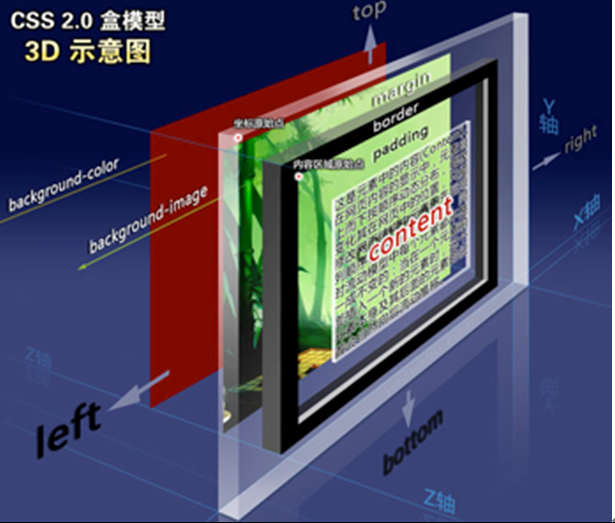
CSS中有一個基礎設計模式叫盒模型,盒模型定義了Web頁面中的元素中如何來解析。 CSS中每一個元素都是一個盒子模型,包括html和body標籤元素。在盒子模型中主要包括width、height、border、background、padding和margin這些屬性,而且他們之間的層次關係可以互相影響,來看一張盒子模型的3D展示圖:

box-sizing:
在CSS中盒模型被分成兩種,第一種是w3c的標準模型,另一種是IE的傳統模型,它們相同之處都是對元素計算尺寸的模型,具體說不是對元素的width、height、padding和border以及元素實際尺寸的計算關係,它們不同之處是兩者的計算方法不一致,原則上來說盒模型是分得很細的,這裡所看到的主要是外盒模型和內盒模型,如下面計算公式所示:W3C標準盒模型
外盒尺寸計算(元素空間尺寸)
element空間高度=內容高度+內距+邊框+外距
element空間寬度=內容寬度+內距+邊框+外距
內盒尺寸計算(元素大小)
element高度=內容高度+內距+邊框(height為內容高度)
element寬度=內容寬度+內距+邊框(width為內容寬度)
2.IE傳統下盒模型(IE6以下,不包含IE6版本或”QuirksMode下IE5.5+”)
外部盒子尺寸計算(元素空間尺寸)
element空間高度=內容高度+外距(height包含了元素內容寬度、邊框、內距)
element寬間寬度=內容寬度+外距(width包含了元素內容寬度、邊框、內距)
內盒尺寸計算(元素大小)
element高度=內容高度(height包含了元素內容寬度、邊框、內距)
element寬度=內容寬度(width包含了元素內容寬度、邊框、內距)
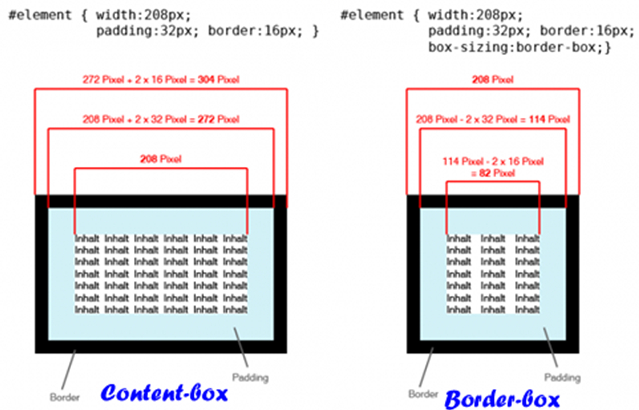
box-sizing: content-box | border-box | inherit
屬性值 | #屬性值說明 |
| content-box # | 預設值,其讓元素維持W3C的標準盒模型,也就是說元素的寬度和高度(width/height)等於元素邊框寬度(border)加上元素內距(padding)加上元素內容寬度或高度(content width/ height),也就是element width/height = border + padding + content width / height |
#border-box | 重新定義CSS2.1中盒模型組成的模式,讓元素維持IE傳統的盒子模型(IE6以下版本和IE6-7怪異模式),也就是說元素的寬度或高度等於元素內容的寬度或高度。從上面盒模型介紹可知,這裡的內容寬度或高度包含了元素的border、padding、內容的寬度或高度(此處的內容寬度或高度=盒子的寬度或高度—邊框—內距)。 |
inherit | #讓元素繼承父元素的盒子模型模式 |
其中最為關鍵的是box-sizing中content-box和border-box兩者的區別,他們之間的差異可以透過下圖來展示,其對盒模型的不同解析: