sisipan jQuery selepas dan sebelum
Nod mempunyai pelbagai hubungan antara satu sama lain Selain hubungan bapa-anak dan moyang, mereka juga boleh menjadi hubungan saudara. Apabila kita berurusan dengan sisipan nod sebelum ini, kita telah bersentuhan dengan beberapa kaedah sisipan dalaman Dalam bahagian ini kita mula bercakap tentang pemprosesan sisipan luaran, iaitu pemprosesan hubungan antara saudara Di sini jQuery memperkenalkan dua kaedah yang boleh digunakan dalam memadankan kandungan Sisipkan sebelum dan selepas elemen I
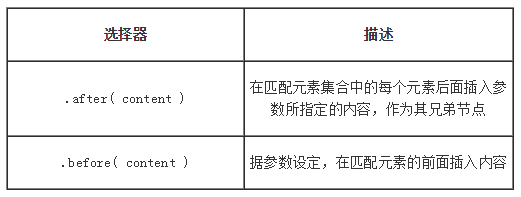
Penerangan pemilih:

Sebelum dan selepas kedua-duanya digunakan untuk menambah nod adik beradik bersebelahan ke bahagian luar elemen yang agak dipilih. 🎜> 2 Kaedah menyokong berbilang parameter lulus selepas(div1,div2,....) Anda boleh merujuk kepada kod kes di sebelah kanan
Nota:
Selepas menambah kod html ke belakang daripada elemen. Jika terdapat elemen, kemudian pindahkan elemen berikut ke belakang, dan kemudian masukkan kod html ke dalam
sebelum menambah kod html ke hadapan elemen elemen, kemudian gerakkan elemen sebelumnya ke hadapan, dan kemudian masukkan kod html Masukkan
Di bawah kita tulis contoh, kodnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<input id="bt1" type="button" value="after">
<input id="bt2" type="button" value="before"><br>
<div>php 中文网</div>
<script>
$("#bt1").click(function(){
$('div').after('欢迎来到php中文网<br>');
})
$("#bt2").click(function(){
$('div').before('php.cn</br>');
})
</script>
</body>
</html>Kawan, lihat kod di atas, saya dibuat dua butang, klik butang selepas, teks kita akan ditambah ke div Kemudian, klik teks sebelum untuk menambahnya di hadapan Anda boleh mencuba
