多列佈局-Columns
為了能在Web頁面中方便實現類似報紙、雜誌那種多列排版的佈局,W3C特意為CSS3增加了一個多列佈局模組(CSS Multi Column Layout Module)。它主要應用在文本的多列佈局方面,這種佈局在報紙和雜誌上都使用了幾十年了,但要在Web頁面上實現這樣的效果還是有相當大的難度,慶幸的是,CSS3的多列佈局可以輕鬆實現。接下來咱們一起學習多列版面相關的知識。
語法:
columns:<column-width> || <column-count>
範例:要顯示2欄顯示,每欄寬度為200px,程式碼為:
columns: 200px 2;
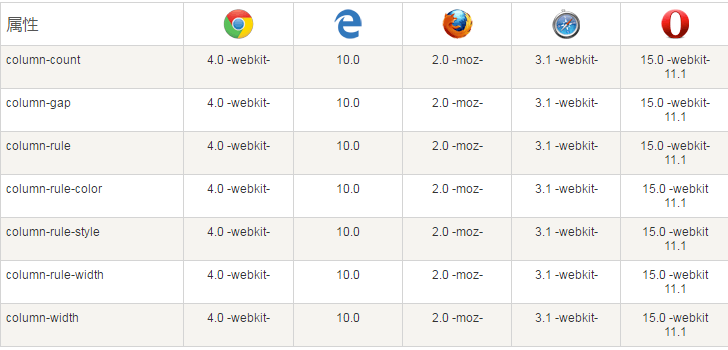
#目前大部分主流瀏覽器都對其支援:

CSS3 多列屬性
本章節我們將學習以下幾個CSS3 的多列屬性:
column-count
column-gap
column-rule-style
column-rule-width
#column-rule-color
column-rule
column-span
column- width
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。</p>
<div class="newspaper">
“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”
</div>
</body>
</html>
