jQuery 대화형 도움말 방법
1. hover(over, out)
hover 기능은 주로 원래 자바스크립트의 mouseover 및 mouseout 기능 문제를 해결합니다. 다음 예를 보세요.

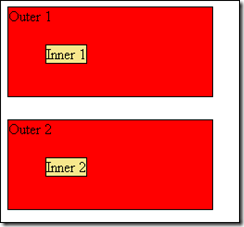
두 개의 div(빨간색 영역)가 있습니다. 내부에는 div(노란색 영역)가 중첩되어 있습니다. HTML 코드는 다음과 같습니다.
<div class="outer" id="outer1"> Outer 1 <div class="inner" id="inner1">Inner 1</div> </div> <div class="outer" id="outer2"> Outer 2 <div class="inner" id="inner2">Inner 2</div> </div> <div id="console"> </div>
다음 이벤트를 바인딩합니다.
<script type="text/javascript">
function report(event) {
$('#console').append('<div>'+event.type+'</div>');
}
$(function(){
$('#outer1')
.bind('mouseover',report)
.bind('mouseout',report);
$('#outer2').hover(report,report);
});
</script>
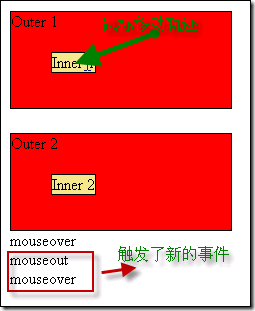
Outer1 Outer1의 빨간색 영역에서 마우스가 이동할 때 마우스 오버 및 마우스아웃 이벤트를 사용했습니다. 노란색 영역으로 이동하면 모두 Outer1 내부로 이동하지만 mouseout 이벤트가 트리거되는 것을 볼 수 있습니다.

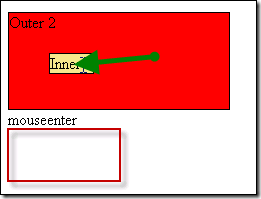
위 그림의 결과를 원하지 않는 경우가 많지만 이벤트가 발생하지 않기를 바랍니다. Outer1 내부에서 마우스가 움직일 때만 트리거됩니다. Outer2는 Hover() 함수를 사용하여 다음 효과를 얻습니다.

여기서 이벤트 이름은 들어갈 때 "mouseenter"이고 나갈 때 "mouseleave"입니다. "mouseover" 및 "mouseleave" 이벤트.
경험이 풍부한 개발자라면 팝업 메뉴를 만들 때 자주 접하는 문제를 바로 떠올릴 것입니다. mouseout 이벤트는 팝업 메뉴가 자동으로 닫히도록 설정되어 있지만 마우스를 눌렀을 때 팝업 메뉴 내에서 이동하면 메뉴를 닫기 위해 mouseout 이벤트가 발생하는 경우가 많습니다. hover() 함수는 이 문제에 대한 좋은 해결책입니다.
2. ,... )
토글 기능은 클릭 이벤트 바인딩 기능을 객체에 추가할 수 있지만 호출 기능을 클릭할 때마다 순차적으로 설정됩니다.
일치하는 요소를 클릭하면 지정된 첫 번째 기능이 트리거되고, 동일한 요소를 다시 클릭하면 지정된 두 번째 기능이 트리거되며, 더 많은 기능이 있으면 마지막 기능까지 다시 트리거됩니다. 이후 클릭할 때마다 이러한 함수에 대한 호출이 차례로 반복됩니다.
unbind("클릭")을 사용하여 삭제할 수 있습니다.
다음 예에서는 토글 기능을 사용하는 방법을 보여줍니다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html><head>
<title>toggle example</title>
<link rel="stylesheet" type="text/css" href="css/hover.css">
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(function()
{
$("li").toggle( function()
{
$(this).css({ "list-style-type": "disc", "color": "blue" });
}, function()
{
$(this).css({ "list-style-type": "square", "color": "red" });
}, function()
{
$(this).css({ "list-style-type": "none", "color": "" });
}
);
}) </script></head><body>
<ul>
<li style="cursor:pointer">click me</li>
</ul>
</body>
</html>
결과적으로 "click me"를 클릭할 때마다 목록 기호와 텍스트 색상이 변경됩니다.
