jQuery 삽입 전후
노드는 서로 다양한 관계를 갖고 있으며, 아버지와 아들의 관계 외에도 형제 관계도 가능합니다. 이전에 노드 삽입을 다룰 때 내부 삽입의 여러 방법을 접했는데, 이번 섹션에서는 외부 삽입 처리, 즉 형제 간의 관계 처리에 대해 이야기하기 시작합니다. 여기서는 jQuery가 두 가지 방법을 소개합니다. I의 요소 앞과 뒤에 내용을 삽입하는 데 사용할 수 있습니다.
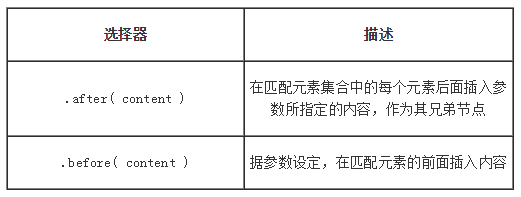
선택기 설명:

앞과 뒤는 모두 상대적으로 선택된 요소의 외부에 인접한 형제 노드를 추가하는 데 사용됩니다.
두 가지 방법 모두 가능 HTML 문자열을 수신합니다. 컬렉션에서 일치하는 각 요소 앞이나 뒤에 삽입하는 데 사용되는 DOM 요소, 요소 배열 또는 jQuery 객체
두 방법 모두(div1,div2,...) 이후에 전달되는 여러 매개변수를 지원합니다. 대소문자 오른쪽 코드
참고:
요소 뒤에 html 코드를 추가한 후 요소 뒤에 요소가 있으면 다음 요소를 뒤로 이동한 후 html 코드를 삽입하세요
html 코드를 추가하기 전 요소가 앞에 있으면 요소가 있으므로 이전 요소를 앞으로 이동시킨 다음 아래에 html 코드를 삽입해 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<input id="bt1" type="button" value="after">
<input id="bt2" type="button" value="before"><br>
<div>php 中文网</div>
<script>
$("#bt1").click(function(){
$('div').after('欢迎来到php中文网<br>');
})
$("#bt2").click(function(){
$('div').before('php.cn</br>');
})
</script>
</body>
</html>여러분, 보세요. 위의 코드에서 after 버튼을 클릭하면 div 뒤에 텍스트가 추가됩니다. 앞에 텍스트를 추가해 보세요.다음 섹션
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<input id="bt1" type="button" value="after">
<input id="bt2" type="button" value="before"><br>
<div>php 中文网</div>
<script>
$("#bt1").click(function(){
$('div').after('欢迎来到php中文网<br>');
})
$("#bt2").click(function(){
$('div').before('php.cn</br>');
})
</script>
</body>
</html>
