pemilih asas jQuery (2)
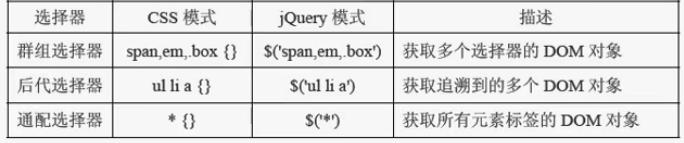
Pemilih Asas

Pemilih Kumpulan
Sila lihat kod di bawah:
rreeeSila lihat contoh berikut
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div,p,span").css("color","red");
})
</script>
</head>
<body>
<div>php 中文网</div>
<div>php 中文网</div>
<div>php 中文网</div>
<br><br>
<p>php.cn</p>
<p>php.cn</p>
<p>php.cn</p>
<br><br>
<span>php 中文网</span>
<span>php 中文网</span>
<span>php 中文网</span>
</body>
</html>Gunakan kaedah kumpulan untuk membuat div id, kelas ialah p1 dan tag span bertukar merah
Kodnya adalah seperti berikut:
$("#dv,.p1,span").css("warna","merah");
Pemilih Keturunan
Jom tulis contoh di bawah:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
})
</script>
</head>
<body>
<div id="dv">php 中文网</div>
<div>php 中文网</div>
<div>php 中文网</div>
<br><br>
<p>php.cn</p>
<p class="p1">php.cn</p>
<p class="p1">php.cn</p>
<br><br>
<span>php 中文网</span>
<span>php 中文网</span>
<span>php 中文网</span>
</body>
</html>Sila lihat kod di atas saya mahukan warna tag a bagi tag li menjadi merah
Kita boleh menulis seperti ini, kodnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
})
</script>
</head>
<body>
<ul>
<li><a href="#">php 中文网</a></li>
<li><a href="#">php 中文网</a></li>
</ul>
<a href="#">php 中文网</a>
<a href="#">php 中文网</a>
</body>
</html>Lihat kod di atas We $("ul li a").css("color"," merah");
Malah, kita boleh menulisnya sebagai $("ul a").css("color","red");, tetapi demi ketepatan, ia adalah lebih baik jika kita menulisnya sebagai Sesi Plenari,
Contohnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("ul li a").css("color","red");
})
</script>
</head>
<body>
<ul>
<li><a href="#">php 中文网</a></li>
<li><a href="#">php 中文网</a></li>
</ul>
<a href="#">php 中文网</a>
<a href="#">php 中文网</a>
</body>
</html>Melihat kod di atas, jika kita menulis $("ul a").css("color ","red"); maka tag a di bawah ul akan bertukar merah
Tetapi apa yang kita mahukan pada mulanya ialah tag a di bawah tag li bertukar merah
Jadi, pada masa ini kita perlu menulis nama penuh $("ul li a").css("color","red ");
Pemilih kad liar *
Lihat kod berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
})
</script>
</head>
<body>
<ul>
<li><a href="#">php 中文网</a></li>
<li><a href="#">php 中文网</a></li>
<a href="#">php.cn</a>
</ul>
<a href="#">php 中文网</a>
<a href="#">php 中文网</a>
</body>
</html>