jQueryイベントオブジェクト
jQuery イベント オブジェクトの使用
イベントを使用するには、当然イベント オブジェクトが必要です。イベントオブジェクトの取得やイベントオブジェクトのプロパティがブラウザごとに異なるため、ブラウザを越えてイベントオブジェクトを利用することが困難です。
イベント オブジェクトは jQuery で統一されています。イベント処理関数をバインドするとき、jQuery 形式のイベント オブジェクトが唯一のパラメーターとして渡されます:
$("#testDiv").bind("click", function(event) { });イベント オブジェクトの詳細な説明については、jQuery の公式ドキュメントを参照してください。 : http://docs.jquery.com/Events/jQuery.Event
jQuery イベント オブジェクトは、異なるブラウザー間の差異をマージします。たとえば、すべてのブラウザーで、event.target プロパティを通じてイベントのトリガーを取得できます。 IE ネイティブ イベント オブジェクトを使用するには、event.srcElement) にアクセスする必要があります。
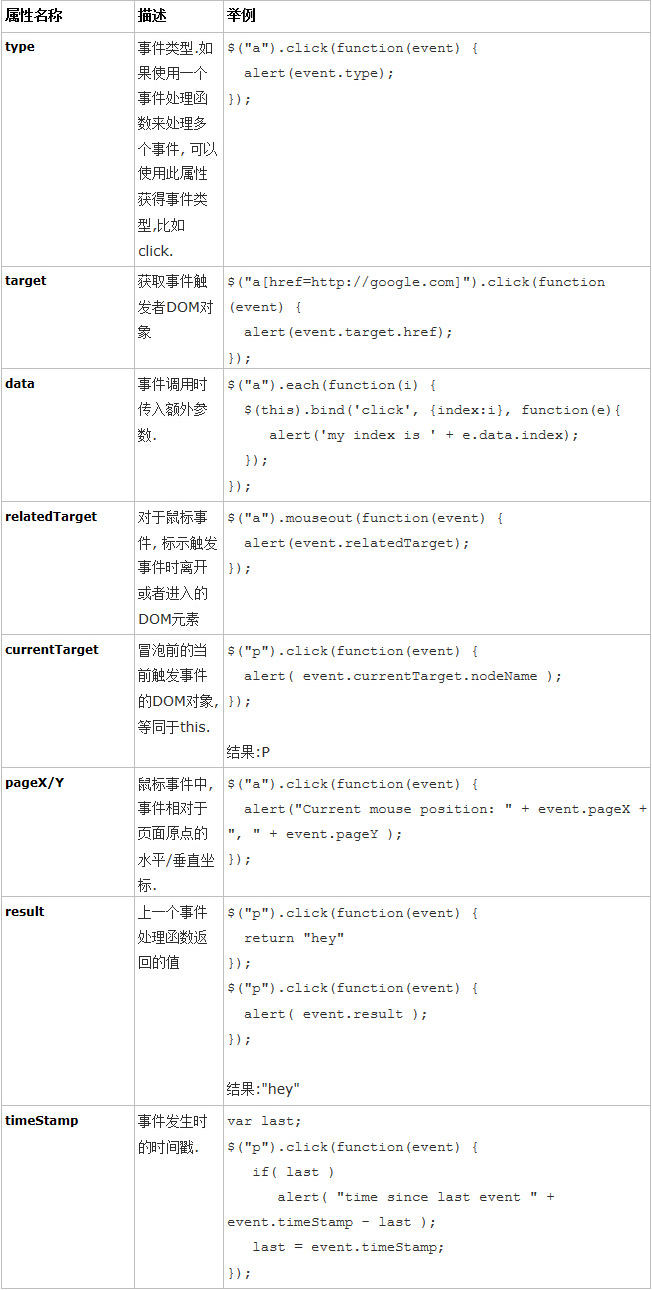
jQuery イベント オブジェクトがブラウザでサポートできるプロパティは次のとおりです:

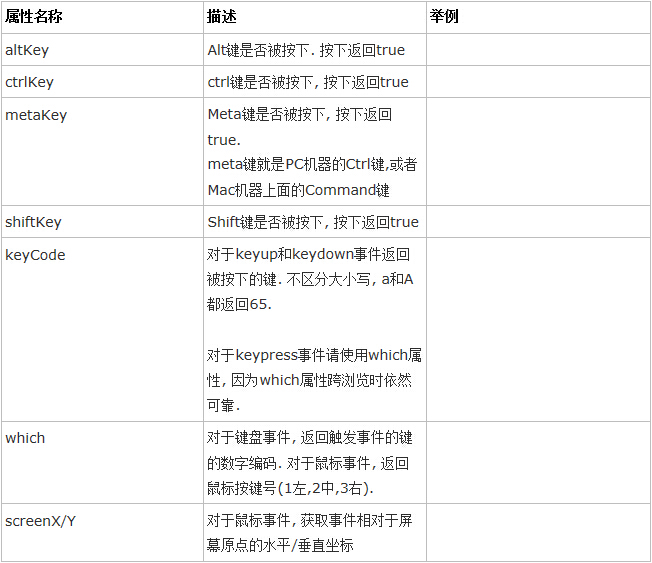
上記は jQuery 公式ドキュメントで提供されているイベント オブジェクトのプロパティであり、複数のブラウザでサポートされているプロパティも同様です以下に提供されます:

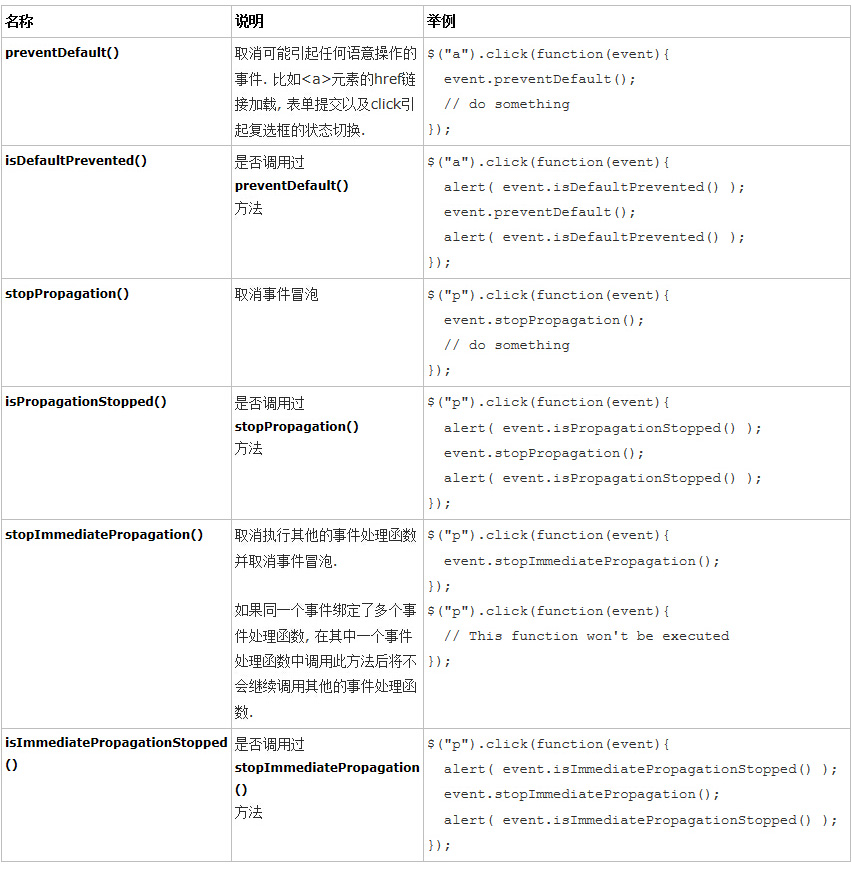
属性を持つことに加えて、イベント オブジェクトにはイベントもあります。バブリング stopPropagation() のキャンセルなど、必ず使用されるイベントがいくつかあります。以下は jQuery イベント オブジェクトの関数のリストです:

これらの関数の中で、stopPropagation() は最もよく使用される関数であり、必ず使用する関数です。 バブリングをキャンセルするには、元のイベント オブジェクトでevent.cancelBubble=trueを操作するのと同じです。
