圓角效果border-radius
傳統的圓角生成方案,必須使用多張圖片作為背景圖案。 CSS3的出現,使得我們再也不必浪費時間去製作這些圖片了,只需要border-radius屬性,支援瀏覽器IE 9、Opera 10.5、Safari 5、Chrome 4和Firefox 4
#一、border-radius屬性
CSS3圓角只需設定一個屬性:border-radius(意義是"邊框半徑")。你為這個屬性提供一個值,就能同時設定四個圓角的半徑。所有合法的CSS度量值都可以使用:em、px、百分比等等。
例如,下面是一個div方框(寬高都是200,背景是紅色,邊框為2px solid #000)

css3(border -radius)邊框圓角詳解
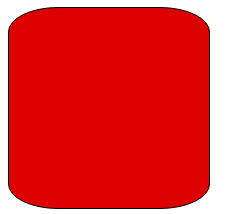
現在設定它的圓角半徑為50px,即:
border-radius:50px;

css3(border-radius)邊框圓角詳解
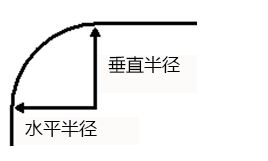
這語句同時將每個圓角的"水平半徑"和"垂直半徑"都設為50px。
css3(border-radius)邊框圓角詳解

# border-radius可以同時設定1到4個值。 (想想我們之前的margin與padding)如果設定1個值,表示4個圓角都使用這個值。如果設定兩個值,表示左上角和右下角使用第一個值,右上角和左下角使用第二個值。如果設定三個值,表示左上角使用第一個值,右上角和左下角使用第二個值,右下角使用第三個值。如果設定四個值,則依序對應左上角、右上角、右下角、左下角(順時針順序)。
範例:
border-radius:50px 25px; //表示左上角和右下角使用第一个值,右上角和左下角使用第二个值

css3(border-radius)邊框圓角詳解
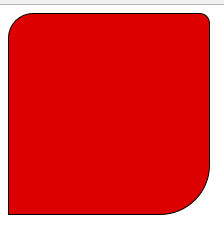
border-radius:25px 10px 50px; //左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值

css3(border-radius)邊框圓角詳解
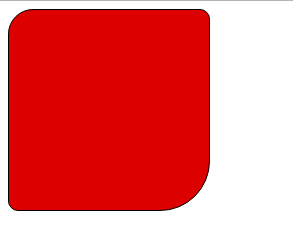
border-radius:25px 10px 50px 0;//左上角、右上角、右下角、左下角(顺时针顺序)

css3(border-radius)邊框圓角詳解
#border-radius還可以用斜線設定第二組值。這時,第一組值表示水平半徑,第二組值表示垂直半徑。第二組值也可以同時設定1到4個值,應用規則與第一組值相同。
border-radius:50px/25px;
css3(border-radius)邊框圓角詳解
#
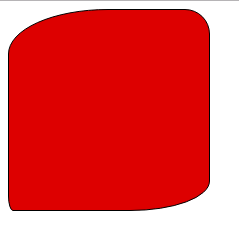
border-radius: 100px 25px 80px 5px / 45px 25px 30px 15px;
css3(border-radius)邊框圓角詳解

##二、單一圓角的設定
除了同時設定四個圓角以外,還可以單獨對每個角落進行設定。對應四個角,CSS3提供四個單獨的屬性:* border-top-left-radius
* border-top-right-radius
* border-bottom-right-radius
* border-bottom-left-radius
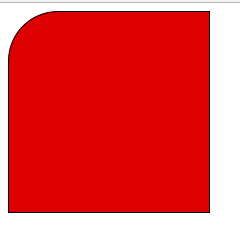
#這四個屬性都可以同時設定1到2個值。若設定1個值,表示水平半徑與垂直半徑相等。若設定2個值,第一個值表示水平半徑,第二個值表示垂直半徑。border-top-left-radius: 50px;css3(border-radius)邊框圓角詳解

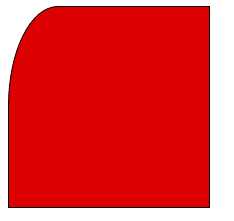
border-top-left-radius: 50px 100px;//第一个值表示水平半径,第二个值表示垂直半径。css3(border-radius)邊框圓角詳解 ##css3(border-radius)邊框圓角詳解

#三、效果
css3(border-radius)邊框圓角詳解

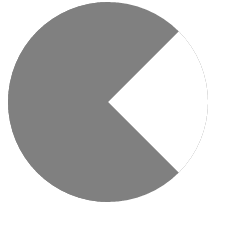
width:0; height:0; border:100px solid gray; border-radius:100px; border-right-color:#fff;css3(border-radius)邊框圓角詳解

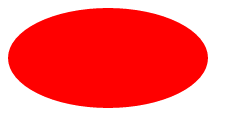
height:100px; width:200px; background: red; border-radius:100px/50px;
###下一節
