グローバル Ajax イベント
グローバル Ajax イベント
ページに Ajax リクエストがある場合、これらの特定のグローバル Ajax ハンドラーをトリガーする必要があります。
jQuery.ajaxSetup() の global 属性が true に設定されている場合、これらのグローバル関数はすべての ajax でトリガーされます (デフォルト値)。
注:
1. グローバル イベントはクロスドメイン スクリプトで実行されることはなく、JSONP リクエストでも実行されません。
2. jQuery1.9 以降では、すべてのグローバル ajax 関数は、$(document) というドキュメントにバインドされる必要があります。 3. $.ajax() または $ でのみ。 ajaxグローバル関数は、ajaxSetup()内のグローバル関数がtrueに設定されている場合のみ使用でき、falseの場合は使用できません。
jQuery.ajaxSetup(options) の options パラメーター属性には、グローバル属性があります:
globalタイプ: ブール値 デフォルト値: true
説明: グローバル Ajax イベントをトリガーするかどうか
この属性は、グローバル Ajax イベントをトリガーするかどうかを設定するために使用されます。グローバル Ajax イベントは、Ajax リクエストとともに発生する一連のイベントです。主なイベントは次のとおりです。
例を使用して、各イベントのトリガー シーケンスを説明します。<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery Ajax - AjaxEvent</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
$(document).ready(function() {
$("#btnAjax").bind("click", function(event) {
$.get("../data/AjaxGetMethod.aspx");
});
$("#divResult").ajaxComplete(function(evt, request, settings) { $(this).append('<div>ajaxComplete</div>'); });
$("#divResult").ajaxError(function(evt, request, settings) { $(this).append('<div>ajaxError</div>'); });
$("#divResult").ajaxSend(function(evt, request, settings) { $(this).append('<div>ajaxSend</div>'); });
$("#divResult").ajaxStart(function() { $(this).append('<div>ajaxStart</div>'); });
$("#divResult").ajaxStop(function() { $(this).append('<div>ajaxStop</div>'); });
$("#divResult").ajaxSuccess(function(evt, request, settings) { $(this).append('<div>ajaxSuccess</div>'); });
});
</script>
</head>
<body>
<br /><button id="btnAjax">send Ajax request</button><br/>
<div id="divResult"></div>
</body>
</html> デフォルト オプションのグローバル属性を false に設定することで、グローバル Ajax イベントのトリガーをキャンセルできます。
デフォルト オプションのグローバル属性を false に設定することで、グローバル Ajax イベントのトリガーをキャンセルできます。 リクエストごと (リクエストごと)
$.ajaxComplete()
例: HTML コード:
<div class="trigger">Trigger</div><div class="result"></div><div class="log"></div>
jquery コード:
$( document ).ajaxComplete(function() {
$( ".log" ).text( "Triggered ajaxComplete handler." );
});
$( ".trigger" ).click(function() {
$( ".result" ).load( "ajax/test.html" );
});ユーザーが class= の要素をクリックしたときこのとき、htmlファイルがロードされ、リクエスト完了後にclass=log要素に情報が表示されます。
どのAjaxリクエストが完了してもajaxCompleteイベントが発生するので、以下のように判断できます
$( document ).ajaxComplete(function( event, xhr, settings ) { if ( settings.url === "ajax/test.html" ) {
$( ".log" ).text( "Triggered ajaxComplete handler. The result is " +
xhr.responseText );
}
});構文形式
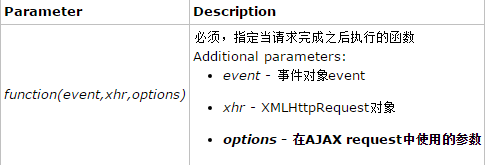
$(document).ajaxComplete(function(event,xhr,options))
 したがって、上記の ajax 判定を指定するときに使用される設定は、渡された URL が判定する必要がある指定された URL と同じである場合に、ajax リクエストによって渡される url 属性を含むオブジェクトです。 、処理されます。
したがって、上記の ajax 判定を指定するときに使用される設定は、渡された URL が判定する必要がある指定された URL と同じである場合に、ajax リクエストによって渡される url 属性を含むオブジェクトです。 、処理されます。
$.ajaxError()
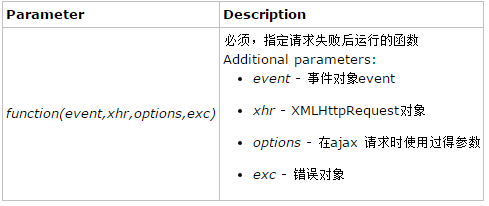
$(document).ajaxError(function(event,xhr,options,exc))
 ajaxerror イベントが実行されるたびに、イベントオブジェクト、jqXHR オブジェクト (jQuery 1.5 より前の XHR オブジェクト)、リクエストに使用された設定オブジェクトが渡されます。
ajaxerror イベントが実行されるたびに、イベントオブジェクト、jqXHR オブジェクト (jQuery 1.5 より前の XHR オブジェクト)、リクエストに使用された設定オブジェクトが渡されます。
HTTP エラーが発生すると、4 番目のパラメーター (thownError) は、「見つかりません」や「内部サーバー エラー」などの HTTP ステータスのテキスト部分を受け入れます。
エラー コールバックを特定の URL を扱うイベントの処理のみに制限します。 :
ajaxSend()
send() は送信時にトリガーされます
ajaxSuccess() はリクエストが成功したときにトリガーされます。ajaxComplete とは異なり、ajaxComplete はリクエストが失敗するか成功するかは関係ありません。実装が完了したので。
リクエストのバッチの場合
ajaxStart()、ajaxStop()
は、テキスト内のすべてのajaxリクエストが対象です。 ajaxStart()イベントは、最初のajaxリクエストが送信されたときと、最後の ajax リクエストが完了すると、ajaxStop() イベントがトリガーされます。違いは、ajaxSend() と ajaxComplete がテキスト内の各 ajax リクエストに対して行われることです。
そのため、テキスト内で一度に 3 つのリクエストを使用する場合、最初のリクエストが開始されたときに ajaxStart() がトリガーされ、最後のリクエストが終了したときに ajaxStop() がトリガーされるため、読み込み待機ボックスを表示するためにこれらが組み合わされることがよくあります。待って。これらは ajax リクエストのグループを処理するため、コールバック関数
.ajaxStart( handler() )
.ajaxStop( handler() )
次のセクション
