Dimensions CSS
L'attribut size vous permet de contrôler la hauteur et la largeur d'un élément. De même, cela vous permet d’augmenter l’espacement des lignes. Les attributs impliqués sont
hauteur - définit la hauteur de l'élément. line-height --Définit la hauteur de la ligne. max-height-- Définit la hauteur maximale de l'élément. max-width – Définit la largeur maximale de l’élément. min-height – Définit la hauteur minimale de l’élément. min-width – Définit la largeur minimale de l’élément. width – Définit la largeur de l’élément.
Écrivons un fichier html et CSS pour comparer en détail
.p1{ line-height: normal; width: 400px;
}.p2{ line-height: 50%; width: 400px;
}.p3{ line-height: 200%; width: 400px;
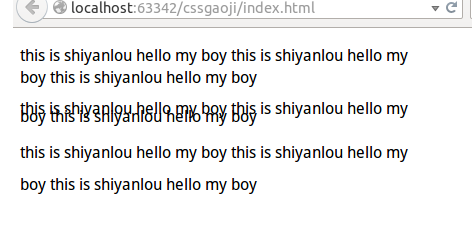
}Le rendu est le suivant :

Taille CSS Propriétés
Les propriétés CSS size vous permettent de contrôler la hauteur et la largeur d'un élément. Vous permet également d’augmenter l’espacement des lignes.

