jQuery 속성 필터
속성 선택기를 사용하면 속성을 기반으로 요소를 타겟팅할 수 있습니다. 해당 속성에 관계없이 해당 속성을 사용하는 모든 요소를 찾을 수 있도록 요소의 특정 속성만 지정할 수 있습니다. 선택기 디스플레이. [ 속성 =값] 사용법
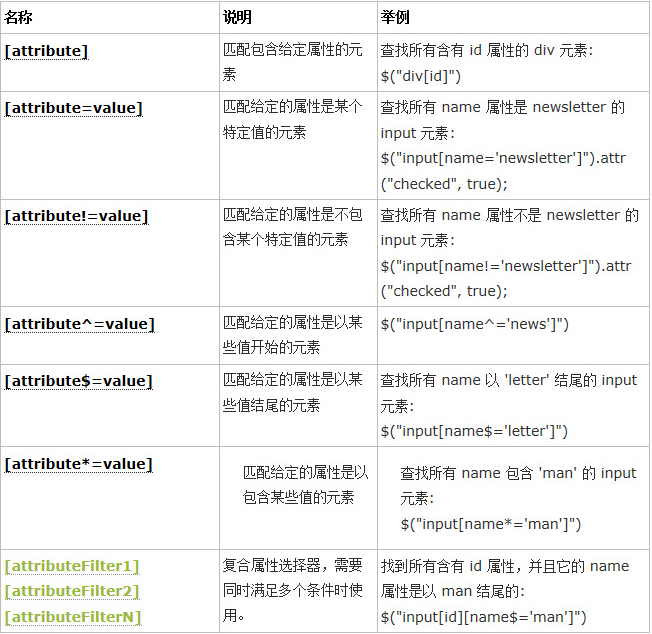
정의: 주어진 속성이 특정 값인 요소를 일치시킵니다.
코드는 다음과 같습니다:
<style type="text/css">
/*高亮显示*/
.highlight{
background-color: gray
}
</style> 3 [속성!=값] 사용법
3 [속성!=값] 사용법
정의: 주어진 속성을 일치시킵니다. 특정 값을 포함하지 않습니다. 값 요소
코드는 다음과 같습니다.
<body> <div> <p>Hello</p> </div> <div id="test">ID为test的DIV</div> <input type="checkbox" id="s1" name="football" value="足球" />足球 <input type="checkbox" name="volleyball" value="排球" />排球 <input type="checkbox" id="s3" name="basketball" value="篮球" />篮球 <input type="checkbox" id="s4" name="other" value="其他" />其他 </body>
4. [속성^=값] 사용법
정의: 지정된 속성을 특정 값으로 시작하는 요소로 일치시킵니다
코드는 다음과 같습니다:
$("div[id]").addClass("highlight"); //查找所有含有ID属性的div元素5 . [속성$=값] 사용법
정의: 특정 값으로 끝나는 지정된 속성을 일치시킵니다.
코드는 다음과 같습니다:
$("input[name='basketball']").attr("checked",true); //name属性值为basketball的input元素选中6. value] Usage
정의: 주어진 것과 일치합니다 특정 속성은 특정 값을 포함하는 요소입니다
코드는 다음과 같습니다:
$("input[name!='basketball']").attr("checked",true); //name属性值不为basketball的input元素选中
//此选择器等价于:not([attr=value])要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value])
$("input:not(input[name='basketball'])").attr("checked",true);7 [selector1][selector2][selectorN] Usage
정의: 여러 조건을 동시에 충족해야 할 때 사용되는 복합 속성 선택기
코드는 다음과 같습니다.
$("input[name^='foot']").attr("checked",true); //查找所有 name 以 'foot' 开始的 input 元素다음 섹션<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
.left {
width: auto;
height: 120px;
}
.left div {
width: 100px;
height: 70px;
padding: 5px;
margin: 5px;
float: left;
background: #bbffaa;
border: 1px solid #ccc;
}
.bottom {
width: 800px;
}
.bottom div,
.bottom span {
display: block;
width: 80px;
height: 80px;
margin: 5px;
background: #bbffaa;
float: left;
font-size: 14px;
}
.bottom .small {
width: 60px;
height: 25px;
font-size: 12px;
background: #fab;
}
</style>
</head>
<body>
<h2>属性筛选选择器</h2>
<h3>[att=val]、[att]、[att|=val]、[att~=val]</h3>
<div class="left" testattr="true" >
<div class="div" testattr="true" name='p1'>
<a>[att=val]</a>
</div>
<div class="div" testattr="true" p2>
<a>[att]</a>
</div>
<div class="div" testattr="true" name="a-b">
<a>[att|=val]</a>
</div>
<div class="div" testattr="true" name="a b">
<a>[att~=val]</a>
</div>
</div>
<script type="text/javascript">
//查找所有div中,属性name=p1的div元素
$('div[name=p1]').css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有div中,有属性p2的div元素
$('div[p2]').css("border", "3px groove blue");
</script>
<script type="text/javascript">
//查找所有div中,有属性name中的值包含一个连字符“-”的div元素
$('div[name|="a"]').css("border", "3px groove #00FF09");
</script>
<script type="text/javascript">
//查找所有div中,有属性name中的值包含一个连字符“空”的div元素
$('div[name~="a"]').css("border", "3px groove #668B8B");
</script>
<h3>[att^=val]、[att*=val]、[att$=val]、[att!=val]</h3>
<div class="left" testattr="true" >
<div class="div" testattr="true" name='php-aaorn'>
<a>[att^=val]</a>
</div>
<div class="div" testattr="true" name='aaorn-php'>
<a>[att$=val]</a>
</div>
<div class="div" testattr="true" name="attr-test-selector">
<a>[att*=val]</a>
</div>
<div class="div" name="a b">
<a>[att!=val]</a>
</div>
</div>
<script type="text/javascript">
//查找所有div中,属性name的值是用php开头的
$('div[name^=php]').css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有div中,属性name的值是用php结尾的
$('div[name$=php]').css("border", "3px groove blue");
</script>
<script type="text/javascript">
//查找所有div中,有属性name中的值包含一个test字符串的div元素
$('div[name*="test"]').css("border", "3px groove #00FF00");
</script>
<script type="text/javascript">
//查找所有div中,有属性testattr中的值没有包含"true"的div
$('div[testattr!="true"]').css("border", "3px groove #668B8B");
</script>
</body>
</html>
