jQuery DOM 작업 detach()와 제거()의 차이점
JQuery는 매우 강력한 도구 라이브러리입니다. 작업 개발에서 일부 메서드는 일반적으로 사용되지 않거나 눈에 띄지 않기 때문에 무시됩니다.
remove() 및 detach()는 그 중 하나일 수 있습니다. 어쩌면 우리는 Remove()를 더 많이 사용할 수도 있지만 detach()는 더 적을 수도 있습니다.
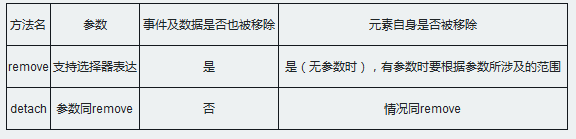
두 가지 방법의 차이점을 설명하기 위해 비교표가 사용됩니다.

remove: 노드 제거
매개변수 없이 전체 노드 자체와 노드의 이벤트 및 데이터를 포함하여 노드 내부의 모든 노드를 제거합니다.
매개변수를 사용하여 필터링된 노드와 노드를 제거합니다. 이벤트 및 데이터를 포함한 모든 내부 노드 노드에서
detach: 노드 제거
제거 처리는 제거와 동일합니다.
제거()와 달리 모든 바인딩된 이벤트, 추가 데이터 등은 유지됩니다. 내려오세요
예: $(" p").detach()는 객체를 제거하지만 표시 효과는 사라집니다. 그러나 그것은 아직도 기억 속에 존재한다. 추가하면 문서 흐름으로 돌아갑니다. 다시 나타났습니다.
예시를 통해 자세히 분석해 보겠습니다.
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<style type="text/css">
p{
border: 1px solid red;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<p>元素p1,同时绑定点击事件</p>
<p>元素p2,同时绑定点击事件</p>
<h3>通过点击2个按钮后观察方法处理的区别</h3>
<button>点击通过remove处理元素p1</button>
<button>点击通过detach处理元素p2</button>
</body>
<script type="text/javascript">
//给页面上2个p元素都绑定时间
$('p').click(function(e) {
alert(e.target.innerHTML)
})
$("button:first").click(function() {
var p = $("p:first").remove();
p.css('color','red').text('p1通过remove处理后,点击该元素,事件丢失')
$("body").append(p);
});
$("button:last").click(function() {
var p = $("p:first").detach();
p.css('color','blue').text('p2通过detach处理后,点击该元素事件存在')
$("body").append(p);
});
</script>
</script>
</html><html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<style type="text/css">
p{
border: 1px solid red;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<p>元素p1,同时绑定点击事件</p>
<p>元素p2,同时绑定点击事件</p>
<h3>通过点击2个按钮后观察方法处理的区别</h3>
<button>点击通过remove处理元素p1</button>
<button>点击通过detach处理元素p2</button>
</body>
<script type="text/javascript">
//给页面上2个p元素都绑定时间
$('p').click(function(e) {
alert(e.target.innerHTML)
})
$("button:first").click(function() {
var p = $("p:first").remove();
p.css('color','red').text('p1通过remove处理后,点击该元素,事件丢失')
$("body").append(p);
});
$("button:last").click(function() {
var p = $("p:first").detach();
p.css('color','blue').text('p2通过detach处理后,点击该元素事件存在')
$("body").append(p);
});
</script>
</script>
</html>
