css3 linear-gradient線性漸變
線性漸層:是沿著一條軸線(水平或垂直)改變顏色,從起點到終點顏色進行順序漸層(從一邊拉向另一邊)。
css3的linear-gradient線性漸層詳解:
gradient包含linear-gradient線性漸層和radial-gradient徑向漸層。
本章節只介紹一下線性漸變,關於徑向漸變可以參考css3的radial-gradient徑向漸變一章節。
在目前流行的瀏覽器核心主要有以下幾種:
(1).Mozilla(Firefox,Flock等)。
(2).WebKit(Safari、Chrome等)。
(3)Opera(Opera瀏覽器)。
(4)Trident(IE瀏覽器),IE9以上瀏覽器支援此屬性。
目前最新的線性漸變的語法基本上一致(Google瀏覽器還有一個比較老式的語法結構,下面會介紹)。
語法結構:
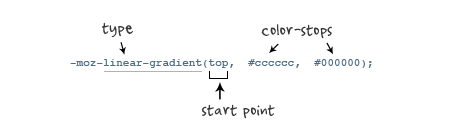
linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
參數解析:
(1). [<point> || <angle>,]:可選,如果用來規定線性漸變的方向。 point值可以是left、top、right或bottom,也可以是它們的適當組合。 left標識從左到右,top表示從上到下,left top,那就是從左上角到右下角,以此類推。 angle規定一個角度,下面會有介紹。
(2).<stop>:必需,第二個和第三個參數分別是起點顏色和終點顏色,當然可以在它們之間插入更多的參數,表示多種顏色漸變。
圖示如下:

舊版的Google瀏覽器還有一個語法結構如下:
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
一切事物都要與時俱進,本文章已拋棄這種語法結構,有興趣的朋友可以自己查閱。
程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.left{
background:-webkit-linear-gradient(left, #ace,#f96 );
background:-moz-linear-gradient(left, #ace,#f96 );
background:-o-linear-gradient(left,#ace,#f96);
}
.top{
background:-webkit-linear-gradient(top, #ace,#f96 );
background:-moz-linear-gradient(top, #ace,#f96 );
background:-o-linear-gradient(top,#ace,#f96);
}
.lefTop{
background:-webkit-linear-gradient(left top, #ace,#f96 );
background:-moz-linear-gradient(left top, #ace,#f96 );
background:-o-linear-gradient(left top,#ace,#f96);
}
.more{
background:-webkit-linear-gradient(left, #ace, #f96, #0094ff );
background:-moz-linear-gradient(left, #ace, #f96, #0094ff );
background:-o-linear-gradient(left, #ace, #f96, #0094ff);
}
</style>
</head>
<body>
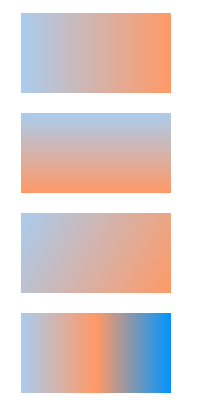
<div class="left"></div>
<div class="top"></div>
<div class="lefTop"></div>
<div class="more"></div>
</body>
</html>
上面的程式碼對於線性漸層的基本用法做了演示,非常的簡單,下面我們繼續深入介紹。
前面的演示,都沒有指定顏色的位置,所以漸變是平均分佈的,其實我們可以控制漸變的區域。
程式碼實例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:-webkit-linear-gradient(left, #ace 80%, #f96);
background:-moz-linear-gradient(left, #ace 80%, #f96);
background:-o-linear-gradient(left,#ace 80%, #f96);
}
</style>
</head>
<body>
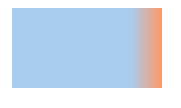
<div class="antzone"></div>
</body>
</html>
上面的程式碼就規定了漸層的範圍,從80%開始進行漸層動作,由於第二個顏色沒有規定,那麼漸層結束位置就是100%。也就是說80%之前的位置是實色沒有漸層效果,80%-100%之間的區域是漸層的。再來看一段程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:-webkit-linear-gradient(left, #ace 30%, #f96 80% );
background:-moz-linear-gradient(left, #ace 30%, #f96 80%);
background:-o-linear-gradient(left,#ace 30%, #f96 80%);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
上面的程式碼中就是規定30%-80%之間的區域為漸層區域,其他地方為實色。
關於angle角度的使用:
在文章的開頭介紹的語法結構中,第一個參數還可以是一個角度,如下:
linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
它是一個由水平線與漸變線產生的的角度,逆時針方向,如果不指定一個角度,它會根據起始位置自動定義一個角度。
程式碼實例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:-webkit-linear-gradient(30deg,#ace,#f96);
background:-moz-linear-gradient(30deg,#ace,#f96);
background:-o-linear-gradient(30deg,#ace,#f96);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
上面設定了一個漸層角度,可能由於是靜態不利於觀察理解,下面再來給出一個連續的設定效果。
程式碼實例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:-webkit-linear-gradient(0deg,#ace,#f96);
background:-moz-linear-gradient(0deg,#ace,#f96);
background:-o-linear-gradient(0deg,#ace,#f96);
}
</style>
<script>
window.onload = function () {
var odiv = document.getElementsByTagName("div")[0];
var obt = document.getElementById("bt");
obt.onclick = function () {
var timer = null;
var count = 0;
timer = setInterval(function () {
if (count == 360) {
clearInterval(timer);
}
count = count + 1;
odiv.style.background = "-webkit-linear-gradient(" + count + "deg,#ace,#f96)";
odiv.style.background = "-moz-linear-gradient(" + count + "deg,#ace,#f96)";
odiv.style.background = "-o-linear-gradient(" + count + "deg,#ace,#f96)";
}, 100)
}
}
</script>
</head>
<body>
<div class="antzone"></div>
<input type="button" id="bt" value="查看效果"/>
</body>
</html> #點擊按鈕可以查看動態設定角度的效果,可以有助於理解。
#點擊按鈕可以查看動態設定角度的效果,可以有助於理解。
透明度的應用:
線性漸變也可以套用在透明度上,程式碼實例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:1000px;
height:667px;
margin:20px;
}
.antzone{
background:-webkit-linear-gradient(left,rgba(255,255,255,0),rgba(255,255,255,1)),url(http://img01.taopic.com/141002/240423-14100210124112.jpg);
background:-moz-linear-gradient(left,rgba(255,255,255,0),rgba(255,255,255,1)),url(http://img01.taopic.com/141002/240423-14100210124112.jpg);
background:-o-linear-gradient(left,rgba(255,255,255,0),rgba(255,255,255,1)),url(http://img01.taopic.com/141002/240423-14100210124112.jpg);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
