pemilih asas jQuery (1)
Pemilih Asas
Apabila menggunakan pemilih, kita mesti terlebih dahulu menggunakan "$()" di dalam Untuk membungkus peraturan css, dan kemudian kembalikan objek jquery
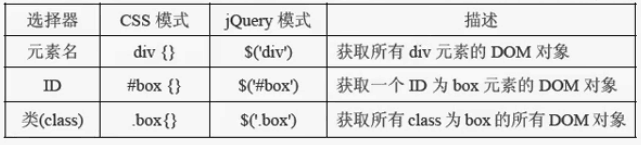
Mari kita lihat pemilih mudah berikut, seperti yang ditunjukkan dalam rajah di bawah:

Mari kita mula-mula lihat pada pemilih ID berikut
Gunakan pemilih id untuk menukar warna teks dalam tag div
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('#dv').css("color","red");
})
</script>
</head>
<body>
<div id="dv">php 中文网</div>
</body>
</html>Dalam css, kami menulisnya seperti ini
#dv{
warna: merah; //Tambah gaya
}
Dalam jquery, kami memanggil menambah tingkah laku, tingkah laku ini Ia dipanggil menambah gaya
Ini ialah pemilih id, yang juga merupakan pemilih paling mudah dan pemilih yang paling biasa digunakan
Mari kita lihat Pemilih nama tag elemen
Lihat kod berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div").css("color","#f60");
})
</script>
</head>
<body>
<div>php 中文网</div>
<div>php 中文网</div>
<div>php 中文网</div>
</body>
</html>Lihat kod di atas, kami mempunyai berbilang tag div, dan tiada id, jadi kami perlu menggunakan pemilih tag elemen $("nama elemen"). Gelagat
Pemilih kelas
Mari kita lihat sekeping kod dahulu:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".dv1").css("color","green");
})
</script>
</head>
<body>
<div class="dv1">php 中文网</div>
<div>php 中文网</div>
<div class="dv1">php 中文网</div>
</body>
</html>Menggunakan pemilih kelas, apabila kita menulis gaya css, .nama kelas dan kemudian tambah style , sudah tentu kita perlu menulis seperti ini dalam jquery: $(".dv1"). css, tetapi Perkara berikut tidak akan berkuat kuasa apabila menggunakan jquery Jika berbilang id muncul pada halaman, maka ini adalah kekurangan ketelitian dalam program pembangun
Jadi pembangun mesti mempunyai tabiat pengekodan yang baik id boleh muncul sekali (id yang sama)
Untuk membuktikan bahawa ID mengembalikan satu elemen, manakala nama tag elemen dan kelas mengembalikan berbilang, kita boleh menggunakan jquery teras untuk secara automatik Bawa kaedah panjang atribut atau saiz() untuk menyemak bilangan elemen yang dikembalikan
Mari kita gunakan contoh untuk menerangkan:
Dengan id
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert($("#dv").size());
})
</script>
</head>
<body>
<div id="dv">php 中文网</div>
<div id="dv">php 中文网</div>
<div id="dv">php 中文网</div>
</body>
</html>Kami ada 3 , tetapi hasil yang dikembalikan ialah 1
Apabila kita menggunakan kelas kelas
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert($(".dv").size());
})
</script>
</head>
<body>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
</body>
</html>hasil yang dikembalikan ialah 3
Gunakan nama tag:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert($("div").size());
})
</script>
</head>
<body>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
</body>
</html>The keputusan dikembalikan Ia 3
bahagian seterusnya