pemilih penapis jQuery
Pemilih penapis
Pemilih penapis terutamanya menapis elemen DOM yang diperlukan melalui peraturan penapisan khusus adalah sama seperti peraturan pseudo dalam CSS Sintaks pemilih kelas adalah sama, iaitu pemilih bermula dengan titik bertindih (:). Mengikut peraturan penapisan yang berbeza, pemilih penapis boleh dibahagikan kepada enam jenis pemilih: penapisan asas, penapisan kandungan, penapisan keterlihatan, penapisan atribut, penapisan sub-elemen dan pemilih penapisan atribut objek bentuk.
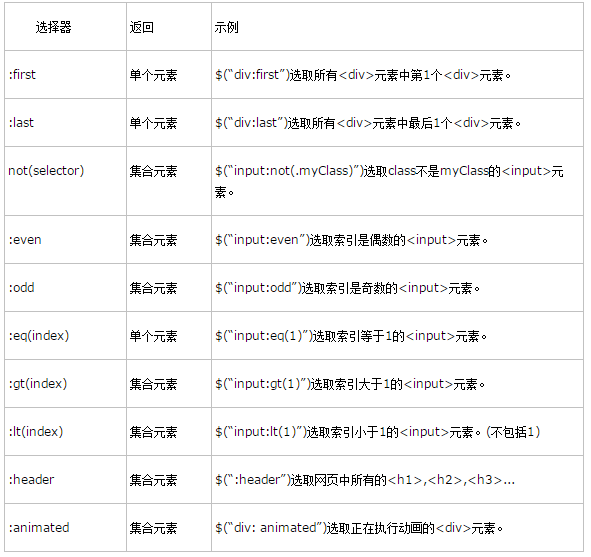
Lihat carta di bawah, yang merupakan beberapa penapis Hari ini kita belajar tentang beberapa penapis yang biasa digunakan

Nota:
:eq. (), :lt(), :gt(), :even, :odd digunakan untuk menapis elemen koleksi ungkapan padanan mereka sebelum ini, dan penapis selanjutnya berdasarkan elemen yang dipadankan sebelum ini Ambil perhatian bahawa koleksi jQuery diindeks daripada 0
gt ialah penapis perenggan, bermula dari indeks yang ditentukan seterusnya, gt(1) sebenarnya bermula dari 2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("li:first").css("color","red");
$("li:last").css("color","red");
})
</script>
</head>
<body>
<ul>
<li>php 中文网</li>
<li>php 中文网</li>
<li>php 中文网</li>
<li>php 中文网</li>
</ul>
</body>
</html>