初步認識jQuery動畫
jQuery動畫
做web程式常要使用彈出層, 例如點選文字或按鈕顯示一段提示文字等. 假設有以下需求:

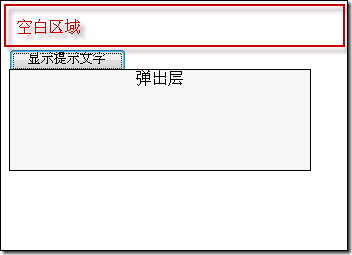
點選圖中的"顯示提示文字"按鈕, 在按鈕的下方顯示一個彈出圖層.點選任何空白區域或彈出圖層,彈出圖層消失.
用原始javascript我們也完全可以完成這個工作. 有以下幾點注意事項:
1. 彈出層的位置需要動態計算. 因為觸發彈出事件的對象可能出現在頁面的任何位置, 例如截圖中的位置.
2. 為document綁定單擊是關閉彈出層的函數, 要使用多播委託, 否則可能衝掉其他人在document綁定的函數.
3. 為document綁定了關閉函數後, 需要在顯示函數中取消事件冒泡, 否則彈出層將顯示後立刻關閉.
用jQuery, 我們可以輕鬆地實現此實例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>jQuery - Start Animation</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function()
{ //动画速度
var speed = 500; //绑定事件处理
$("#btnShow").click(function(event)
{ //取消事件冒泡
event.stopPropagation(); //设置弹出层位置
var offset = $(event.target).offset();
$("#divPop").css({ top: offset.top + $(event.target).height() + "px", left: offset.left }); //动画显示
$("#divPop").show(speed);
}); //单击空白区域隐藏弹出层
$(document).click(function(event) { $("#divPop").hide(speed) }); //单击弹出层则自身隐藏
$("#divPop").click(function(event) { $("#divPop").hide(speed) });
}); </script></head><body>
<div>
<br /><br /><br />
<button id="btnShow">显示提示文字</button>
</div>
<!-- 弹出层 -->
<div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000; position: absolute; display:none;
width: 300px; height: 100px;">
<div style="text-align: center;">弹出层</div>
</div>
</body>
</html>除了實現了基本的顯示和隱藏功能, 現在顯示和隱藏彈出層是漸變動畫效果! jQuery的動畫函數如此簡單, 第一次我在專案中使用時帶給了我意外的驚喜. 曾經我一直為跨瀏覽器計算位置頭痛, 但是通過jQuery的offset()函數和height()函數, 可以精確的計算彈出層的位置. 這些函數是封裝好且跨瀏覽器的. 需要注意要在設定彈出層位置屬性的時候,加上"px", 否則在FireFox下容易出現問題.
jQuery的動畫函數主要分為三類:
基本動畫函數: 既有透明度漸變, 又有滑動效果. 是最常用的動畫效果函數.滑動動畫函數: 僅使用滑動漸變效果.淡入淡出動畫函數: 僅使用透明度漸變效果.
這三類動畫函數效果各不相同, 用法基本一致. 大家可以自己嘗試.
另外也許上面的三類函數效果都不是我們想要的, 那麼jQuery也提供了自定義動畫函數, 將控制權放在我們手裡讓我們自己定義動畫效果.
下面對三類內置動畫函數與自訂動畫函數分別講解.
