jQuery 슬라이딩 애니메이션 기능
기본 애니메이션 기능의 효과는 슬라이딩과 투명 그라데이션을 결합한 기능입니다. jQuery는 슬라이딩 효과만 있는 관련 기능도 제공합니다.
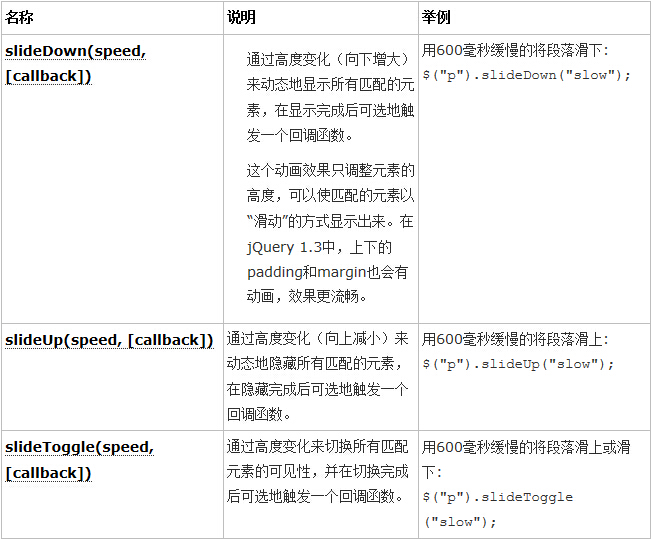
슬라이딩 애니메이션 기능 Sliding

설명
slideDown은 show 효과 버전, SlideUp은 hide의 슬라이딩 효과 버전, SlideToggle은 Toggle의 슬라이딩 효과 버전입니다. 매개변수는 완전히 동일합니다.
$("#divPop").slideDown(200);
$("#divPop").slideUp("fast");
$("#divPop").slideToggle("slow");<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").unbind().click(function(){
$("#first").hide();
$("#sec").css("left","-200px").animate({"left":"0px"},500).show();
});
$("#btn2").unbind().click(function(){
$("#sec").hide();
$("#first").css("left","200px").animate({"left":"0px"},500).show();
});
$("#btn3").unbind().click(function(){
$("#first").hide();
$("#sec").css("top","200px").animate({"top":"0px"},500).show();
});
$("#btn4").unbind().click(function(){
$("#sec").hide();
$("#first").css("top","-200px").animate({"top":"0px"},500).show();
});
});
</script>
</head>
<body>
<div style="width:200px; height:200px;">
<div id="first" style="text-align:center; width:200px; height:200px;position:absolute;">
<p>第一页</p>
<p>第一页</p>
<p>第一页</p>
<p>第一页</p>
<p>第一页</p>
</div>
<div id="sec" style="text-align:center; width:200px; height:200px; display:none;position:absolute;">
<p>第二页</p>
<p>第二页</p>
<p>第二页</p>
<p>第二页</p>
<p>第二页</p>
</div>
</div>
<div style="width:200px; height:50px;">
<input type="button" value="向右滚动" id="btn"/>
<input type="button" value="向左滚动" id="btn2"/>
<input type="button" value="向上滚动" id="btn3"/>
<input type="button" value="向下滚动" id="btn4"/>
</div>
</body>
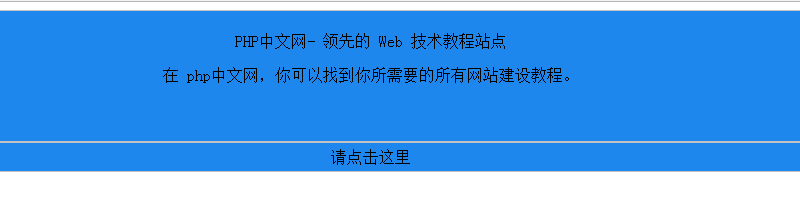
</html>jQuery SlideDown() 메소드 jQuery SlideDown() 메소드가 사용됩니다. 요소를 아래로 슬라이드합니다.
语法:$(selector).slideDown(speed,callback);
선택적 속도 매개변수는 효과의 지속 시간을 지정합니다. "느림", "빠름" 또는 밀리초 값을 사용할 수 있습니다. 선택적 콜백 매개변수는 슬라이드가 완료된 후 실행될 함수의 이름입니다.
다음 예제에서는 SlideDown() 메서드를 보여줍니다.
<!DOCTYPE html>
<html><head>
<script src="http://code.jquery.com/jquery-3.1 ... > ~ 여백: 0px 테두리: 단색 1px # c3c3c3;
}
div.panel
div.panel div.panel 높이:120px ;
> 필요합니다.
<p class="flip">여기를 클릭하세요</p>
</body>
</html>

jQuery SlideUp() 메소드
jQuery SlideUp ( ) 메소드는 요소를 위로 슬라이드하는 데 사용됩니다.
语法:$(selector).slideUp(speed,callback);
선택적 속도 매개변수는 효과의 지속 시간을 지정합니다. "느림", "빠름" 또는 밀리초 값을 사용할 수 있습니다. 선택적 콜백 매개변수는 슬라이드가 완료된 후 실행될 함수의 이름입니다.
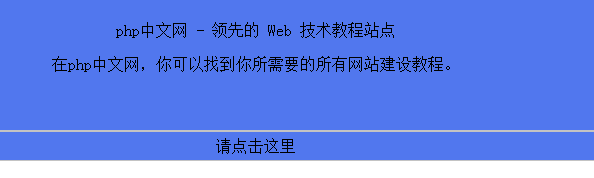
다음 예제에서는 SlideUp() 메서드를 보여줍니다.
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".flip").click(function(){
$(".panel").slideUp("slow");
});
});
</script>
<style type="text/css">
div.panel,p.flip
{
margin:0px;
padding:5px;
text-align:center;
background: #5177ee;
border:solid 1px #c3c3c3;
}
div.panel
{
height:120px;
}
</style>
</head>
<body>
<div class="panel">
<p>php中文网 - 领先的 Web 技术教程站点</p>
<p>在php中文网,你可以找到你所需要的所有网站建设教程。</p>
</div>
<p class="flip">请点击这里</p>
</body>
</html>
jQuery SlideToggle() 메서드
jQuery SlideToggle() 메서드는 s에서 사용할 수 있습니다. SlideDown()과 SlideUp() 메서드를 사용하여 전환합니다. 요소가 아래로 미끄러지면 SlideToggle()이 요소를 위로 밀어냅니다. 요소가 위로 슬라이드되면 SlideToggle()이 요소를 아래로 슬라이드합니다.
$(selector).slideToggle(speed,callback);
선택적 속도 매개변수는 효과의 지속 시간을 지정합니다. "느림", "빠름" 또는 밀리초 값을 사용할 수 있습니다. 선택적 콜백 매개변수는 슬라이드가 완료된 후 실행될 함수의 이름입니다.
다음 예제에서는 SlideToggle() 메서드를 보여줍니다.
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".flip").click(function(){
$(".panel").slideToggle("slow");
});
});
</script>
<style type="text/css">
div.panel,p.flip
{
margin:0px;
padding:5px;
text-align:center;
background:#e5eecc;
border:solid 1px #c3c3c3;
}
div.panel
{
height:120px;
display:none;
}
</style>
</head>
<body>
<div class="panel">
<p>php中文网 - 领先的 Web 技术教程站点</p>
<p>php中文网,你可以找到你所需要的所有网站建设教程。</p>
</div>
<p class="flip">请点击这里</p>
</body>
</html>