jQuery操作元素屬性
jQuery操作元素屬性
我們可以使用javascript中的getAttribute和setAttribute來操作元素的"元素屬性".
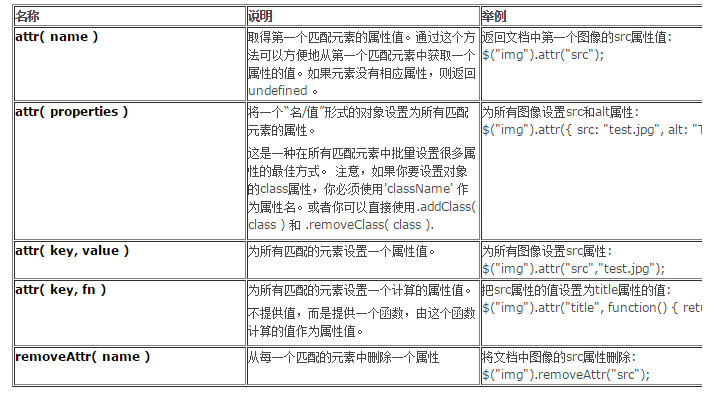
#在jQuery中給你提供了attr()包裝集函數, 能夠同時操作包裝集中所有元素的屬性:

#當使用id選擇器時常常回傳只有一個物件的jQuery包裝集, 這個時侯常使用attr(name)函數來獲得它的元素屬性:
function testAttr1(event) {
alert($("#hibiscus").attr("class"));
}#注意attr(name)函數只傳回第一個符合元素的特定元素屬性值. 而attr(key , name)會設定所有包裝集中的元素屬性:
//修改所有img元素的alt属性
$("img").attr("alt", "修改后的alt属性");而attr( properties ) 可以一次修改多個元素屬性:
$("img").attr({title:"修改后的title", alt: "同时修改alt属性"});另外雖然我們可以使用removeAttr( name ) 刪除元素屬性, 但是對應的DOM屬性是不會被刪除的, 只會影響DOM屬性的值.
例如將一個input元素的readonly元素屬性去掉,會導致對應的DOM屬性變成false(即input變成可編輯狀態):
$("#inputTest").removeAttr("readonly");<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Jquery 动态修改连接</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<!--上面更换您的jquery 路径-->
</head>
<style>
span{display:block; width:100px; margin:0 20px 15px 0; text-align:center; height:20px; line-height:20px; display:block; float:left; background:#CCC;}
div{border:#000 solid 1px; height:30px; clear:left; width:300px; line-height:30px; text-align:center;}
</style>
<script>
var link1 = "<a href='http://www.baidu.com' target='_blank'>";//声明一个变量
var link2 = "<a href='http://www.qq.com' target='_blank'>";
var link3 = "<a href='http://www.sina.com.cn' target='_blank'>";
var linkR = "</a>";//连接结束
$(function(){
$("#link1").hover(function(){
$("#test").html(link1+"连接文字"+linkR);//修改指向时的连接
})
$("#link2").hover(function(){
$("#test").html(link2+"连接文字2"+linkR);
})
$("#link3").hover(function(){
$("#test").html(link3+"连接文字3"+linkR);
})
})
</script>
<body>
<span id="link1">1</span>
<span id="link2">2</span>
<span id="link3">3</span>
<div id="test"></div>
</body>
</html>
