jQuery 기본 필터 선택기
필터링은 문자 그대로 원하지 않는 것을 필터링하는 것을 의미합니다. 즉, 필터링 후에 남은 것이 필요한 것입니다. 따라서 jQuery 선택기에서 사용될 때 특정 필터 규칙을 사용하여 필터링합니다. jQuery selector의 필터링 규칙은 CSS의 의사 클래스 선택기 구문과 동일합니다. 선택자는 모두 콜론(:)으로 시작합니다. 다양한 필터링 규칙에 따라 일반적으로 jQuery필터 선택기를 다음과 같이 나눕니다. 기본 필터링, 콘텐츠 필터링, 가시성 필터링, 속성 필터링, 하위 요소 필터링, 양식 개체 속성 필터etc . 오늘은 "기본 필터 선택기"를 주로 함께 다루겠습니다. "
jQuery Selector - Hierarchical Selector" 글의 HTML과 DOM 트리 다이어그램을 따라 오늘의 기본 필터 선택기를 함께 배워보겠습니다. <form class="form" action="#" method="post">
<div class="form-item">
<label for="name">Name:</label>
<input name="name" type="text" class="form-text" id="name" />
</div>
<div class="form-item">
<label for="lastname">LastName:</label>
<input name="lastname" type="text" class="form-text" id="lastname" />
</div>
<div class="form-item">
<label for="password">Password:</label>
<input name="password" type="text" class="form-text" id="password" />
</div>
<fieldset>
<div class="form-item">
<label>Newsletter:</label>
<input name="newsletter" type="text" class="text-form" id="newsletter"/>
</div>
</fieldset>
<div class="form-item">
<input type="submit" value="submit" class="form-submit" id="submit" />
<input type="reset" value="reset" calss="form-submit" id="reset" />
</div>
구문:
$('E:first') //其中E是DOM元素,:first是过滤
첫 번째 요소 선택
반환 값:단일 요소
예:<script type="text/javascript"> $(document).ready(function(){
$('input:first').css('border','1px solid red');
});</script>
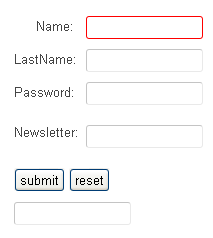
테이블 페이지의 마지막 입력 요소의 테두리 속성을 변경합니다.
효과:
구문:
$('E:last') //其中E是DOM元素,:last是过滤
마지막 요소 선택
반환 값:단일 요소
Instance:<script type="text/javascript"> $(document).ready(function(){
$('input:last').css('border','1px solid red');
});</script>
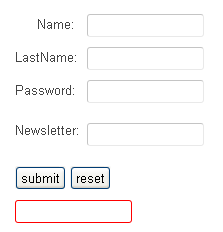
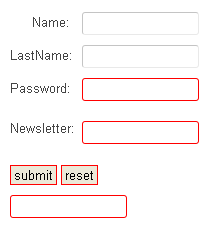
양식에서 첫 번째 입력 요소의 테두리 속성을 변경합니다.
효과 :
구문 :
$("E:not(selector)") //E表示有效果的DOM元素,而selector是用来筛选的选择器
반환 값:
Collection 요소Instance:
<script type="text/javascript"> $(document).ready(function(){
$('input:not(fieldset input)').css('border','1px solid red');
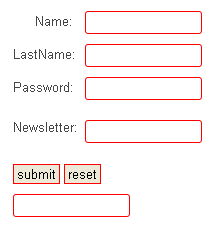
});</script>Function:
fieldset 아래의 입력을 제외한 모든 입력 요소의 테두리 속성 변경효과:

jQuery 1.3부터 선택기 선택기는 예제의 요소 후 선택기와 같은 복잡한 선택기를 지원할 수 있습니다. $("E:not(div,a , 피)").
4. 기본 필터 선택기 - :even
구문:
$("E:even") //E指所有有效的DOM元素,:even是指元素的索引值为偶数설명:
짝수가 있는 모든 요소를 선택하세요. 인덱스 값은 0부터 시작합니다. 이는 0, 2, 4...
반환 값:
Collection 요소
인스턴스:
<script type="text/javascript"> $(document).ready(function(){
$('input:even').css('border','1px solid red');
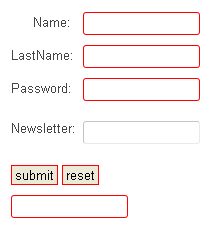
});</script>기능:
페이지의 모든 인덱스 변경 짝수 값을 갖는 입력 요소의 테두리 속성입니다. 즉, 입력 인덱스 값이 0, 2, 4, 6 등과 같은 짝수인 경우 테두리 속성이 변경됩니다.
 5. 기본 필터 선택기 - :odd
5. 기본 필터 선택기 - :odd
:odd 및: Even은 :even의 인덱스 값이 짝수인 반면 :odd의 인덱스 값은 홀수라는 점을 제외하면 실제로 매우 유사합니다.
구문:
$("E:odd")설명: 인덱스 값이 홀수인 모든 요소를 선택합니다. 동일한 인덱스 값은 0, 즉 1, 3, 5, 7...에서 계산됩니다.
반환 값:컬렉션 요소
인스턴스:<script type="text/javascript"> $(document).ready(function(){
$('input:odd').css('border','1px solid red');
});</script>기능:
페이지에서 입력 요소를 홀수 인덱스 값으로 변경합니다.
효과:위의 두 예에서 볼 수 있듯이 실제로 짝수는 홀수 요소를 변경하는 것입니다. 예를 들어 위 예에는 7개의 입력 요소가 있습니다. 위에서 아래로 변경하려면 숫자 1, 3, 5, 7의 네 가지 입력은 해당 인덱스 값이 정확히 이 숫자에서 1을 뺀 숫자(우리가 부르는 것)이기 때문에 해당 인덱스 값은 짝수와 홀수입니다. 위에서 아래로 변경하는 것입니다. 3개의 입력 2, 4, 6은 각각 마이너스 1이 우연히 홀수 값을 갖기 때문에 홀수 인덱스 값도 홀수입니다. 그래서 저는 그것을 한 문장으로 요약했습니다:
홀수는 짝수이고, 짝수는 홀수입니다 . (예를 들어, 표의 행: 행동의 홀수는 짝수이고, 행동의 짝수는 홀수입니다) 내가 말하는 것을 당신이 이해할 수 있는지 모르겠습니다. 예를 들어 자세히 비교해 볼 수 있습니다.
. (예를 들어, 표의 행: 행동의 홀수는 짝수이고, 행동의 짝수는 홀수입니다) 내가 말하는 것을 당신이 이해할 수 있는지 모르겠습니다. 예를 들어 자세히 비교해 볼 수 있습니다.
6. 기본 필터 선택기 - :eq(index)
구문:
$("E:eq(index)") //其中E为有效DOM元素,:eq(index)是指定一个索引值元素설명:
인덱스 값이 index와 동일한 요소를 선택합니다. 여기서 인덱스는 0
에서 시작합니다. 값:단일 요소
인스턴스:<script type="text/javascript"> $(document).ready(function(){
$('input:eq(1)').css('border','1px solid red');
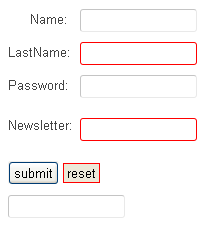
});</script>기능:
페이지에서 인덱스 값이 1인 요소의 테두리 속성 변경
효과:
7. 기본 필터 선택기 - :gt(index)
구문:
$("E:gt(index)") //其中E为有效DOM元素,:gt(index)是指定一个索引值元素설명:
인덱스 값이 인덱스보다 큰 요소를 선택합니다. 여기서 인덱스는 0
부터 시작합니다. 반환값:
컬렉션 요소
인스턴스:
<script type="text/javascript"> $(document).ready(function(){
$('input:gt(1)').css('border','1px solid red');
});</script>기능:
페이지에서 입력 인덱스 값이 1보다 큰 요소의 테두리 속성 변경
효과:

eight , 기본 필터 선택기——:lt(index)
구문:
$("E:lt(index)") //其中E为有效DOM元素,:lt(index)是指定一个索引值元素설명:
색인 값이 index보다 작은 요소를 선택합니다. 여기서 색인은 0
Return 값:
컬렉션 요소
인스턴스:
<script type="text/javascript"> $(document).ready(function(){
$('input:lt(1)').css('border','1px solid red');
});</script>기능:
페이지에서 입력 인덱스 값이 1보다 작은 요소의 테두리 속성 변경
효과:

9. 기본 필터 선택기 - —:header
구문:
$(":header") //:heaer是指页面所有标题:h1~h6설명:
페이지의 모든 헤더 요소 h1~h6을 선택
반환 값:
수집 요소
인스턴스:
<script type="text/javascript"> $(document).ready(function(){
$(':header').css('border','1px solid red');
});</script> 기능:
페이지의 모든 제목 테두리 속성을 변경하세요
이 예에서는 제목 요소를 찾을 수 없기 때문에 변경 효과가 없습니다.
10. 기본 필터 선택기 - :animated
구문:
$("E:animated") //E为任何有效的DOM元素,:animated为当前正在执行动画的元素설명:
현재 애니메이션을 실행 중인 모든 요소 선택
반환 값:
수집 요소
인스턴스:
<script type="text/javascript"> $(document).ready(function(){
$('input:not(:animated)').css('border','1px solid red');
});</script>기능:
페이지에서 애니메이션이 적용되지 않은 모든 입력 요소의 테두리 속성을 변경합니다.
효과: