jQuery可視化フィルター
可視性フィルター
可視性フィルターは、可視性と非可視性に基づいて、対応する要素を選択します。
| フィルター名 | jQuery構文 | の説明 | Return |
| :hidden | $(':hidden') | 非表示の要素をすべて選択 | コレクション要素 |
| :可視 | $(':visible') | 表示されている要素をすべて選択 | コレクション要素 |
$('p:hidden).size(); //要素 p
の非表示要素 $('p:visible').size(); //要素 p
の表示要素 注: :非表示フィルタ 通常、コンテナには、CSS スタイルが display:none、入力フォーム タイプが type="hidden"、visibility:hidden である要素が含まれます。
例
jQuery の可視性セレクターは、可視状態と不可視状態に基づいて対応する要素を選択します。主なものは 2 つあります: 表示されるものと、目に見えないもの: 非表示です。今日は主にこれら 2 つのセレクターの使い方を学びます。まず、これら 2 つのセレクターの使用法を学びやすくするための HTML 構造を見てみましょう:
<div class="wrap"> <span></span> <div></div> <div style="display:none">Hider!</div> <div style="visibility:hidden">Hider!</div> <div class="startHidden">Hider!</div> <div class="startVisibilityHidden">Hider!</div> <div></div> <form> <input type="hidden" /> <input type="hidden" /> <input type="hidden" /> </form> <span></span> <button>显示隐然元素</button> </div>
CSS
<style type="text/css">
.wrap {
width: 500px;
padding: 10px;
margin: 20px auto;
border: 1px solid #ccc;
}
.wrap div {
width: 70px;
height: 40px;
background: #0083C1;
margin: 5px;
float: left
}
span {
display: block;
clear: left;
color: #008000;
}
.startHidden {
display: none;
}
.startVisibilityHidden {
visibility: hidden;
}
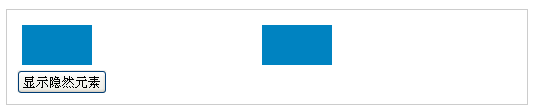
</style>初期結果

これら 2 つのセレクターの構文と使用規則、およびその効果を見てみましょう。
1. 非表示セレクター: :hidden
selector
$("E:hidden") //E は要素タグを表します
または
$(":hidden") // すべての非表示要素を選択します
説明:
E:hidden は非表示の E 要素を選択することを意味し、:hidden はすべての非表示の要素を選択することを意味します
戻り値:
コレクション要素
インスタンス:
$(document) .ready(function(){
$("span:first").text("Found " + $(":hidden",document.body).length + " hidden elements total.");//最初に各spanタグにテキストを追加します。本文内の非表示要素の数を表示します
$("div:hidden").show("3000");//すべての非表示 div 要素を表示します
$("span:last") text("Found " + $( "input:hidden").length + " hidden inputs");//非表示の入力の数を示すテキストを最後の span タグに追加します
});
関数:
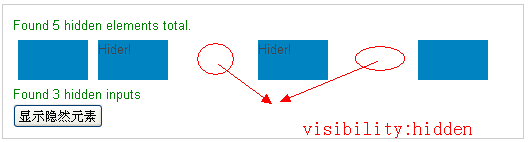
":hidden" はすべての非表示の要素を選択します一部のブラウザでは <header> にすべてのタグが含まれており、ここで参照する非表示要素は、「display:none」を含むスタイルと「type="hidden」を含むフォームの 2 種類で、「visibility:hidden」を含む非表示要素は含まれません。 」。さらに、「:hidden」により <header> 内のすべてのタグが選択される場合があるため、前に要素タグを追加することをお勧めします。
Effect:

2. 可視性セレクター: :visible
セレクター:
$("E:visible") //E は要素タグを参照し、指定された可視要素タグを選択します
または
$(":visible")//すべての可視要素を選択します
説明:
「E:visible」は、可視の E 要素を選択することを意味します。「$("div:visible")」は、選択することを意味します"$(":visible")" は、すべての可視要素を選択することを意味します
戻り値:
コレクション要素
インスタンス:
<script type="text/javascript">
$(document).ready(function(){
$("div:visible").click(function(e){ //可視の DIV 要素をバインドします。 event
$(this).css("border","2px sold red"); // 表示されている DIV 要素に 2px の赤い境界線を追加します
e.stopPropagation() // イベントのバブリングを停止します
} );
$ ("button").click(function(e){ //クリックイベントをボタンにバインドします
$("div:hidden").show("fast").css("background", "red");/ /非表示の要素が表示され、背景が赤になります
e.stopPropagation();//イベントのバブリングを停止します
});
});
</script>
function :
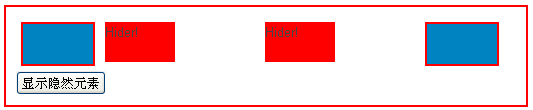
上記の最初のコード表示されている DIV 要素をマウスでクリックすると、要素に 2 ピクセルの赤い境界線スタイルが追加されます。コードの 2 番目の部分では、ボタンをクリックするとすべての非表示の要素が表示され、赤い背景色が追加されます。ここで参照される可視要素は、「display:none」または「.hide()」によって非表示にされないことを除いて、前に説明した非表示要素と同じです。
効果:

最後に 1 つ: 「:visible」はすべての表示要素を除外しますが、ここでの「可視」とは、「display:none」または「.hide()」関数を使用して非表示にされていないことを意味します。 element; ":hidden" はすべての非表示の要素を選択します。同様に、ここでいう非表示とは、「visibility:hidden」のことではなく、「display:none」または「type="hidden"」の form 要素を指します。
これは jQuery の可視性フィルター セレクターの簡単な紹介です。興味のある友人はローカルでテストすることができ、理解を深められるでしょう。
