jQuery內容過濾選擇器
jQuery內容過濾選擇器的過濾規則主要運用在DOM元素所包含的子元素或其文字內容上,主要包括以下四種過濾方法:
<div>John Resign</div> <div>George Martin</div> <div>Malcom John Sinclair</div> <div>J.Ohn</div> <div></div> <p></p> <div><p>Has p</p></div>
一、內容過濾選擇器-:contains(text)
##選擇器:
E:contains(text) //E是指DOM元素,:contains(text)包含的文本,text是指定查找的字符串
說明:
選取含有文字內容為「text」的元素傳回值:##集合元素
實例:<script type="text/javascript"> $(document).ready(function(){
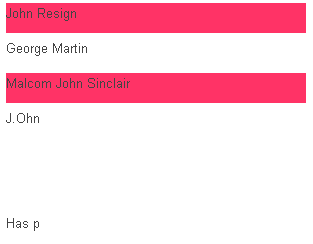
$('div:contains(John)').css('background','#f36');
});</script>
改變含有文字為「John」的div元素的背景色
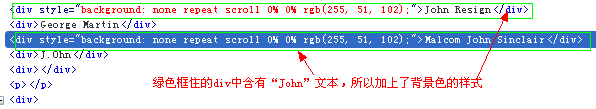
效果: 回到前面的HTML結構中我們可以看出其中有兩個div元素中包含了"John "文本,因為我們這裡主要是改變了包含文本「John」的div的背景色,因此大家在效果中可以看出我們其中第一個和第三個div的背景色變成了"#f36",為了更能體會從中的變化,大家可以透過Firefox中的Firebug工具看出HTML的變化:
回到前面的HTML結構中我們可以看出其中有兩個div元素中包含了"John "文本,因為我們這裡主要是改變了包含文本「John」的div的背景色,因此大家在效果中可以看出我們其中第一個和第三個div的背景色變成了"#f36",為了更能體會從中的變化,大家可以透過Firefox中的Firebug工具看出HTML的變化:

選擇器:
E:empty //其中E为DOM元素,:empty是指DOM元素中不包含任何子元素或文本
選取不含任何子元素或文字的空元素
傳回值:集合元素
#實例:<script type="text/javascript"> $(document).ready(function(){
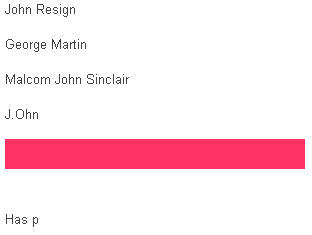
$('div:empty').css('background','#f36');
});</script>
改變不含子元素(包括不含文字元素)的div的背景色,換句話說,就是改變不包含任何東西的div的背景色
效果: 雖然我們前面的html中所有元素中不包含子元素,但有些包含了文字元素,只有一個div和一個p元素具沒有子元素也沒有文字內容。加上我們這個例子中,我們只對不包含子元素和文字內容的div進行了改變背景色的設置,所以我們的效果中只有div加上了“#f36”的背景色,同樣我們來看看HTML的變化吧:
雖然我們前面的html中所有元素中不包含子元素,但有些包含了文字元素,只有一個div和一個p元素具沒有子元素也沒有文字內容。加上我們這個例子中,我們只對不包含子元素和文字內容的div進行了改變背景色的設置,所以我們的效果中只有div加上了“#f36”的背景色,同樣我們來看看HTML的變化吧:

選擇器:
E:has(selector) //其中E为有效果DOM元素标签,:has(selector)含有一个选择器,selector用于筛选的选择器
選取含有選擇器所符合的元素的元素
##傳回值:
集合元素
實例:
<script type="text/javascript"> $(document).ready(function(){
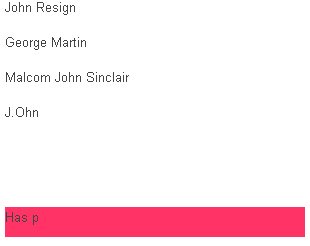
$('div:has(p)').css('background','#f36');
});</script>#功能:
改變含有子元素P的div元素的背景色
效果:

在我們這個實例中,只有一個div中包含了子元素P,所以包含了符合這個要求的div元素其背景色被設定為“#f36”,改變後的HTML:

#四、內容過濾選擇器——:parent
選擇器:
E:parent //E为有效的DOM元素标签,:parent含有子元素或文本内容
描述:
選取含有子元素或文字的元素標籤
傳回值:
集合元素
實例:
<script type="text/javascript"> $(document).ready(function(){
$('div:parent').css('background','#f36');
});</script>##功能:
改變含有子元素或文字內容的div的背景色。換句話說只在div包含了任何一個子元素或任何內容,其背景色都會改變。效果:


