jQuery DOM 작업 WrapInner()
컬렉션의 요소 내부에 있는 모든 하위 요소를 다른 요소로 래핑하고 이를 지정된 요소의 하위 요소로 처리하려는 경우 JQuery는 이러한 처리를 위해 WrapInner 메서드를 제공합니다
.wrapInner(wrappingElement): 컬렉션 Inside에 대해 일치하는 요소에 래핑된 HTML 구조를 추가하세요
텍스트 소개를 읽고 나면 이해하지 못할 수도 있습니다. 코드를 보여드리겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wrapInner()</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<p>php中文网</p>
<p>php.cn</p>
<script>
$("p").wrapInner("<div></div>");
</script>
</body>
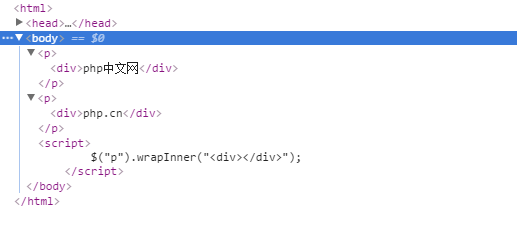
</html>F12를 누르면 다음과 같이 효과를 볼 수 있습니다.

You 볼 수 있습니다. 두 p 태그의 내부 요소는 div 태그로 둘러싸여 있습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wrapInner()</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<p>php中文网</p>
<p>php.cn</p>
<script>
$("p").wrapInner("<div></div>");
</script>
</body>
</html>
