jQuery 필터 선택기
필터 선택기
필터 선택기는 주로 특정 필터링 규칙을 통해 필수 DOM 요소를 필터링합니다. 필터링 규칙은 CSS의 의사 규칙과 동일합니다. 클래스 선택자의 구문은 동일합니다. 즉, 선택자는 콜론(:)으로 시작합니다. 다양한 필터링 규칙에 따라 필터링 선택기는 기본 필터링, 콘텐츠 필터링, 가시성 필터링, 속성 필터링, 하위 요소 필터링 및 양식 개체 속성 필터링 선택기의 6가지 유형의 선택기로 나눌 수 있습니다.
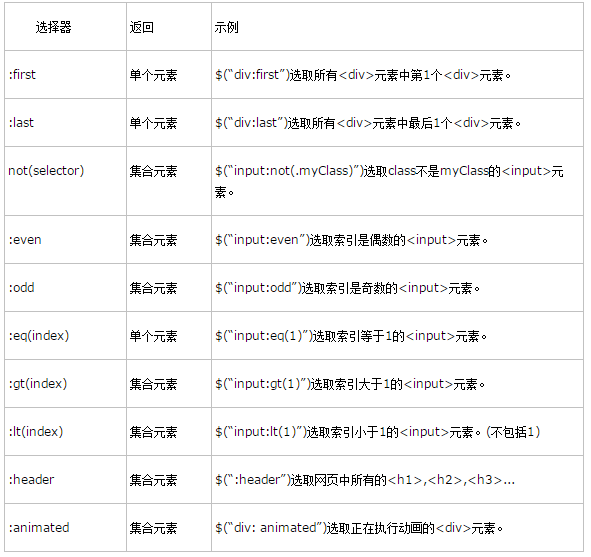
아래 차트를 보면 몇 가지 필터가 있습니다. 오늘은 일반적으로 사용되는 몇 가지 필터에 대해 알아봅니다.

참고:
:eq (), :lt(), :gt(), :even, :odd는 이전에 일치하는 표현식의 컬렉션 요소를 필터링하는 데 사용되며, 이전에 일치한 요소를 기반으로 추가로 필터링하는 데 사용됩니다. jQuery 컬렉션은 0 <에서 인덱싱됩니다. 🎜>
gt는 단락 필터이며 다음 지정된 인덱스부터 시작하고 gt(1)은 실제로 2<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("li:first").css("color","red");
$("li:last").css("color","red");
})
</script>
</head>
<body>
<ul>
<li>php 中文网</li>
<li>php 中文网</li>
<li>php 中文网</li>
<li>php 中文网</li>
</ul>
</body>
</html>
부터 시작합니다.다음 섹션
