jQuery 양식 객체 속성 필터 선택기
양식 요소 선택기 외에도 양식 개체 속성 필터 선택기는 다른 선택기에 추가될 수 있습니다.
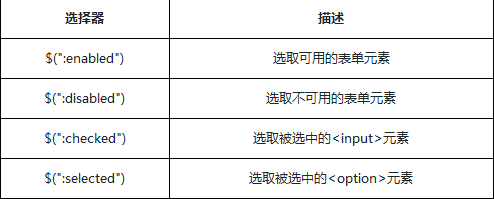
양식 필터 선택기 설명:

참고:
선택기는 확인란 및 라디오 버튼에 적합합니다. 일부 브라우저에서는 :selected 선택기를 사용하면 <option> 요소가 실수로 선택되었으므로 안전을 위해 선택기 input:checked를 사용하여 <input> 요소만 선택되었는지 확인하세요
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<style>
input {
display: block;
margin: 10px;
padding: 10px;
}
</style>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<h2>子元素筛选选择器</h2>
<h3>enabled、disabled</h3>
<form>
<input type="text" value="未设置disabled" />
<input type="text" value="设置disabled" disabled="disabled" />
<input type="text" value="未设置disabled" />
</form>
<script type="text/javascript">
//查找所有input所有可用的(未被禁用的元素)input元素。
$('input:enabled').css("border", "2px groove red");
</script>
<script type="text/javascript">
//查找所有input所有不可用的(被禁用的元素)input元素。
$('input:disabled').css("border", "2px groove blue");
</script>
<h3>checked、selected</h3>
<form>
<input type="checkbox" checked="checked">
<input type="checkbox">
<input type="radio" checked>
<input type="radio">
<select name="garden" multiple="multiple">
<option>php</option>
<option selected="selected">php中文网</option>
<option>aaron</option>
<option selected="selected">php自学教程</option>
</select>
</form>
<script type="text/javascript">
//查找所有input所有勾选的元素(单选框,复选框)
//删除这个勾选的元素
$('input:checked').removeAttr('checked')
</script>
<script type="text/javascript">
//查找所有option元素中,有selected属性被选中的选项
//删除这个选中的元素
$('option:selected').removeAttr('selected')
</script>
</body>
</html>
