jQuery操作CSS
修改 CSS 樣式
修改元素的樣式, 我們可以修改元素 CSS 類別或直接修改元素的樣式。
一個元素可以應用多個 css 類別,但是不幸的是在 DOM 屬性中是用一個以空格分割的字串儲存的, 而不是陣列。所以如果在原始 javascript 時代我們想要對元素添加或刪除多個屬性時, 都要自己操作字串。
jQuery 讓這一切變得異常簡單。
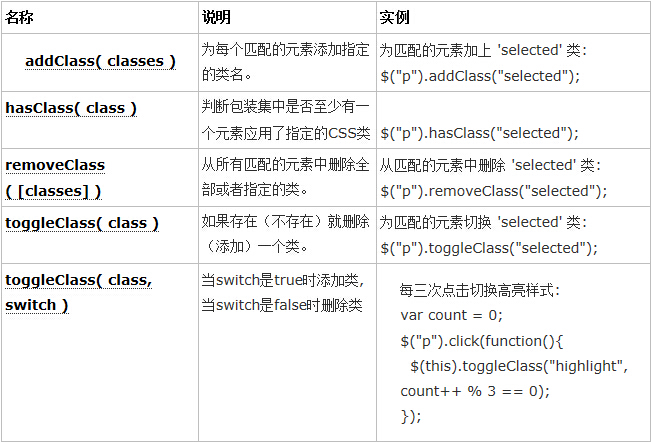
1. 修改CSS 類別
下表是修改CSS 類別相關的jQuery 方法:

使用上面的方法, 我們可以將元素的CSS 類別像集合一樣修改,再也不必手工解析字串。
注意addClass(class)和removeClass(classes)的參數可以一次傳入多個css 類別, 用空格分割,例如:
$("#btnAdd").bind(" click", function(event) {
$("p").addClass("colorRed borderBlue");
});
removeClass 方法的參數可選, 如果不傳入參數則移除全部CSS 類別:
$("p").removeClass();
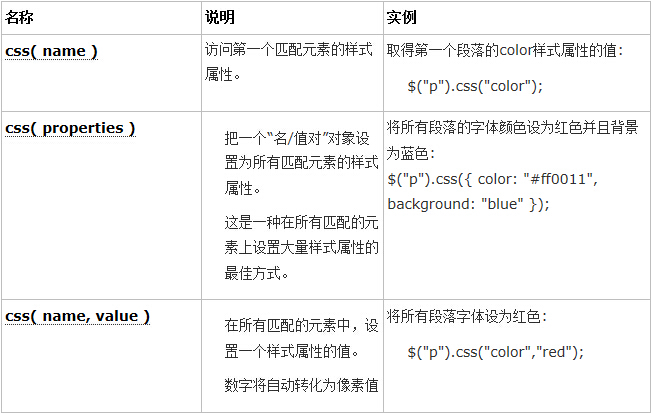
2. 修改CSS 樣式

#同樣當我們想要修改元素的具體某一個CSS 樣式,即修改元素屬性"style"時, jQuery 也提供了對應的方法:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>使用jQ控制CSS</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<style type="text/css">
.w1{font-size: 14px;}
.w2{font-size: 20px;
}
</style>
</head>
<body>
<ul>
<li class="w1"><a href="#">公司简介</a> </li>
<li class="w1"><a href="#">公司文化</a> </li>
<li class="w1"><a href="#">发展战略</a> </li>
<li class="w1"><a href="#">公司简介</a> </li>
</ul>
</body>
<script type="text/javascript">
$(function () {
$( ".w1").click(function () {
$(this).removeClass("w1");
$(this).addClass("w2");
$(this).siblings().removeClass("w2");
$(this).siblings().addClass("w1");
});
});
</script>
</html>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>使用jQ控制CSS</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<style type="text/css">
.w1{font-size: 14px;}
.w2{font-size: 20px;
}
</style>
</head>
<body>
<ul>
<li class="w1"><a href="#">公司简介</a> </li>
<li class="w1"><a href="#">公司文化</a> </li>
<li class="w1"><a href="#">发展战略</a> </li>
<li class="w1"><a href="#">公司简介</a> </li>
</ul>
</body>
<script type="text/javascript">
$(function () {
$( ".w1").click(function () {
$(this).removeClass("w1");
$(this).addClass("w2");
$(this).siblings().removeClass("w2");
$(this).siblings().addClass("w1");
});
});
</script>
</html>
