jQuery 계층적 선택기
DOM 요소 간의 계층적 관계에는 주로 하위 요소, 하위 요소, 인접 요소, 형제 요소 등이 포함됩니다. 그러면 DOM 요소 간의 계층적 관계를 선택하여 원하는 것을 얻을 수 있습니다. 이 계층적 선택기는 요소를 선택하는 데 훌륭한 선택 방법입니다. 더 나은 학습을 위해 여기에서 HTML 구조를 통합합니다.
<form class="form" action="#" method="post"> <div class="form-item"> <label for="name">Name:</label> <input name="name" type="text" class="form-text" id="name" /> </div> <div class="form-item"> <label for="lastname">LastName:</label> <input name="lastname" type="text" class="form-text" id="lastname" /> </div> <div class="form-item"> <label for="password">Password:</label> <input name="password" type="text" class="form-text" id="password" /> </div> <fieldset> <div class="form-item"> <label>Newsletter:</label> <input name="newsletter" type="text" class="text-form" id="newsletter"/> </div> </fieldset> <div class="form-item"> <input type="submit" value="submit" class="form-submit" id="submit" /> <input type="reset" value="reset" calss="form-submit" id="reset" /> </div> </form>
위 HTML 구조에 따라 먼저 BODY의 DOM 트리 구조 다이어그램을 살펴보겠습니다.

위 구조 다이어그램에서 우리는 명확하게 할 수 있습니다 각 요소 간의 계층적 관계를 알아보세요. 아래에서는 이러한 계층적 선택자의 사용법과 관련 기능을 주로 예시를 통해 소개합니다. :
1. 계층적 선택자 - 하위 요소(조상 자손):
선택자:
$("ancestor descendant") //其中ancestor是指任何有效的元素,descendant是ancestor的后代元素설명:
조상 요소의 하위 요소를 모두 선택합니다. Return value : collection elements 다음과 같은 예를 살펴 봅니다.
예제 :<script type="text/javascript"> $(document).ready(function(){
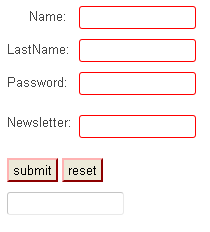
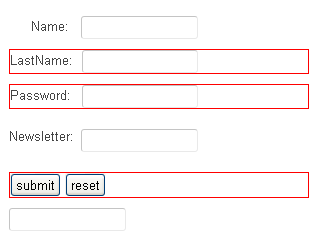
$('form input ').css('border','1px solid red');
});</script>function : 모든 입력 요소의 테두리 속성을 양식
입력 효과로 교환합니다.
2. 계층적 선택기 - 하위 요소 선택기(상위 > 하위):
선택기: 
$("parent > child") //parent是指任何有效的元素,child是parent元素的子元素설명:
상위 요소 아래에서 하위 요소 하위를 선택합니다. 하위 항목 선택기 $("ancestorDescendant")에는 차이가 있습니다. 전자는 하위 요소만 선택할 수 있는 반면, 후자는 하위 요소 및 손자 요소와 같은 모든 하위 요소를 선택할 수 있습니다.
반환 값:컬렉션 요소
인스턴스:<script type="text/javascript"> $(document).ready(function(){
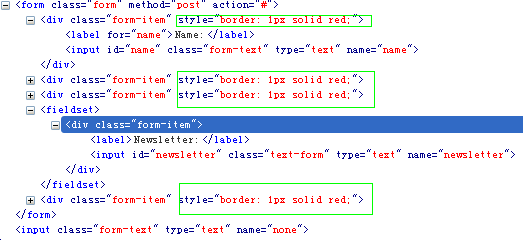
$('form > div ').css('border','1px solid red');
});</script>기능: 양식 양식의 하위 요소 div의 테두리 속성 선택
인스턴스 효과:함께 참여하세요 DOM 트리 구조를 보면 양식 아래에 4개의 div가 있고 필드 세트 아래에 1개의 div가 있음을 분명히 알 수 있습니다. 즉, 필드 세트 아래에 있는 div는 양식의 하위 요소가 아닙니다. , 그러나 하위 요소만 표시되므로 렌더링의 파란색 부분에서 div의 테두리 속성이 작동하지 않습니다. 더 자세히 보려면 Firefox Firebug에서 HTML 변경 사항을 살펴보세요.

녹색 부분의 div는 양식의 하위 요소이므로 CSS 스타일 테두리: 1px 단색 빨간색이 추가됩니다. 파란색 배경의 div는 하위 요소이므로 CSS 테두리 스타일 속성이 추가되지 않습니다. .
3. 계층적 선택기 - 인접 요소 선택기(이전 + 다음):
선택기:
$("prev + next") //其中prev是任何有效果选择器,而next是prev元素相邻的下一个元素(也就是紧接着pre的元素)설명:
이전 요소 바로 뒤의 다음 요소 선택
반환 값:
Collection 요소
Instance:
<script type="text/javascript"> $(document).ready(function(){
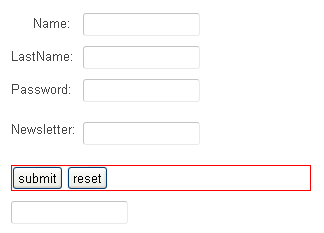
$('fieldset + div ').css('border','1px solid red');
});</script>Function:
fieldset 양식 필드의 다음 div 형제 요소의 테두리 속성을 변경합니다.
효과:

DOM 트리가 형제 요소에 대해 알려줍니다. 의 fieldset에는 "form-item"이라는 4개의 div가 있지만 인접 요소는 fieldset 바로 다음 형제 요소에만 영향을 미치므로 렌더링에서 fieldset 변경 후 첫 번째 div만 Firebug 더 명확하게 볼 수 있습니다.

4. 계층적 선택자 - 형제 선택자(prev ~ siblings):
Selector:
$("prev ~ siblings") //prev是指任何有效果的元素选择器,而siblings是指prev元素后面的所有兄弟元素설명:
prev 요소 선택 후 형제 요소의 모든 형제입니다.
반환 값:
Collection 요소
Instance:
<script type="text/javascript"> $(document).ready(function(){
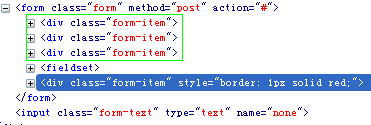
$('div ~ div ').css('border','1px solid red');
});</script>Function:
form div 요소 뒤의 모든 div 형제 요소의 테두리 속성을 변경합니다.
효과:

위의 DOM 트리와 결합하면 div 뒤에 3개의 div와 4개의 fieldset 형제 요소가 있고 div ~ div를 사용하면 양식에서 첫 번째 div 요소의 뒷면을 선택할 수 있습니다. 모든 div 요소에 따라 테두리 속성이 변경됩니다. 마찬가지로 Firebug에서 코드 변경 사항을 살펴보겠습니다.

위에서는 jQuery에 있는 4가지 계층 선택기의 기능과 사용법을 주로 소개합니다. 계층적 선택자 중에서 하위 요소 선택자는 일반적으로 사용되는 두 가지 계층적 선택자입니다. 인접 요소와 형제 요소의 후자 두 계층적 선택자는 jQuery에 $("prev"를 대체할 수 있습니다. + next") 선택기를 사용하고 nextAll() 메서드를 사용하여 $("prev ~ siblings") 선택기를 대체합니다. 즉, 앞서 적용한
<script type="text/javascript"> $(document).ready(function(){
$('fieldset + div ').css('border','1px solid red');
});</script>는 next() 메소드로 대체될 수 있습니다:
<script type="text/javascript"> $(document).ready(function(){
$('fieldset').next('div').css('border','1px solid red');
});</script>그리고
<script type="text/javascript"> $(document).ready(function(){
$('div ~ div ').css('border','1px solid red');
});</script>는 nextAll() 메소드로 대체될 수 있습니다:
<script type="text/javascript"> $(document).ready(function(){
$('div').nextAll().css('border','1px solid red');
});</script>