jQueryは共通属性を取得します
共通属性を取得します
属性、特性、CSS スタイルを取得することで要素に関するほぼすべての情報を取得できますが、次の実験に注意してください:
<!doctype html>
<html>
<head>
<meata charset="utf-8"/>
<title>get object width</title>
<script src="jquery-1.11.2.min.js"></script>
<script>
$(function() {
alert("attr(\"width\"):" + $("#testDiv").attr("width")); //undifined
alert("css(\"width\"):" + $("#testDiv").css("width")); //auto(ie6) 或 1264px(ff)
alert("width():" + $("#testDiv").width()); //正确的数值 1264
alert("style.width:" + $("#testDiv")[0].style.width); //空值
})
</script>
</head>
<body>
<div id="testDiv">test text</div>
</body>
</html>テスト レイヤーの幅を取得したいので、attr を使用しますdiv に幅が追加されていないため、「要素の属性」を取得するメソッドは未定義です。 style 属性の値は css() メソッドを使用して取得できますが、ブラウザによって返される結果は異なります。IE6 は auto を返しますが、FF は正しい値を返しますが、後ろに「px」が付いています。そのため、jQuery は、px なしで正しい値を返す width() メソッドを提供します。
上記の問題に対応して、jQuery は一般的に使用される属性を取得および設定するためのメソッドを提供します。たとえば、width() を使用すると要素の幅を取得でき、width(val) を使用して要素の幅を設定できます。 。
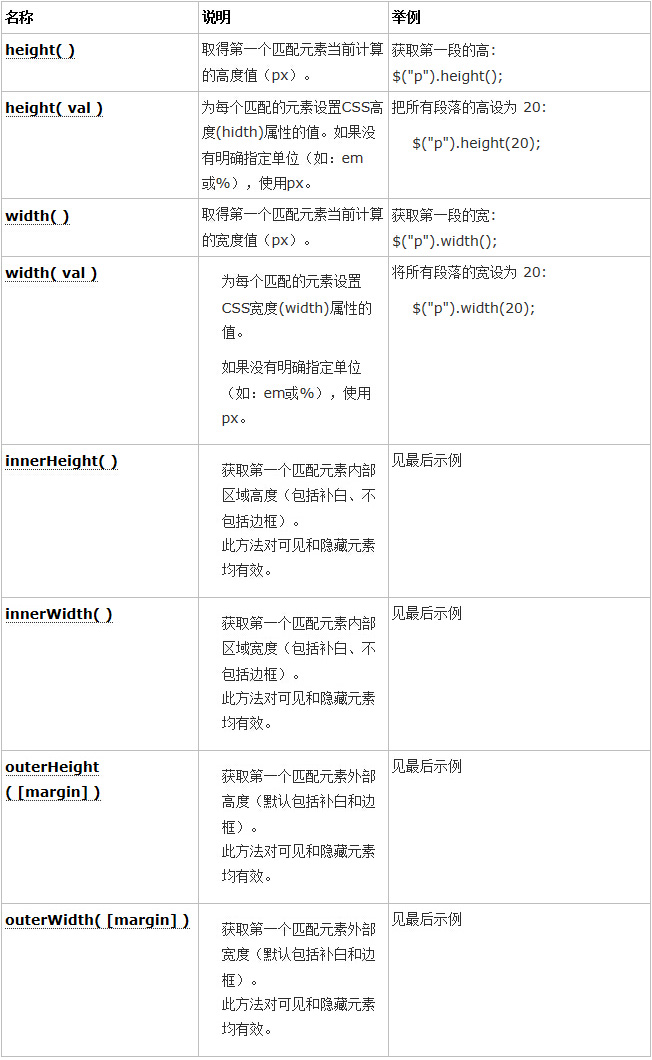
要素の共通属性値を取得するには以下のメソッドが使用できます:

1.幅と高さ関連HeightとWidth
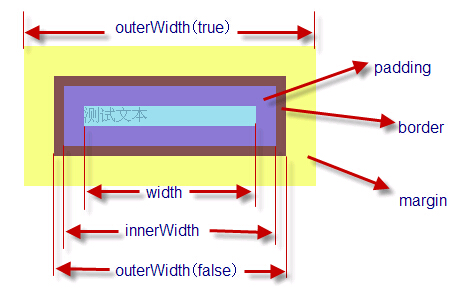
長さを取得する関数について「inner」と「width」を区別する必要があります。「outer」と高さ/幅の 3 つの関数の違い:

outerWidth はマージンを計算するかどうかを示すブール値パラメータを受け入れることができます価値。
この図は各機能が要求する範囲を明確に示していると思います。図では例として幅を使用していますが、高さの機能も同じです。
2. 位置決め関連の位置決め
さらに、ポップアップ オブジェクトを含む一部のスクリプトでは、ポップアップ座標を動的に取得して要素の位置を設定する必要があることがよくあります。
ただし、位置を計算する多くの方法にはブラウザーの互換性の問題があります。jQuery はさまざまな位置関連の関数を提供します。次のセクション
