jQuery 레이어 선택기
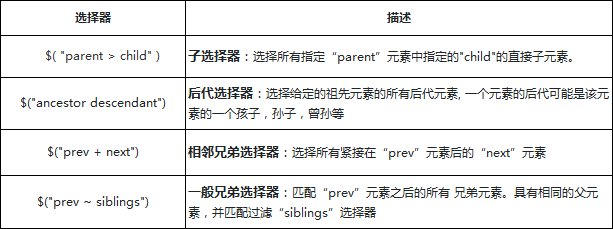
계층선택기
문서의 모든 노드는 서로 하나 또는 다른 관계를 갖습니다. 전통적인 가족 관계를 사용하여 노드 간의 관계를 설명하고 문서 트리를 가계도로 취급하면 아버지와 아들, 형제, 조부모와 같은 노드 간의 직접적인 관계가 있게 됩니다.

레벨 선택기 간에는 여전히 많은 유사점과 차이점이 있습니다
계층 선택자에는 참조 노드가 있습니다
하위 선택자에는 하위 선택자의 선택된 내용이 포함됩니다
일반 형제 선택 요소가 선택되었습니다 인접한 형제 선택자와 일반 형제 선택자는 동일한 상위 요소
선택자
다음 코드를 살펴보세요. :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div>a").css("color","red");
})
</script>
</head>
<body>
<div>
<a href="#">php 中文网</a>
</div>
</body>
</html>div를 통해 그 아래 요소를 찾아 a 태그의 색상을 빨간색으로 만듭니다.
하위 항목 선택자, 이전 섹션에서 이미 이야기했으므로 친구들이 살펴보세요. 소스 코드에서
인접 형제 선택기
코드는 다음과 같습니다<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".p1 + p").css("color","red");
})
</script>
</head>
<body>
<div>
<p>php 中文网</p>
<p class="p1">php 中文网</p>
<p>php 中文网</p>
</div>
</body>
</html>
일반 형제매칭 선택자아아아아아아
