jQueryコンテンツフィルターセレクター
jQueryコンテンツフィルタリングセレクターのフィルタリングルールは、主にDOM要素に含まれるサブ要素またはそのテキストコンテンツに適用されます。主に次の4つのフィルタリングメソッドが含まれます:
<div>John Resign</div> <div>George Martin</div> <div>Malcom John Sinclair</div> <div>J.Ohn</div> <div></div> <p></p> <div><p>Has p</p></div>
1.コンテンツフィルタリングセレクター ——:contains(text)
セレクター:
E:contains(text) //E是指DOM元素,:contains(text)包含的文本,text是指定查找的字符串
説明:
テキストコンテンツ「text」を含む要素を選択
戻り値:
コレクション要素
インスタンス:
<script type="text/javascript"> $(document).ready(function(){
$('div:contains(John)').css('background','#f36');
});</script>機能:
テキスト「John」を含む div 要素の背景色を変更します
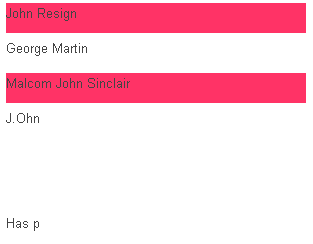
効果:

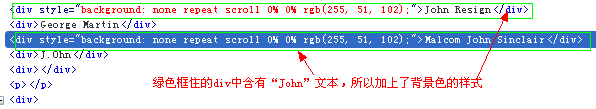
前の HTML 構造に戻ると、2 つの div があることがわかります。この要素にはテキスト「John」が含まれています。ここでは主にテキスト「John」を含む div の背景色を変更するため、最初と 3 番目の div の背景色が「#f36」になることが効果からわかります。変更をよりよく理解するために、Firefox の Firebug ツールを使用して HTML の変更を確認できます:

2. コンテンツ フィルタリング セレクター - :empty
selector :
E:empty //其中E为DOM元素,:empty是指DOM元素中不包含任何子元素或文本
説明:
子要素やテキストのない空の要素を選択します
戻り値:
コレクション要素
インスタンス:
<script type="text/javascript"> $(document).ready(function(){
$('div:empty').css('background','#f36');
});</script>関数:
変更しません 子要素を含む div の背景色 (非テキスト要素を含む)、言い換えると、何も含まれていない div の背景色を変更します
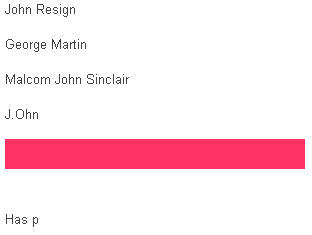
効果:

前の HTML のすべての要素には子要素が含まれていませんが、一部にはテキスト要素が含まれていますdiv 要素と p 要素が 1 つだけあり、子要素やテキスト コンテンツはありません。さらに、この例では、子要素とテキスト コンテンツを含まない div の背景色のみを変更したため、この効果では div のみの背景色が「#f36」になっています。同じことを見てみましょう。 。HTMLの変更:

3.コンテンツフィルタリングセレクター - :(セレクター)
セレクター:
E:has(selector) //其中E为有效果DOM元素标签,:has(selector)含有一个选择器,selector用于筛选的选择器-description:selector要素を含む要素を選択します
戻り値:
コレクション要素
インスタンス:
<script type="text/javascript"> $(document).ready(function(){
$('div:has(p)').css('background','#f36');
});</script>機能:
子要素Pを含むdiv要素の背景色を変更します
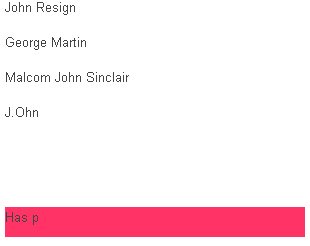
効果:

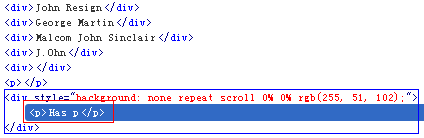
この例では、1つだけありますdiv サブ要素 P が含まれるため、この要件を満たす div 要素が含まれ、その背景色は「#f36」に設定されます。 変更された HTML:

4. コンテンツ フィルタリング セレクター - :parent
。セレクター:
E:parent //E为有效的DOM元素标签,:parent含有子元素或文本内容
説明:
子要素またはテキストを含む要素タグを選択
戻り値:
コレクション要素
インスタンス:
<script type="text/javascript"> $(document).ready(function(){
$('div:parent').css('background','#f36');
});</script>機能:
変更子要素またはテキストコンテンツを含む div の背景色。つまり、div に子要素またはコンテンツが含まれている限り、その背景色は変わります。
効果:

この例では、サブ要素とテキストコンテンツを含まない div 要素と p 要素が 1 つだけあります。ここで div を設定しているため、効果に表示されます。これら 2 つを除き、子要素とコンテンツを含む div の背景色が「#f36」に変更され、変更された HTML:

