jQuery 양식 선택기
데이터를 제출하든 전송하든 동적 대화형 페이지에서 양식 요소의 역할은 매우 중요합니다. 양식 선택기가 jQuery에 특별히 추가되어 특정 유형의 양식 요소를 얻는 것이 매우 편리해졌습니다.
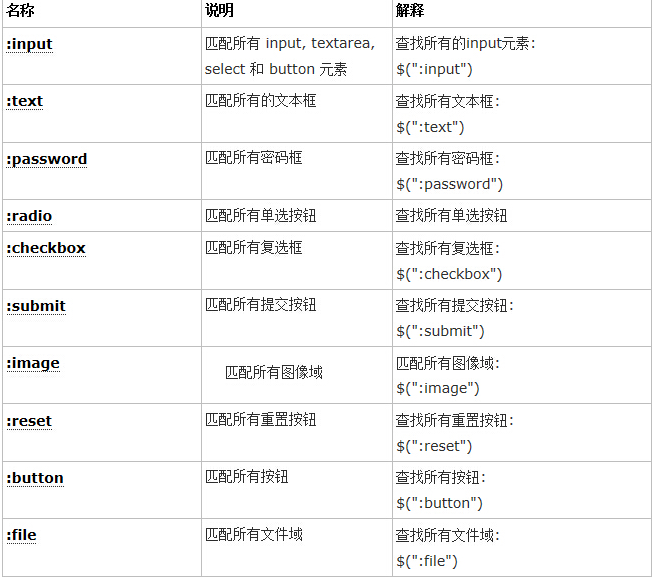
양식 선택기에 대한 구체적인 방법 설명:

참고:
입력 외에 필터 선택기에서 거의 모든 양식 카테고리 필터는 입력 요소의 유형 값에 해당합니다. 대부분의 양식 카테고리 필터는 속성 필터로 대체될 수 있습니다. 예를 들어 $(':password') == $('[type=password]')
양식의 양식 요소 수를 가져오려는 경우 코드는 다음과 같습니다.
$("#form1 :input").length; //注意与$("#form1 input")的区别원하는 경우 양식의 한 줄 텍스트 상자 수를 얻으려면 코드는 다음과 같습니다.
$("#form1 :text").length;양식의 비밀번호 상자 수를 얻으려는 경우 코드는 다음과 같습니다.
$("#form1 :password").length;마찬가지로 다른 양식 선택기는 다음과 유사합니다
페이지의 모든 <p> 요소를 가져오고 각각에 <p> 요소에 onclick 이벤트를 추가합니다. 예:
$("p").click(function({
//doing somethingr(操作)
})ID가 tb인 요소를 가져옵니다. 그런 다음 그 아래에서 tbody 태그를 찾은 다음 tbody 아래에서 인덱스 값이 짝수인 tr 요소를 찾아 배경색을 변경합니다(css(" property","value"); jQuery 객체의 스타일을 설정하는 데 사용됨). 예:
$('#tb tbody tr:even').css("BackgroundColor","#888");
속성 선택을 먼저 사용한 다음 양식 개체 속성을 사용하여 필터링하고 마지막으로 길이를 가져옵니다. 예를 들어 jQuery 객체의 경우:
$('#btn').click(function(){
var length=$("input[name='check']:checked").length;
alert("选中的个数为:"+length);
})모든 입력 유형="text" 텍스트 상자 내용 지우기: $("input:text").val("");
