要素の属性を操作する jQuery
jQueryは要素の属性を操作します
JavaScriptでgetAttributeとsetAttributeを使用して要素の「要素属性」を操作できます
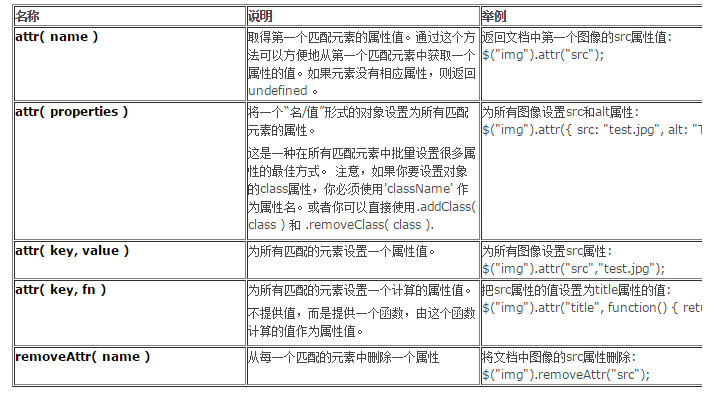
jQueryはラッピングセットを操作できるattr()ラッピングセット関数を提供します。同時にすべての要素の属性:

ID セレクターを使用すると、オブジェクトが 1 つだけ設定された jQuery ラッパーが返されることがよくあります。このとき、その要素の属性を取得するには、attr(name) 関数がよく使用されます。 :
function testAttr1(event) {
alert($("#hibiscus").attr("class"));
} attr(name) 関数は最初に一致した要素の特定の要素属性値のみを返すことに注意してください。また、attr(key, name) はすべてのパッケージング セットの要素属性を設定します:
//修改所有img元素的alt属性
$("img").attr("alt", "修改后的alt属性");そして attr(properties) ) 複数の要素属性を一度に変更できます:
$("img").attr({title:"修改后的title", alt: "同时修改alt属性"});さらに、removeAttr(name) を使用して要素属性を削除できますが、対応する DOM 属性は削除されず、DOM 属性の値にのみ影響します。
たとえば、input 要素の readonly 要素属性を削除すると、対応する DOM 属性が false になります (つまり、入力が編集可能になります): $("#inputTest").removeAttr("readonly");<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Jquery 动态修改连接</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<!--上面更换您的jquery 路径-->
</head>
<style>
span{display:block; width:100px; margin:0 20px 15px 0; text-align:center; height:20px; line-height:20px; display:block; float:left; background:#CCC;}
div{border:#000 solid 1px; height:30px; clear:left; width:300px; line-height:30px; text-align:center;}
</style>
<script>
var link1 = "<a href='http://www.baidu.com' target='_blank'>";//声明一个变量
var link2 = "<a href='http://www.qq.com' target='_blank'>";
var link3 = "<a href='http://www.sina.com.cn' target='_blank'>";
var linkR = "</a>";//连接结束
$(function(){
$("#link1").hover(function(){
$("#test").html(link1+"连接文字"+linkR);//修改指向时的连接
})
$("#link2").hover(function(){
$("#test").html(link2+"连接文字2"+linkR);
})
$("#link3").hover(function(){
$("#test").html(link3+"连接文字3"+linkR);
})
})
</script>
<body>
<span id="link1">1</span>
<span id="link2">2</span>
<span id="link3">3</span>
<div id="test"></div>
</body>
</html>
