jQuery DOM 노드 삽입
지난 장에서 우리는 노드에 대한 몇 가지 작업을 미리 이해했습니다. 이제 삽입하는 방법을 배워보겠습니다.
요소를 동적으로 생성하는 것만으로는 충분하지 않습니다. 마지막으로 이를 메모리에 저장해야 합니다. 페이지 문서를 작성하여 제시하세요. 그렇다면 문제는 문서에 어떻게 넣을 것인가 하는 것입니다.
여기에는 위치 관계가 포함되며 새로 생성된 요소를 페이지의 특정 요소의 하위 요소로 삽입하는 것이 일반적입니다. 이러한 처리를 위해 jQuery는 두 가지 작업 메서드

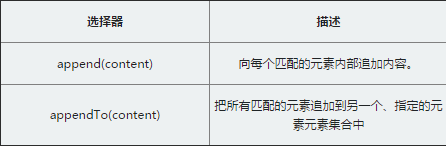
append를 정의합니다. 이 작업은 지정된 요소에 대해 기본appendChild 메서드를 실행하고 이를 문서에 추가하는 것과 유사합니다.
appendTo: 실제로 이 방법을 사용하면 기존의 $(A).append(B) 작업이 반전됩니다. 즉, B를 A에 추가하는 대신 A가 B에 추가됩니다.
참고: 두 가지 메서드인 add()와 .appendTo()는 동일한 기능을 가지고 있습니다. 주요 차이점은 구문입니다. 즉, 콘텐츠와 대상의 위치가 다릅니다.
Append() 앞에는 삽입할 개체가 있습니다. , 삽입할 개체가 뒤에 옵니다.
appendTo() 요소 앞에는 삽입할 요소 내용이 있고 그 뒤에는 삽입할 개체
가 옵니다. 예를 들어 자세히 설명하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<style>
.content {
width: 300px;
}
.append{
background-color: blue;
}
.appendTo{
background-color: red;
}
</style>
</head>
<body>
<button id="bt1">append添加</button>
<button id="bt2">appendTo添加</button>
<div class="content"></div>
<script type="text/javascript">
$("#bt1").on('click', function() {
//.append(), 内容在方法的后面,
//参数是将要插入的内容。
$(".content").append('<div class="append">php 中文网</div>')
})
</script>
<script type="text/javascript">
$("#bt2").on('click', function() {
//.appendTo()刚好相反,内容在方法前面,
//无论是一个选择器表达式 或创建作为标记上的标记
//它都将被插入到目标容器的末尾。
$('<div class="appendTo">php.cn</div>').appendTo($(".content"))
})
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<style>
.content {
width: 300px;
}
.append{
background-color: blue;
}
.appendTo{
background-color: red;
}
</style>
</head>
<body>
<button id="bt1">append添加</button>
<button id="bt2">appendTo添加</button>
<div class="content"></div>
<script type="text/javascript">
$("#bt1").on('click', function() {
//.append(), 内容在方法的后面,
//参数是将要插入的内容。
$(".content").append('<div class="append">php 中文网</div>')
})
</script>
<script type="text/javascript">
$("#bt2").on('click', function() {
//.appendTo()刚好相反,内容在方法前面,
//无论是一个选择器表达式 或创建作为标记上的标记
//它都将被插入到目标容器的末尾。
$('<div class="appendTo">php.cn</div>').appendTo($(".content"))
})
</script>
</body>
</html>
