CSS3轉場 transition-timing-function屬性
三、transition-timing-function:
語法:
transition-timing-function : ease | linear | ease-in | ease-out | ease-in-out | cubic -bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number> ;, <number>, <number>, <number>)]*
取值:
transition-timing- function的值允許你根據時間的推進去改變屬性值的變換速率,transition-timing-function有6個可能值:
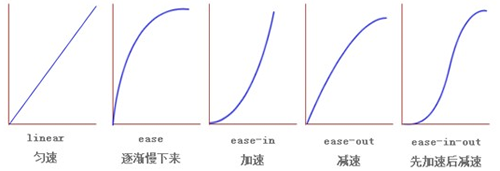
1、ease:(逐漸變慢)預設值,ease函數等同於貝塞爾曲線(0.25, 0.1, 0.25, 1.0).
2、linear:(勻速),linear 函數等同於貝塞爾曲線(0.0, 0.0, 1.0, 1.0).
3、ease-in:(加速),ease-in 函數等同於貝塞爾曲線(0.42, 0, 1.0, 1.0).
4、ease-out:(減速),ease- out 函數等同於貝塞爾曲線(0, 0, 0.58, 1.0).
5、ease-in-out:(加速然後減速),ease-in-out 函數等同於貝塞爾曲線(0.42, 0, 0.58, 1.0)
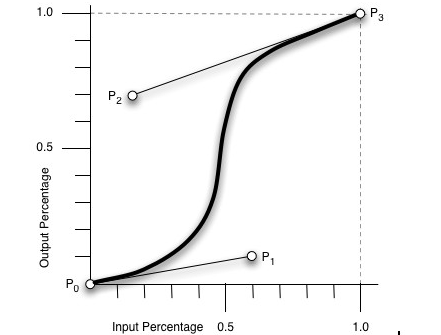
6、cubic-bezier:(該值允許你去自訂一個時間曲線), 特定的cubic-bezier曲線。 (x1, y1, x2, y2)四個值是特定於曲線上點P1和點P2。所有數值需在[0, 1]區域內,否則無效。
其是cubic-bezier為透過貝賽爾曲線來計算「轉換」過程中的屬性值,如下曲線所示,透過改變P1(x1, y1)和P2(x2, y2)的座標可以改變整個過程的Output Percentage。初始預設值為default.

#其他幾個屬性的示意圖:

程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.php.cn/" />
<title>php中文网</title>
<style>
#thediv{
width:100px;
height:100px;
background:blue;
transition-property:width,height;
-moz-transition-property:width,height;
-webkit-transition-property:width,height;
-o-transition-property:width,height;
transition-duration:2s,6s;
-moz-transition-duration:2s,6s;
-webkit-transition-duration:2s,6s;
-o-transition-duration:2s,6s;
transition-timing-function:ease-in,linear;
-moz-transition-timing-function:ease-in,linear;
-webkit-transition-timing-function:ease-in,linear;
-o-transition-timing-function:ease-in,linear;
}
#thediv:hover{
width:500px;
height:200px;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>