zone de liste déroulante
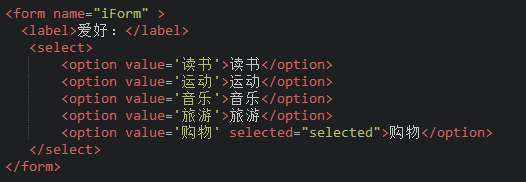
Les listes déroulantes sont également souvent utilisées dans les pages Web, ce qui peut efficacement économiser de l'espace sur les pages Web. Vous pouvez sélectionner à la fois des sélections simples et multiples. Le code suivant :

Explication :
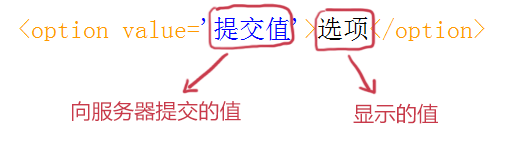
1, valeur :
2, selected="selected" :
Set selected=" sélectionné " attribut, alors Cette option est sélectionnée par défaut.
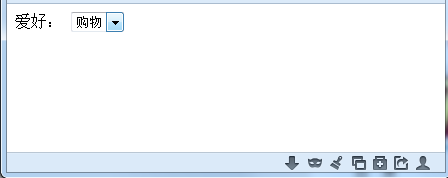
Résultats affichés dans le navigateur :

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>下拉列表框</title>
</head>
<body>
<form action="save.php" method="post" >
<label>爱好:</label>
<select>
<option value='看书'>看书</option>
<option value='旅游' selected="selected">旅游</option>
<option value='运动'>运动</option>
<option value='购物'>购物</option>
</select>
</form>
</body>
</html>