css3 radial-gradient()徑向漸變
徑向漸層:從起點到終點顏色從內到外進行圓形漸層。 (從中間向外拉)。
css3的radial-gradient()徑向漸變詳解:
漸變包括徑向漸變和線性漸變,關於線性漸變可以參考css3的linear-gradient線性漸變詳解一章節。
同樣在以前對於一些瀏覽器有比較老舊的語法,這裡就不介紹了,本人介紹的是最新的關於徑向漸變的語法。
從漸變的名稱我們可以得到一些關於此漸變的端倪,也就是從圓心位置沿著半徑的漸變效果。
語法結構:
radial-gradient( [ circle || <length> ] [ at <position> ]? ,
| [ ellipse || [<length> | <percentage> ]{2}] [ at <position> ]? ,
| [ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? ,
| at <position> ,
<color-stop> [ , <color-stop> ]+ )參數解析:
(1).circle:規定徑向漸層為圓形。
(2).ellipse:規定徑向漸變為橢圓形。
(3).at <position>:規定圓心的座標位置。
(4).<extent-keyword>:規定鏡像漸變半徑大小(當然也可以使用像素或百分比,但是圓形徑向漸變不能夠使用百分比)的關鍵字:closest-side, closest-corner , farthest-side, farthest-corner, contain 和cover,這裡暫且不介紹,後面會有詳細的介紹。
(5).<color-stop>:規定起止顏色。
程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
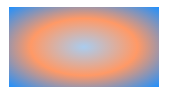
background:radial-gradient(#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
如果沒有規定圓心的位置,那麼值就是center。
圓心的位置除了使用百分比和像素之外,還有幾個關鍵字,那就是left、top、bottom和right。
程式碼實例如下:
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
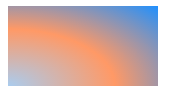
background:radial-gradient(at left bottom,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
上面的程式碼規定了徑向漸層的圓心座標left bottom,也就是圓心在矩形的左下角。
我們也可以顯示的規定徑向漸層的形狀,程式碼實例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:radial-gradient(circle ,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
上面的程式碼可以規定徑向漸層的形狀為圓形。
我們也可以規定徑向漸層半徑的尺寸,程式碼實例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.closest-side{
background:radial-gradient(closest-side,#ace, #f96, #1E90FF);
}
.closest-corner{
background:radial-gradient(closest-corner,#ace, #f96, #1E90FF);
}
.farthest-side{
background:radial-gradient(farthest-side,#ace, #f96, #1E90FF);
}
.farthest-corner{
background:radial-gradient(farthest-corner,#ace, #f96, #1E90FF);
}
.contain{
background:-webkit-radial-gradient(contain,#ace, #f96, #1E90FF);
}
.cover{
background:-webkit-radial-gradient(cover,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
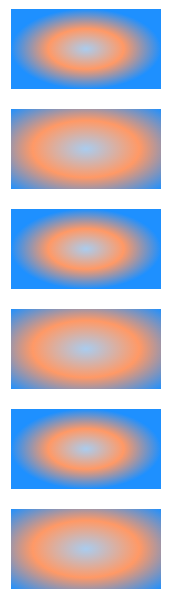
<div class="closest-side"></div>
<div class="closest-corner"></div>
<div class="farthest-side"></div>
<div class="farthest-corner"></div>
<div class="contain"></div>
<div class="cover"></div>
</body>
</html>
特別說明:contain和cover在目前需要加各自瀏覽器的前綴,這裡只相容於Google瀏覽器。
下面介紹關鍵字的意義:
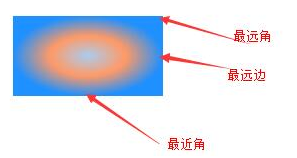
(1).closest-side:指定徑向漸層的半徑長度為從圓心到離圓心最近的邊。
(2).closest-corner:指定徑向漸變的半徑長度為從圓心到離圓心最近的角。
(3).farthest-side:指定徑向漸層的半徑長度為從圓心到離圓心最遠的邊。
(4).farthest-corner:指定徑向漸層的半徑長度為從圓心到離圓心最遠的角。
(5).contain:包含,指定徑向漸變的半徑長度為從圓心到離圓心最近的點。類別同於closest-side。
(6).cover:覆蓋,指定徑向漸變的半徑長度為從圓心到離圓心最遠的點。類同於farthest-corner。
圖示如下:
 相信不用多說,透過這張圖就很容易理解。
相信不用多說,透過這張圖就很容易理解。
當然我們也可以使用自訂的徑向漸變的半徑長度,程式碼實例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.circle{
background:radial-gradient(circle 100px,#ace, #f96, #1E90FF);
}
.ellipse{
background:radial-gradient(ellipse 100px 50px,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="circle"></div>
<div class="ellipse"></div>
</body>
</html>
上面的程式碼所認為的設定徑向漸層的半徑尺寸,注意,圓形的只需要一個參數就可以,橢圓形需要兩個,這個顯而易見。
和線性漸變同樣的道理,我們也可以規定漸變的區域,原理是一樣的,程式碼實例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:250px;
height:250px;
}
.circle{
background:radial-gradient(circle,#ace 30%, #f96 80%);
}
</style>
</head>
<body>
<div class="circle"></div>
</body>
</html>
上面的程式碼規定了漸層線30%-80%之間為漸變區域,其他為實色。
