jQuery属性フィルター
属性セレクターを使用すると、属性に基づいて要素をターゲットにすることができます。要素の特定の属性のみを指定して、その値に関係なくその属性を使用するすべての要素を特定することもできます。これは、これらの属性の特定の値を使用する要素をターゲットにすることもできます。彼らの力の場所をセレクター表示します。
説明は次のとおりです:

<style type="text/css">
/*高亮显示*/
.highlight{
background-color: gray
}
</style><body> <div> <p>Hello</p> </div> <div id="test">ID为test的DIV</div> <input type="checkbox" id="s1" name="football" value="足球" />足球 <input type="checkbox" name="volleyball" value="排球" />排球 <input type="checkbox" id="s3" name="basketball" value="篮球" />篮球 <input type="checkbox" id="s4" name="other" value="其他" />其他 </body>
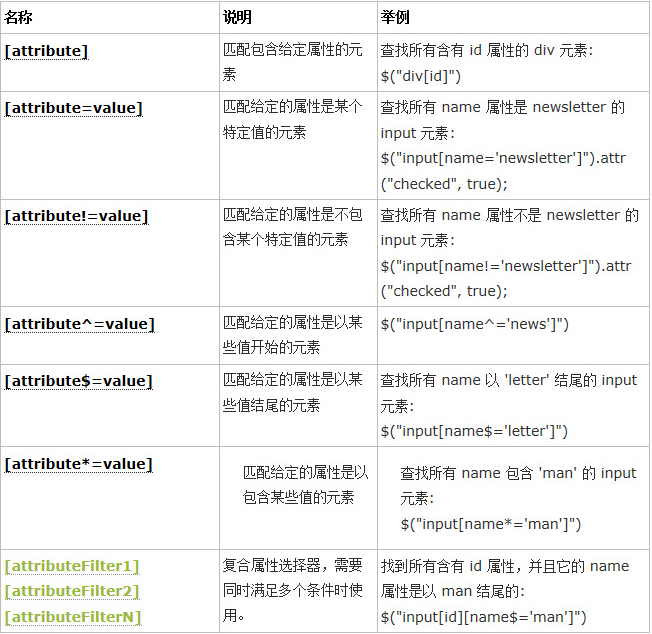
1. [属性] の使用法
定義: 指定された属性を含む要素と一致します
コードは次のとおりです:
$("div[id]").addClass("highlight"); //查找所有含有ID属性的div元素2. [属性=value] 使用法
定義: 指定された属性が特定の値である要素と一致します
コードは次のとおりです:
$("input[name='basketball']").attr("checked",true); //name属性值为basketball的input元素选中3. [attribute!=value] 使用法
定義: 指定された属性と一致します。特定の値を含まない value の要素
コードは次のとおりです:
$("input[name!='basketball']").attr("checked",true); //name属性值不为basketball的input元素选中
//此选择器等价于:not([attr=value])要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value])
$("input:not(input[name='basketball'])").attr("checked",true);4. [attribute^=value] 使用法
定義: 特定の値で始まる指定された属性と一致します
コード
$("input[name^='foot']").attr("checked",true); //查找所有 name 以 'foot' 开始的 input 元素5 . [attribute$=value] 使用法
定義: 何らかの値で終わる指定された属性と一致します。 コードは次のとおりです:
$("input[name$='ball']").attr("checked",true); //查找所有 name 以 'ball' 结尾的 input 元素6. [attribute*=value] 使用法
定義: 指定された属性と一致する 特定の属性は特定の値を含む要素です
コードは次のとおりです:
$("input[name*='sket']").attr("checked",true); //查找所有 name 包含 'sket' 的 input 元素7. [selector1][selector2][selectorN] 使用法
定義: 複合属性セレクター、複数の条件を同時に満たす必要がある場合に使用されます
コードは次のとおりです:
$("input[id][name$='ball']").attr("checked",true); //找到所有含有 id属性,并且它的 name属性是以 ball结尾的次のセクション<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
.left {
width: auto;
height: 120px;
}
.left div {
width: 100px;
height: 70px;
padding: 5px;
margin: 5px;
float: left;
background: #bbffaa;
border: 1px solid #ccc;
}
.bottom {
width: 800px;
}
.bottom div,
.bottom span {
display: block;
width: 80px;
height: 80px;
margin: 5px;
background: #bbffaa;
float: left;
font-size: 14px;
}
.bottom .small {
width: 60px;
height: 25px;
font-size: 12px;
background: #fab;
}
</style>
</head>
<body>
<h2>属性筛选选择器</h2>
<h3>[att=val]、[att]、[att|=val]、[att~=val]</h3>
<div class="left" testattr="true" >
<div class="div" testattr="true" name='p1'>
<a>[att=val]</a>
</div>
<div class="div" testattr="true" p2>
<a>[att]</a>
</div>
<div class="div" testattr="true" name="a-b">
<a>[att|=val]</a>
</div>
<div class="div" testattr="true" name="a b">
<a>[att~=val]</a>
</div>
</div>
<script type="text/javascript">
//查找所有div中,属性name=p1的div元素
$('div[name=p1]').css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有div中,有属性p2的div元素
$('div[p2]').css("border", "3px groove blue");
</script>
<script type="text/javascript">
//查找所有div中,有属性name中的值包含一个连字符“-”的div元素
$('div[name|="a"]').css("border", "3px groove #00FF09");
</script>
<script type="text/javascript">
//查找所有div中,有属性name中的值包含一个连字符“空”的div元素
$('div[name~="a"]').css("border", "3px groove #668B8B");
</script>
<h3>[att^=val]、[att*=val]、[att$=val]、[att!=val]</h3>
<div class="left" testattr="true" >
<div class="div" testattr="true" name='php-aaorn'>
<a>[att^=val]</a>
</div>
<div class="div" testattr="true" name='aaorn-php'>
<a>[att$=val]</a>
</div>
<div class="div" testattr="true" name="attr-test-selector">
<a>[att*=val]</a>
</div>
<div class="div" name="a b">
<a>[att!=val]</a>
</div>
</div>
<script type="text/javascript">
//查找所有div中,属性name的值是用php开头的
$('div[name^=php]').css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有div中,属性name的值是用php结尾的
$('div[name$=php]').css("border", "3px groove blue");
</script>
<script type="text/javascript">
//查找所有div中,有属性name中的值包含一个test字符串的div元素
$('div[name*="test"]').css("border", "3px groove #00FF00");
</script>
<script type="text/javascript">
//查找所有div中,有属性testattr中的值没有包含"true"的div
$('div[testattr!="true"]').css("border", "3px groove #668B8B");
</script>
</body>
</html>
