jQuery 기본 선택기 (1)
기본 선택자
선택자를 사용할 때는 먼저 내부에 "$()"를 사용해야 합니다. CSS 규칙을 적용한 다음 jquery 개체를 반환합니다.
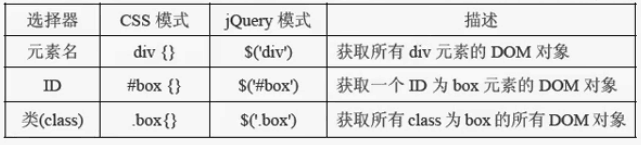
아래 그림과 같이 다음과 같은 간단한 선택기를 살펴보겠습니다.

먼저 다음 ID 선택기를 보세요
id 선택기를 사용하여 div 태그의 텍스트 색상을 변경합니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('#dv').css("color","red");
})
</script>
</head>
<body>
<div id="dv">php 中文网</div>
</body>
</html>CSS에서는 이렇게 작성합니다
#dv{
color: red; //스타일 추가
}
jquery에서는 동작 추가를 호출하는데, 이 동작을 스타일 추가라고 합니다. 🎜>
가장 간단한 선택자이자 가장 일반적으로 사용되는 선택자이기도 한 id 선택자입니다<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div").css("color","#f60");
})
</script>
</head>
<body>
<div>php 中文网</div>
<div>php 中文网</div>
<div>php 中文网</div>
</body>
</html>위 코드를 보면 div 태그가 여러 개 있고 ID가 없으므로 요소 태그 선택기 $("요소 이름")를 사용해야 합니다. 동작클래스 선택기먼저 코드를 살펴보겠습니다.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".dv1").css("color","green");
})
</script>
</head>
<body>
<div class="dv1">php 中文网</div>
<div>php 中文网</div>
<div class="dv1">php 中文网</div>
</body>
</html>클래스 선택기를 사용하여 CSS 스타일을 작성할 때 .class 이름을 추가한 다음 style , 물론 jquery에서 $(".dv1")와 같이 작성해야 합니다. 동작 참고: ID가 페이지에 한 번만 표시되면 사용할 수 있습니다. 하지만 jquery를 사용하면 다음 사항이 적용되지 않습니다. 한 페이지에 여러 개의 ID가 나타나면 이는 개발자 프로그램의 엄격함이 부족한 것입니다. 따라서 개발자는 한 페이지만 잘 작성해야 합니다. id는 한 번만 나타날 수 있습니다. <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert($("#dv").size());
})
</script>
</head>
<body>
<div id="dv">php 中文网</div>
<div id="dv">php 中文网</div>
<div id="dv">php 中文网</div>
</body>
</html>3개가 있습니다. , 그러나 반환된 결과는 1입니다.클래스 class<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert($(".dv").size());
})
</script>
</head>
<body>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
</body>
</html>를 사용하는 경우 반환된 결과는 3입니다.태그 이름 사용: <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert($("div").size());
})
</script>
</head>
<body>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
</body>
</html> 결과가 반환되었습니다. 3입니다<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('#dv').css("color","red");
})
</script>
</head>
<body>
<div id="dv">php 中文网</div>
</body>
</html>
