jQuery DOM operasi wrapInner()
Jika anda ingin membungkus semua elemen kanak-kanak di dalam elemen dalam koleksi dengan elemen lain dan menganggapnya sebagai elemen kanak-kanak bagi elemen yang ditentukan, untuk pemprosesan sedemikian, JQuery menyediakan kaedah wrapInner
.wrapInner( wrappingElement ): Tambahkan struktur HTML pembalut pada bahagian dalam elemen padanan dalam koleksi
Anda mungkin tidak memahaminya selepas membaca pengenalan teks Mari kita tunjukkan sekeping kod:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wrapInner()</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<p>php中文网</p>
<p>php.cn</p>
<script>
$("p").wrapInner("<div></div>");
</script>
</body>
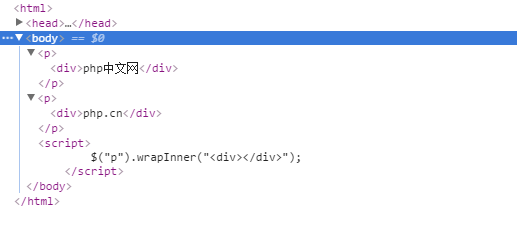
</html>Semua Orang Anda boleh menekan F12 untuk melihat kesan seperti berikut:

Seperti yang anda lihat, elemen dalaman dua tag p dibalut oleh tag div
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wrapInner()</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<p>php中文网</p>
<p>php.cn</p>
<script>
$("p").wrapInner("<div></div>");
</script>
</body>
</html>
