pemilih lapisan jQuery
HierarkiPemilih
Semua nod dalam dokumen mempunyai satu atau lain perhubungan antara mereka. Kita boleh menerangkan hubungan antara nod menggunakan perhubungan keluarga tradisional, dan menganggap pepohon dokumen sebagai salasilah keluarga Kemudian akan wujud perhubungan langsung antara nod, seperti bapa dan anak lelaki, abang dan datuk.

Masih banyak persamaan dan perbezaan antara pemilih tahap
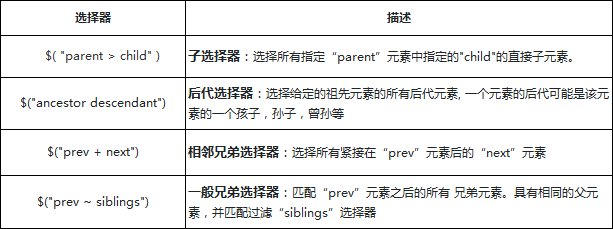
Pemilih hierarki mempunyai nod rujukan
Pemilih keturunan mengandungi kandungan yang dipilih bagi pemilih anak
Pemilihan adik beradik am Elemen yang dipilih oleh pemilih adik beradik bersebelahan dan pemilih adik beradik am mestilah di bawah elemen induk yang sama
Pemilih
Lihat kod berikut :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div>a").css("color","red");
})
</script>
</head>
<body>
<div>
<a href="#">php 中文网</a>
</div>
</body>
</html>Cari elemen di bawahnya melalui div dan jadikan warna tag merah
Pemilih keturunan, kita telah membincangkannya di bahagian sebelumnya, kawan-kawan boleh lihat pada kod sumber
Pemilih adik beradik bersebelahan
Kod adalah seperti berikut<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".p1 + p").css("color","red");
})
</script>
</head>
<body>
<div>
<p>php 中文网</p>
<p class="p1">php 中文网</p>
<p>php 中文网</p>
</div>
</body>
</html>
Pemilih padanan adik beradik am<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".p1 ~ p").css("color","red");
})
</script>
</head>
<body>
<div>
<p>php 中文网</p>
<p>php 中文网</p>
<p>php 中文网</p>
<p class="p1">php 中文网</p>
<p>php 中文网</p>
<p>php 中文网</p>
<p>php 中文网</p>
</div>
</body>
</html>
