Image HTML
En général, nous utilisons des images pour insérer des images, principalement comme arrière-plans, puis pour utiliser des images comme liens. La balise impliquée est < img>. Ensuite, nous allons commencer à écrire un fichier HTML pour approfondir notre compréhension. Tout d'abord, nous utilisons le navigateur pour télécharger quelques images sur la page Web (les placer dans le même dossier que le fichier HTML). utilisation ultérieure.
1. Définissez d’abord une image comme image d’arrière-plan de la page Web
Ajoutez l’attribut background à l’attribut body pour ajouter une image d’arrière-plan

2. Par exemple, insérez une image et écrivez-la comme suit
<img src= "chemin plus nom du fichier">
Après avoir inséré l'image :

À ce stade, nous pouvons voir que la police et le bas de l'image sont corrects. Ajustons l'alignement. La méthode
Ajouter des attributs pour ajuster l'alignement de l'image
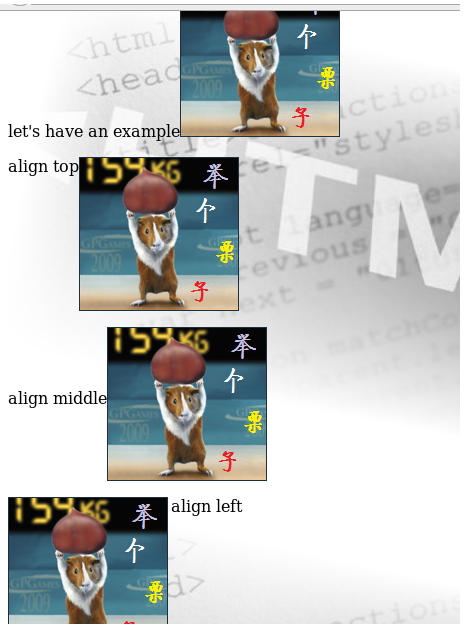
Ajouter l'attribut align à la balise <img> pour ajuster l'alignement. Les paramètres qui peuvent être ajoutés par rapport au haut et au bas de l'exercice sont bottom, middle et top. La valeur par défaut est le bas que nous venons de voir. Les paramètres qui peuvent être ajoutés par rapport à la gauche et à la droite de la police sont right. La gauche par défaut est la droite
Comparons-la directement :
<html> <head> <title>image test</title> </head> <body background="./qwe.gif"> <p>let's have an example<img src="./julizi.png"></p> <p> align top<img src="./julizi.png" align="top" ></p> <p>align middle<img src="./julizi.png" align="middle"></p> <p>align left<img src="./julizi.png" align="left" ></p> </body> </html>

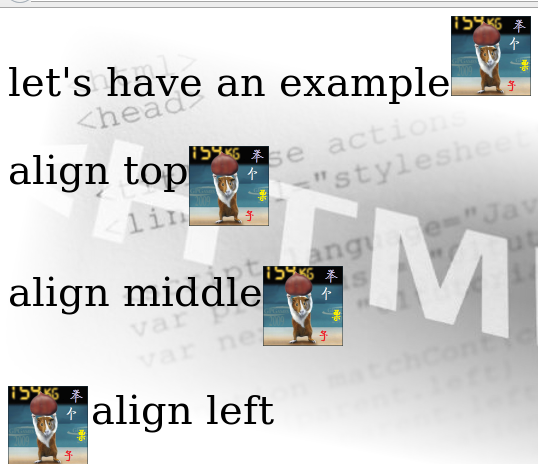
4. Ajustez la taille de l'image insérée
La plupart des tailles ne conviennent pas, insérez-les directement. L'effet global de la page sera modifié à l'avenir. Par conséquent, lors de l'insertion d'une image, il est nécessaire de contrôler sa taille. Il vous suffit d'ajouter les attributs de largeur et de hauteur à la balise < Ensuite contrôlons les images ci-dessus
width="80" height="80"

(bien sûr, j'ajuste également la taille de la police)
5. Créer un mappage d'images
Avant cela, nous avons essayé d'utiliser des images comme liens pour déclencher des liens. lien vers l'adresse de saut. Parfois, nous devons réaliser que cliquer à différents endroits de l'image passera à différents endroits. Cela signifie qu'à partir d'une image, nous pouvons créer une image cliquable avec des zones cliquables, où chaque zone est un hyperlien. Les balises impliquées sont la balise < map>, qui est utilisée pour spécifier l'image, et < zone>, qui est utilisée pour spécifier la zone du lien hypertexte
.<img src="xx.jpg" usemap="#mp"/> <map name="mp" id="mp"> <area> ... ... ... </area> </map>
Ici, nous utilisons une image comme carte. Dans la balise <area>, nous impliquerons les attributs shape, coords et href, qui sont utilisés pour spécifier la forme de la zone de lien hypertexte, les coordonnées de la zone de lien hypertexte. , et le lien hypertexte atterrit respectivement.
Voici le contenu spécifique de l'implémentation
<html> <head> <title>image test</title> </head> <body background="./qwe.gif"> <p>tap the li zi </p> <img src="./julizi.png" usemap="#lizi"/> <map name="lizi"> <area shape="rect" coords="50,10,100,60" href="img.html" target="_blank" </map> </body> </html>
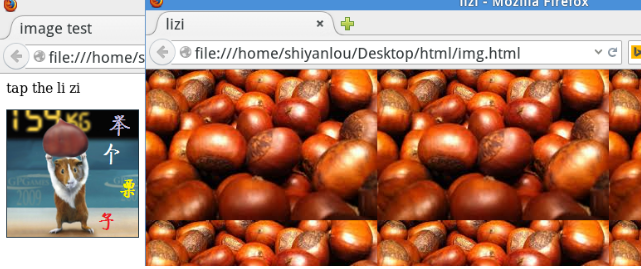
Ensuite, quand on clique sur la châtaigne élevée par le petit écureuil, vous verrez plus de châtaignes

Les valeurs de l'attribut shape peuvent être : rect (rectangle), circle (cercle), poly (polygone) et default (zone entière de l'image). Un rectangle est utilisé ici.
attribut coords Pour les rectangles, coords a 4 valeurs, séparées par des virgules, qui représentent la coordonnée x du coin supérieur gauche, la coordonnée y du coin supérieur gauche, la coordonnée x du coin inférieur droit et la coordonnée y du coin inférieur droit de la zone rectangulaire, obtenue ici. En termes de coordonnées, utilisez simplement l'outil de capture d'écran pour vous aider.
section suivante