jQuery取得常用屬性
取得常用屬性
雖然我們可以透過取得屬性,特性以及CSS 樣式來取得元素的幾乎所有資訊, 但是注意下面的實驗:
<!doctype html>
<html>
<head>
<meata charset="utf-8"/>
<title>get object width</title>
<script src="jquery-1.11.2.min.js"></script>
<script>
$(function() {
alert("attr(\"width\"):" + $("#testDiv").attr("width")); //undifined
alert("css(\"width\"):" + $("#testDiv").css("width")); //auto(ie6) 或 1264px(ff)
alert("width():" + $("#testDiv").width()); //正确的数值 1264
alert("style.width:" + $("#testDiv")[0].style.width); //空值
})
</script>
</head>
<body>
<div id="testDiv">test text</div>
</body>
</html>我們希望取得測試圖層的寬度,使用attr 方法取得"元素特性"為undefined, 因為並沒有為div 添加width。而使用 css()方法雖然可以獲取到 style 屬性的值, 但是在不同瀏覽器裡返回的結果不同,IE6 下返回 auto,而 FF 下雖然返回了正確的數值但是後面帶有"px"。所以 jQuery 提供了 width()方法,此方法回傳的是正確的不帶 px 的數值。
針對上面的問題,jQuery 為常用的屬性提供了獲取和設定的方法,比如 width()用戶獲取元素的寬度,而 width(val)用來設定元素寬度。
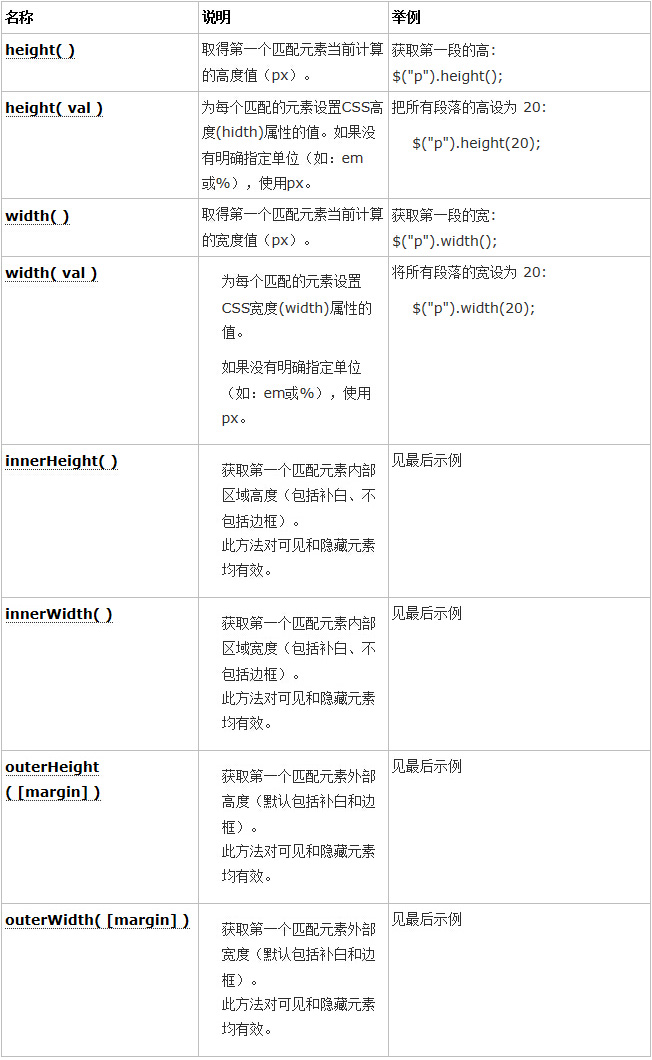
下面這些方法可以用來取得元素的常用屬性值:

#1. 寬與高相關Height and Width
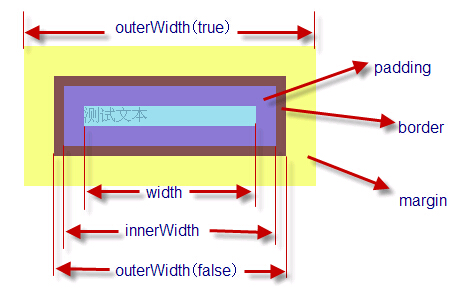
關於在獲取長寬的函數中,要區別"inner","outer"和height/width 這三種函數的區別:

outerWidth 可以接受一個bool 值參數表示是否計算margin 值。
相信此圖一目了然各函數所索取的範圍。圖片以 width 為例說明的,height 的各個函數同理。
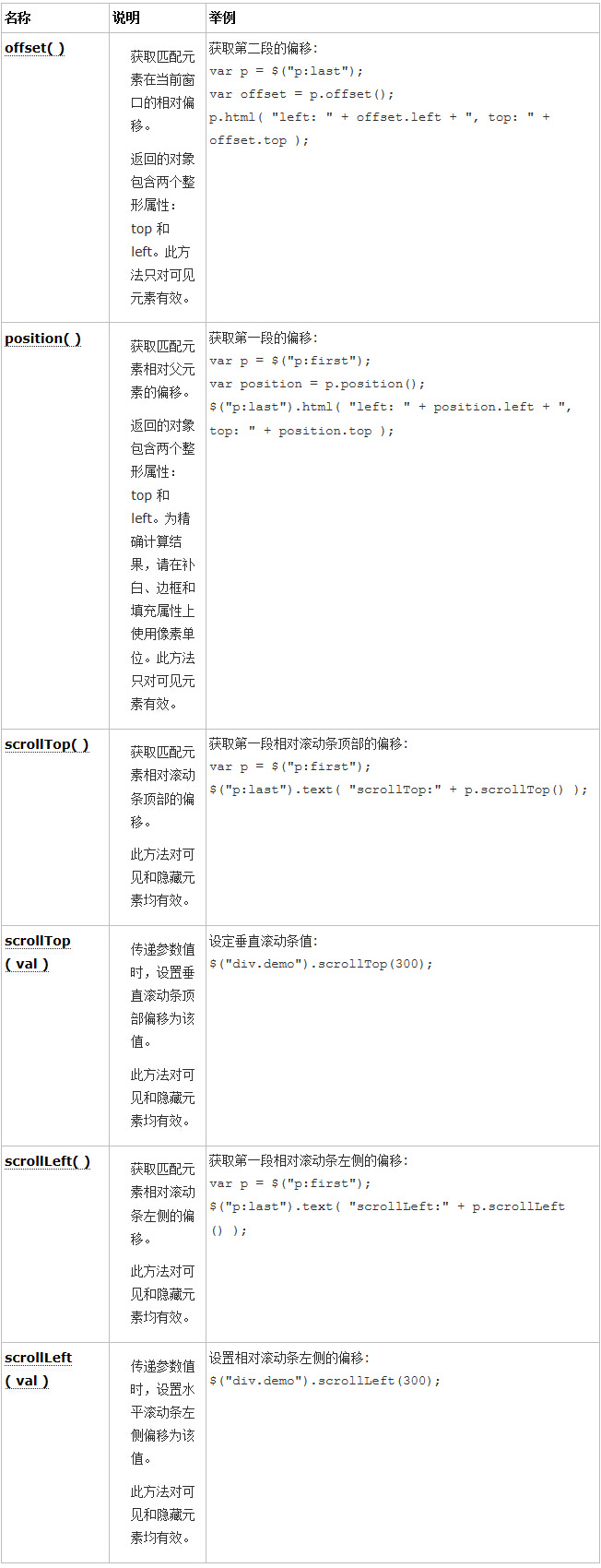
2. 位置相關Positioning
#另外在一些涉及到彈出物件的腳本中,常常需要動態取得彈出座標並且設定元素的位置。
但是很多的計算位置的方法存在著瀏覽器相容性問題,jQuery 中為我們提供了位置相關的各個函數:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<style>
body{font-family: "微软雅黑";width: 980px; margin: 0 auto; text-align: center;}
.box{
width: 300px;
height: 300px;
background: green;
border: 1px solid #e6e6e6;
line-height: 200px;
position: absolute;
}
button{
border: none;
background: green;
width: 125px;
height: 50px;
line-height: 50px;
color: #fff;
font-size: 16px;
margin-top: 50px;
font-family: "微软雅黑";
}
</style>
<body>
<button id="btn1">显示text</button>
<button id="btn2">显示html</button>
<button id="btn3">显示输入内容</button>
<p id="text">这是要显示<b>粗体</b>的节奏</p>
<br />
<input id="input" value="买房子">
<script>
$(document).ready(function(){
$("#btn1").click(function(){
alert("Text: " + $("#text").text());
});
$("#btn2").click(function(){
alert("HTML: " + $("#text").html());
});
$("#btn3").click(function(){
alert("Value: " +$("#input").val());
});
});
</script>
</body>
</html>
