jQuery層次選擇器
在DOM元素之間的層次關係主要包含元素的後代元素、子元素、相鄰元素和兄弟元素等,那麼我們在透過選擇DOM元素之間的層次關係來取得我們想要選擇的元素時,這種層次選擇器對我們選擇元素來說是一種特棒的選擇方法。為了更好的學習,我們在這裡統一個HTML結構:
<form class="form" action="#" method="post"> <div class="form-item"> <label for="name">Name:</label> <input name="name" type="text" class="form-text" id="name" /> </div> <div class="form-item"> <label for="lastname">LastName:</label> <input name="lastname" type="text" class="form-text" id="lastname" /> </div> <div class="form-item"> <label for="password">Password:</label> <input name="password" type="text" class="form-text" id="password" /> </div> <fieldset> <div class="form-item"> <label>Newsletter:</label> <input name="newsletter" type="text" class="text-form" id="newsletter"/> </div> </fieldset> <div class="form-item"> <input type="submit" value="submit" class="form-submit" id="submit" /> <input type="reset" value="reset" calss="form-submit" id="reset" /> </div> </form>
根據上面的HTML結構,我們先來看看其在BODY中的DOM樹形結構圖:

從上面結構圖中我們可以明顯知道各個元素之間的層次關係,下面我們主要透過實例來介紹這幾種層次選擇器的使用方法和相關功能。 :
一、層次選擇器-子代元素(ancestor descendant):
選擇器:
$("ancestor descendant") //其中ancestor是指任何有效的元素,descendant是ancestor的后代元素#描述:
選擇ancestor元素裡的所有後代元素descendant。
傳回值:
集合元素
我們來看下面一個實例:
<script type="text/javascript"> $(document).ready(function(){
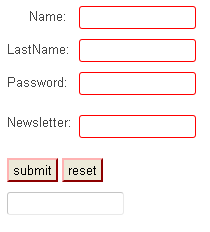
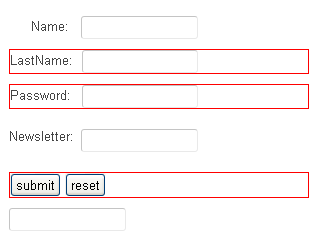
$('form input ').css('border','1px solid red');
});</script>功能:
改變form表單內所有input元素的邊框屬性
#實例效果:

##二、層次選擇器-子元素選擇器(parent > child):
#選擇器:
$("parent > child") //parent是指任何有效的元素,child是parent元素的子元素描述:
選擇parent元素下的子元素child,其跟後代選擇器$("ancestor descendant")是有區別的,前者只能選擇到子元素,而後者能選擇到所有後代元素,比如說子元素還有孫子輩的元素等。傳回值:
集合元素#實例:
<script type="text/javascript"> $(document).ready(function(){
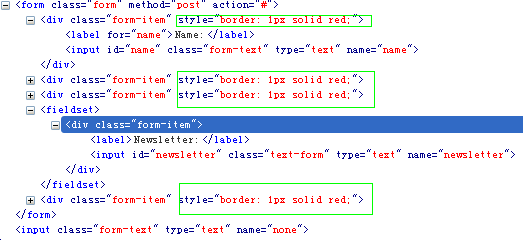
$('form > div ').css('border','1px solid red');
});</script>#功能:
選擇form表單的子元素div的邊框屬性實例效果:


綠色部分的div是form的子元素,所以加上了border:1px solid red的CSS樣式,而蘭色背景那個div是其後代元素,所以沒有被加上CSS的border樣式屬性。
三、層次選擇器-相鄰元素選擇器(prev + next):
選擇器:
$("prev + next") //其中prev是任何有效果选择器,而next是prev元素相邻的下一个元素(也就是紧接着pre的元素)描述:
選擇緊接在prev元素後的next元素
傳回值:
集合元素
實例:
<script type="text/javascript"> $(document).ready(function(){
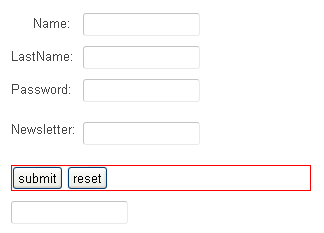
$('fieldset + div ').css('border','1px solid red');
});</script>功能:
#改變fieldset表單域的下一個div兄弟元素的邊框屬性
效果:

DOM樹告訴我們fieldset的兄弟元素有四個名為「form-item」的div,但我們相鄰元素只對緊接著fieldset的兄弟元素起作用,所以我們效果圖中只有fieldset後的第一個div起變化,Firebug就看得更清楚了:

四、層次選擇器-兄弟選擇器(prev ~ siblings):
#選擇器:
$("prev ~ siblings") //prev是指任何有效果的元素选择器,而siblings是指prev元素后面的所有兄弟元素##說明說明:
選取prev元素之後的所有siblings兄弟元素。傳回值:
集合元素#實例:
<script type="text/javascript"> $(document).ready(function(){
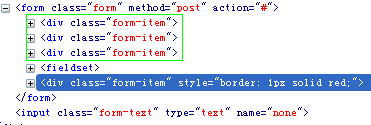
$('div ~ div ').css('border','1px solid red');
});</script>#功能:
改變表單div元素後面的所有div兄弟元素的邊框屬性。效果:


上面主要介紹了一下jQuery中的四種層次選擇器的功能和用法。在層次選擇器中,後代元素和子元素選擇器是我們常用的兩個層次選擇器,而後面兩種相鄰元素和兄弟元素的層次選擇器在jQuery中,我們可以使用next()方法來取代$("prev + next")選擇器,而用nextAll()方法來取代$("prev ~ siblings")選擇器。
也就是說我們前面應用的
<script type="text/javascript"> $(document).ready(function(){
$('fieldset + div ').css('border','1px solid red');
});</script>可以用next()的方法來取代:
<script type="text/javascript"> $(document).ready(function(){
$('fieldset').next('div').css('border','1px solid red');
});</script>而
<script type="text/javascript"> $(document).ready(function(){
$('div ~ div ').css('border','1px solid red');
});</script>可以使用nextAll()的方法來代替:
<script type="text/javascript"> $(document).ready(function(){
$('div').nextAll().css('border','1px solid red');
});</script>