Perbezaan antara operasi DOM jQuery detach() dan remove()
JQuery ialah perpustakaan alat yang sangat berkuasa Dalam pembangunan kerja, beberapa kaedah diabaikan oleh kami kerana ia tidak biasa digunakan atau tidak disedari.
remove() dan detach() mungkin salah satu daripadanya Mungkin kita menggunakan remove() lebih banyak, tetapi detach() mungkin kurang digunakan
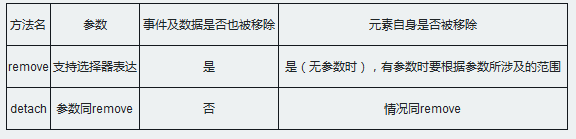
Melalui jadual perbandingan Untuk menerangkan perbezaan antara. dua kaedah

alih keluar: keluarkan nod
Tiada parameter, alih keluar keseluruhan nod itu sendiri dan segala-galanya di dalam nod Nod, termasuk peristiwa dan data pada nod
Dengan parameter, keluarkan nod yang ditapis dan semua nod di dalam nod, termasuk peristiwa dan data pada nod
cabut: alih keluar nod
Pemprosesan penyingkiran adalah konsisten dengan remove
Berbeza daripada remove(), semua peristiwa terikat, data tambahan, dsb. akan dikekalkan
Contohnya: $(" p").detach() akan mengalih keluar objek, tetapi kesan paparan akan hilang. Tetapi ia masih wujud dalam ingatan. Apabila anda menambah, anda kembali ke aliran dokumen. Ia muncul semula.
Mari kita analisa secara terperinci melalui contoh:
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<style type="text/css">
p{
border: 1px solid red;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<p>元素p1,同时绑定点击事件</p>
<p>元素p2,同时绑定点击事件</p>
<h3>通过点击2个按钮后观察方法处理的区别</h3>
<button>点击通过remove处理元素p1</button>
<button>点击通过detach处理元素p2</button>
</body>
<script type="text/javascript">
//给页面上2个p元素都绑定时间
$('p').click(function(e) {
alert(e.target.innerHTML)
})
$("button:first").click(function() {
var p = $("p:first").remove();
p.css('color','red').text('p1通过remove处理后,点击该元素,事件丢失')
$("body").append(p);
});
$("button:last").click(function() {
var p = $("p:first").detach();
p.css('color','blue').text('p2通过detach处理后,点击该元素事件存在')
$("body").append(p);
});
</script>
</script>
</html>