jQuery事件對象
使用jQuery事件物件
使用事件自然少不了事件物件。因為不同瀏覽器之間事件物件的取得,以及事件物件的屬性都有差異,導致我們很難跨瀏覽器使用事件物件。
jQuery 中統一了事件物件,當綁定事件處理函數時,會將jQuery 格式化後的事件物件作為唯一參數傳入:
$("#testDiv").bind("click", function(event) { });關於event 物件的詳細說明,可以參考jQuery 官方文件: http://docs.jquery.com/Events/jQuery.Event
jQuery 事件物件將不同瀏覽器的差異進行了合併,例如可以在所有瀏覽器中透過event. target 屬性來取得事件的觸發者(在IE 中使用原生的事件物件,需要存取event.srcElement)。
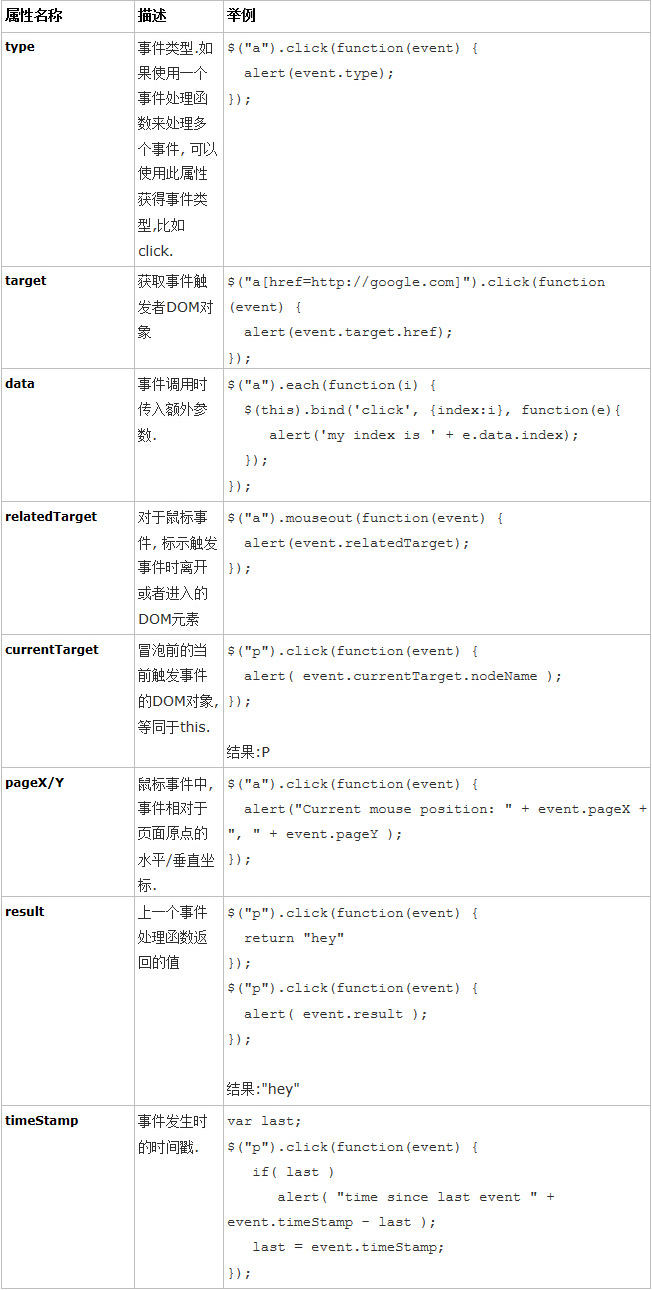
下面是jQuery 事件物件可以在瀏覽器中支援的屬性:

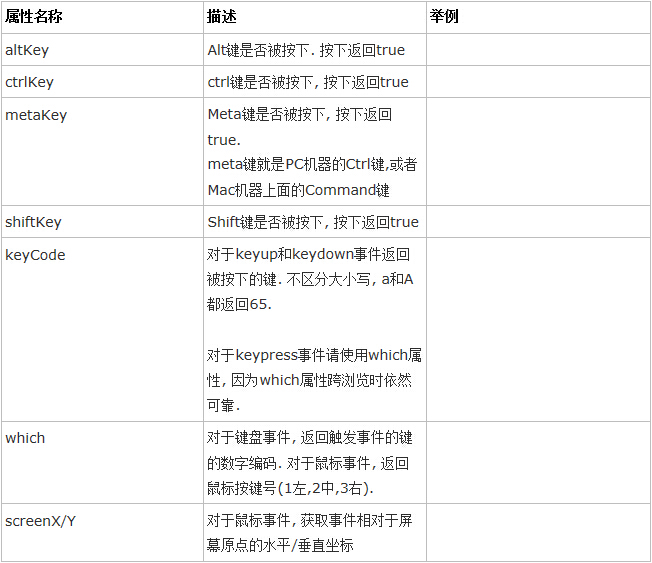
#上面是jQuery 官方文件中提供的event物件的屬性,下面也提供了多瀏覽器支援的屬性:

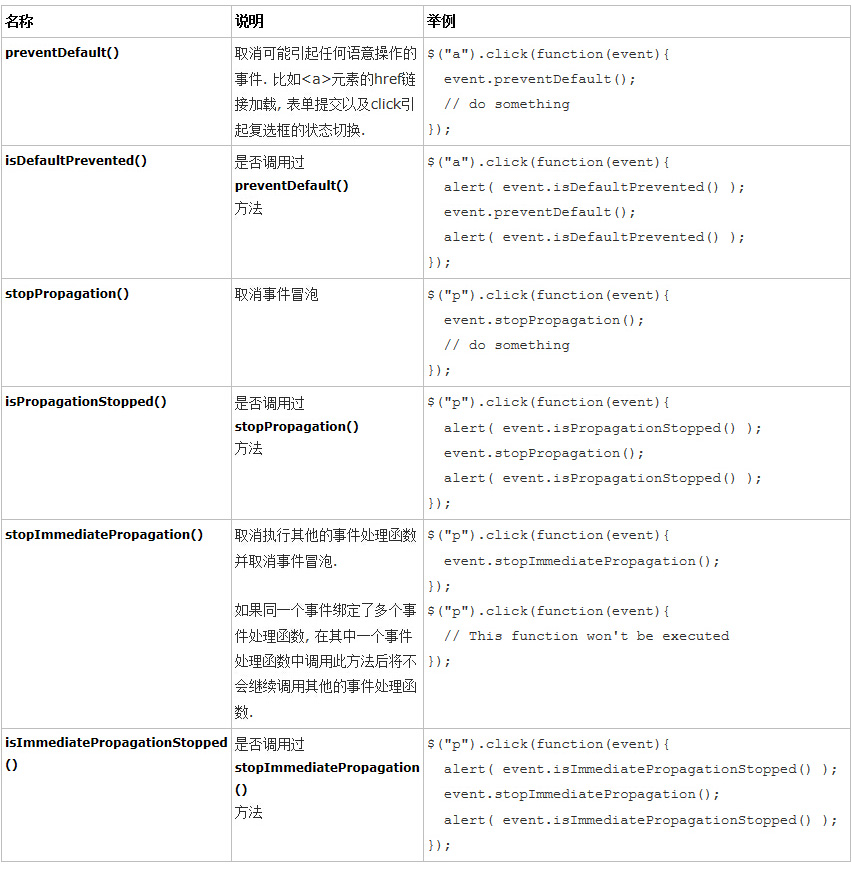
#事件物件除了擁有屬性,還擁有事件。有些是一定會用到的事件例如取消冒泡 stopPropagation() 等。以下是jQuery 事件物件的函數清單:

#這些函數中 stopPropagation() 是我們最常用的也是一定會用到的函數。 相當於操作原始 event 物件的event.cancelBubble=true來取消冒泡。
